接下來,我們模擬一下,有可能是接到了一個專案或是你腦中剛好迸出一個不錯的Idea
你迫不急待的想要把的想法告訴你的工作夥伴
想要完整的告訴對方,這個主意或想法有多完美!!
而且希望不要有觀念上的落差,你知道你需要的是 SketchFlow!
接下來,我們模擬一下,有可能是接到了一個專案或是你腦中剛好迸出一個不錯的Idea
你迫不急待的想要把的想法告訴你的工作夥伴
想要完整的告訴對方,這個主意或想法有多完美!!
而且希望不要有觀念上的落差,你知道你需要的是 SketchFlow!
馬上動工!
就從你最先會接觸到的部分開始.........
沒錯!就是SketchFlow Map~
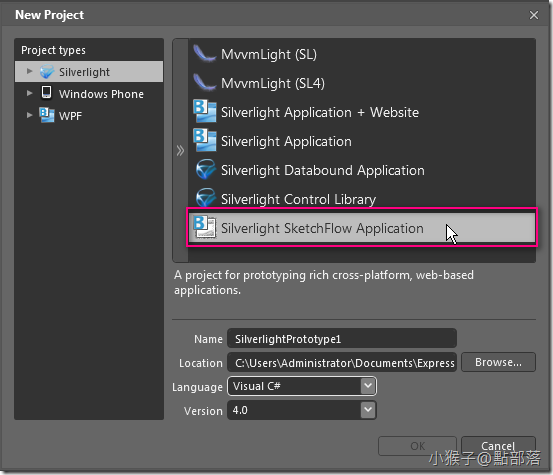
開啟專案
選擇Silverlight SketchFlow Application
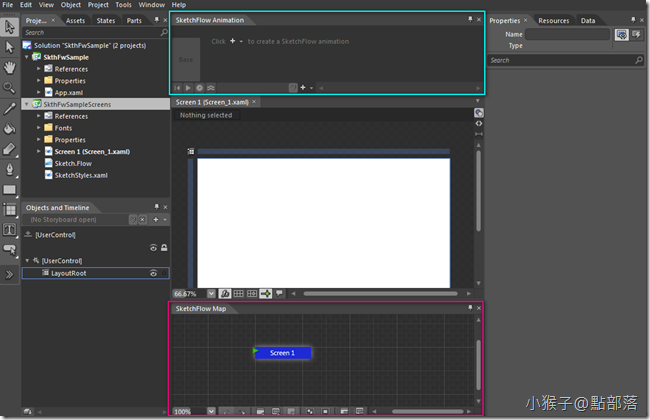
其實SketchFlow模式下的介面沒有改變很多,但你會看到多出了兩個區塊
分別是SketchFlow Animation與SketchFlow Map
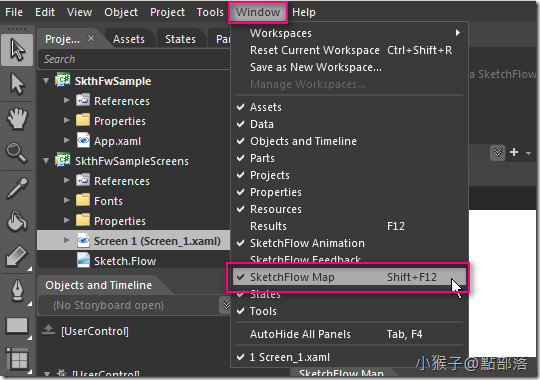
如果看不到 SketchFlow Map,請勾選Window->SketchFlow Map或按 SHIFT+F12
開啟一個新的SketchFlow專案後,可以看到SketchFlow Map 裡有個預設就有的Screen 1
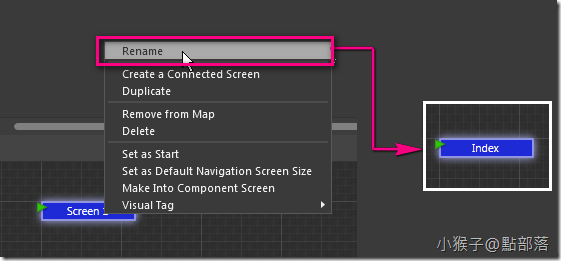
在Screen 1上按右鍵->Rename重新命名為Index
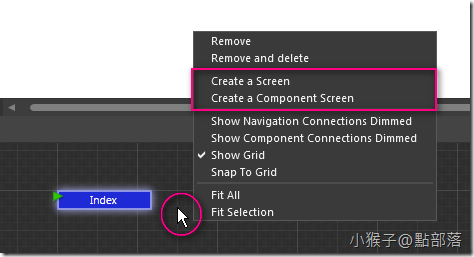
在SketchFlow Map 裡,任意的在其範圍內按下滑鼠右鍵
你會看到 Create a Screen以及Create a Component Screen
那麼Screen與Component Screen的差別與功能是什麼?
