因為每個人的想法都不同,除非你很明確的告訴對方你的想法,不然觀念一定會有落差...
但你要用什麼方法才能很明確的表達你的想法呢?或許SketchFlow能幫你解決這個煩人的問題。
通常在某個專案進行時,尤其是剛開始的階段.....
會覺得視覺設計師、程式設計師與專案關係人間的關係是很尷尬的
如下圖:
(你說的我聽不懂、我做的你看不懂.....$##*&^$%*()(*^%&^%^!!!!)
如果你也有過這種感覺,我會建議你使用Expression Blend4的SketchFlow!
那麼這三層關係將會有交集,而轉變成如下圖的狀態:
就因為每個人的想法都不同,除非你很明確的告訴對方你的想法,不然觀念一定會有落差...
但你要用什麼方法才能很明確的表達你的想法呢?或許SketchFlow能幫你解決這個煩人的問題。
若因能為你解決上述所提到的狀況,而讓你對SketchFlow產生興趣的話,請看下去。
從概念開始,直到製作完成的應用程式為止,使用SketchFlow的三大理由:
1)可以將設計訴求重點,清楚的傳達給專案關係人,使你們的想法一致
2)使用SketchFlow的過程就可以達成快速且動態的使用者操作體驗
3)內建能反應或表達意見的功能,可以簡單的就達成雙向溝通的效果
引述MSDN對SketchFlow做的介紹:
SketchFlow 是一套特別設計的功能,目的是為了簡化及加速針對互動應用程式和互動內容,建立、傳遞與檢閱原型的工作。
例如,可以透過 SketchFlow 進行下列工作:
-
一開始只用大綱架構和記在應用程式螢幕上的幾點備註建立原型,然後再繼續調整您的原型。
-
繪製使用者介面 (UI) 元素,或是從一般繪圖程式匯入元素。
-
在原型中加上動畫,以視覺效果呈現使用者與應用程式之間的互動狀況。
-
使用完整的標準 UI 元素庫和自訂控制項庫。
-
即時製作範例資料、輕鬆建置資料導向 UI,並新增樣式至資料。
-
使用內建行為建立互動功能,不需撰寫程式碼。
-
行為具有可延伸特性,能夠輕鬆地在原型設計工具箱中加入自訂行為。
-
撰寫程式碼以建立自訂元素,或使用研發團隊預先建立的元素。
以下是SketchFlow的九大重點功能:(截取自MSDN,並加以修改與加上圖文解釋)
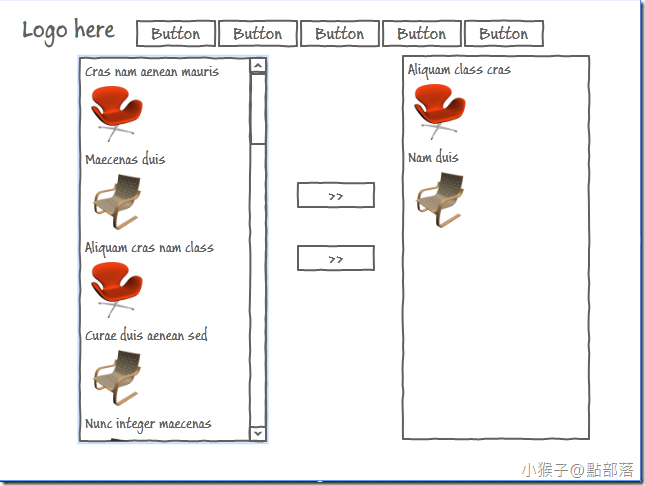
一、畫板:畫板顯示個別的螢幕(Screen)檢視
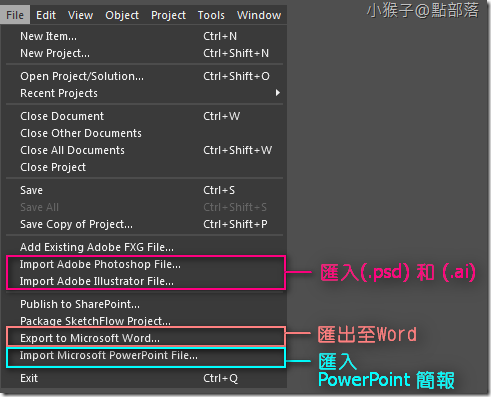
可使用 Blend 中的任何一種繪圖工具在畫版上繪圖,或匯入Adobe Photoshop (.psd) 和 Adobe Illustrator (.ai) 所製作的影像。
SketchFlow 亦提供 Expression Blend 內所包含的WPF 和 Silverlight 控制項。
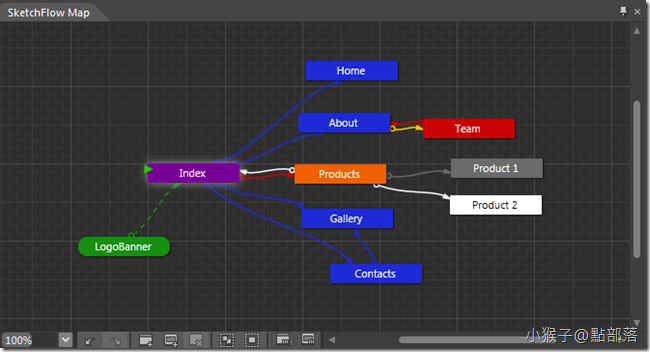
二、SketchFlow Map:透過 [SketchFlow 地圖] 面板輕鬆草擬出整個專案的結構
SketchFlow Map透過視覺效果呈現應用程式流程,使用 SketchFlow 時會出現在 Expression Blend 底部。
若處理其他類型的 Expression Blend (非SketchFlow)專案時,這個面板並不會出現。
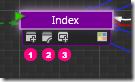
三、Screen(螢幕)
原型中的每個Screen都是以 SketchFlow Map 面板中的一個節點來代表。
如下圖,被我命名為Index的一個節點為一個Screen,滑鼠一上去後會有功能選單
|
|
Connected Screen | 代表使用者可以瀏覽的畫面,每個Connected Screen都是獨立的畫面。 |
|
|
Connect an existing screen | 使用獨立節點代表個別Screen,並建立連線來代表Screen間的關聯。 |
|
|
Component Screen | 可以在多個導覽Screen重複使用的內容或功能區塊。 |
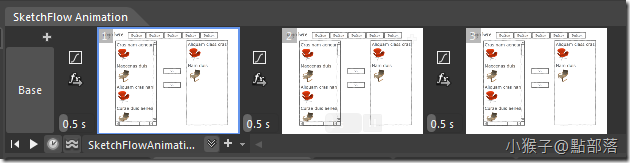
四、SketchFlow 動畫
您可以使用 [SketchFlow 動畫] 面板,輕鬆建立呈現螢幕互動元素的動畫。
SketchFlow 動畫可讓您快速又輕鬆地製作動畫簡單的翻頁式動畫,而不需要知道如何使用 Expression Blend 提供的主要畫面格動畫工具。
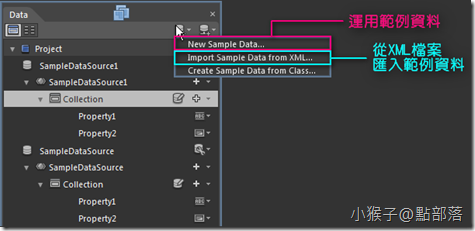
五、Sample Data 範例資料
Expression Blend 可讓您輕鬆設計資料導向的使用者介面原型,而不需要存取即時的資料。
您可以使用 [資料] 面板產生有意義的Sample Data ,或是從 XML 檔案匯入範例資料。
 |
 |
在設計階段中,範例資料可供畫板上的控制項使用,可大幅自訂範例資料細節,而且可以在執行階段輕易切換使用範例資料以及使用即時資料。
六、SketchFlow 樣式
在建立原型時,您可能希望創造手繪風格的外觀。
你可以使用基本圖案,針對您可能擁有的任何自訂控制項,建立個人專屬的素描風格範本。
透過在原型中使用 SketchFlow 樣式,你可以突顯應用程式流程的重要性高於精美的外觀,讓檢閱者能夠專注在應用程式的互動設計上,而非圖形設計。這種作法可避免設計階段初期由於原型過於美觀,而可能產生不當預期以及造成誤導的意見反應。
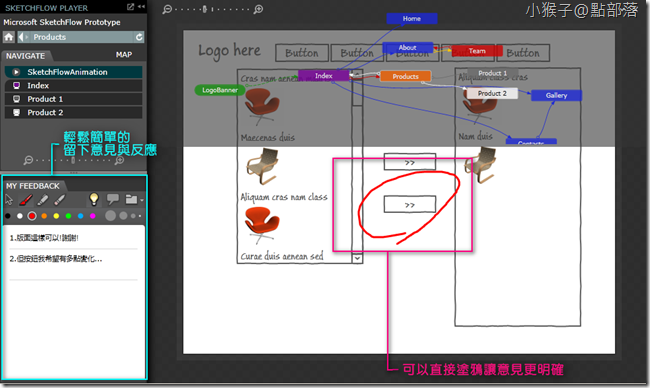
七、SketchFlow 播放程式以及註解與意見反應
1)SketchFlow 播放程式是一種執行階段環境,它會按照原有的設計播放應用程式流程,因此您可以隨時建置、執行,然後在 SketchFlow 播放程式中檢視您的專案。
2)註解是 Expression Blend 中的功能,這項功能也可以在 SketchFlow 專案中使用。透過使用註解功能,您可以留言給自己和其他人,或是在使用 [設計] 檢視的同時追蹤其他小組成員提出的意見反應。您可以隱藏註解,以方便檢視目前的專案,等到想檢閱時再將它們設為顯示。
檢閱者也可以使用 [意見反應] 面板在 SketchFlow 播放程式留下意見。意見反應可以儲存成 .feedback 檔案,隨後再以個別檔案的形式傳送給設計人員。
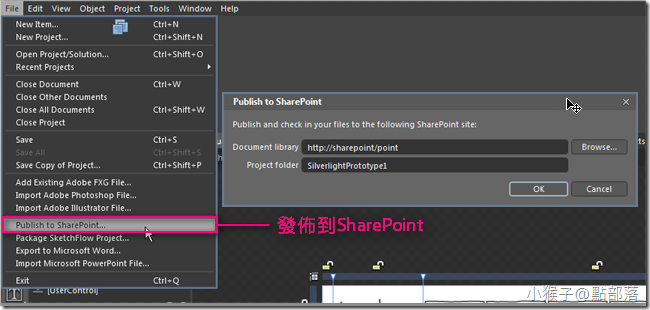
八、發佈到 SharePoint
建立 Expression Blend SketchFlow 專案之後,您可以將專案發佈到 Microsoft SharePoint 文件庫。任何人只要具有在 SharePoint 網站上檢視內容的權限,就可以使用此 SketchFlow 專案。
檢閱者可以將他們的意見反應發佈到 SharePoint 網站,以便和其他專案關係人分享。
九、轉換原型
您可以從 Microsoft Office PowerPoint 簡報建立 SketchFlow 原型。您也可以將 Adobe Photoshop (.psd) 和 Adobe Illustrator (.ai) 影像匯入 SketchFlow 原型中。
不論何時,您都可以直接從原型建立 Microsoft Word 文件。
SketchFlow 專案是標準的 Microsoft Visual Studio 方案,因此可以在 Visual Studio 中進行編輯。
一旦原型經過核准,即可從原型檔案中移除 SketchFlow 資料,將原型專案轉換成實際執行的專案。
移除 SketchFlow 資料之後,專案的運作方式便與其他 Expression Blend 專案相同。
總結
總而言之,SketchFlow 簡化了草擬概念性應用程式的程序。
一開始,您只要建立一系列的螢幕,然後開始繪圖。隨著您的構思逐漸成形,您可以加入互動元素,讓原型更加接近所需的成品,以傳遞您想表達的設計概念。檢閱者可以使用 SketchFlow 播放程式來檢視應用程式流程,然後直接在專案中留下意見反應。在納入意見反應並完成原型之後,原型專案便可交給開發人員,供其轉換成最終的 Expression Blend 專案。
之後,我會以系列單元的方式,詳細的解說 SketchFlow 的操作與實作,帶你進入與工作夥伴和諧配合的世界。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您