<直接以實作帶你瞭解Screen>
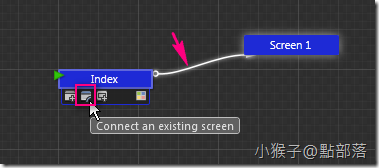
a.點選Create a Screen後,再使用 Connect an existing screen 建立頁面關聯
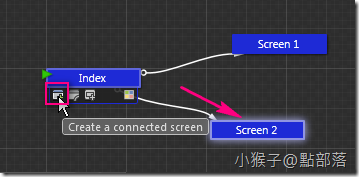
b.也可以直接點選 Create a Connected Screen 建立一個新的Screen
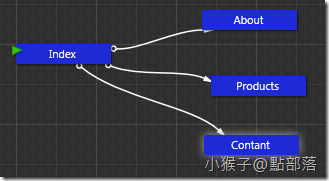
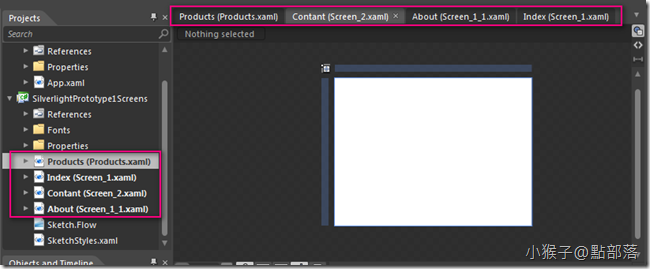
用上述兩種方法,新增共3個Screen,並且分別命名為About、Products與Contant
接著注意到Projects,Blend自動把剛剛我們新建立並且命名好的Screen創建了新的且各自獨立的.Xaml
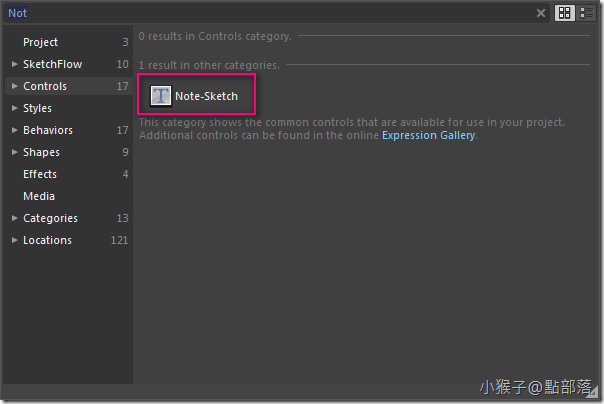
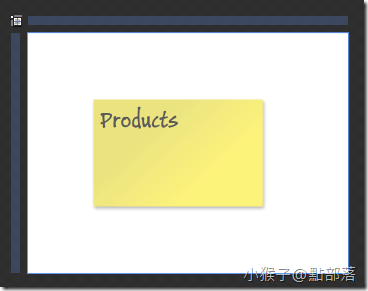
為了明顯看出每個Screen是否獨立,請在每一頁新增一個Note-Sketch
並且把Text內容改為該.Xaml的名字
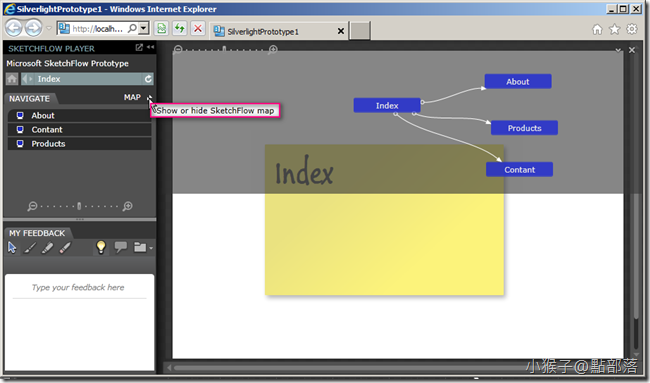
按下F5開啟SketchFlow Player
點選Map旁邊的箭頭 “Show or hide SketchFlow map”
直接連點兩下左鍵點選你要看的Screen,就可以切換頁面
你可以發現,每個Screen都是獨立的頁面
下一章【瞭解SketchFlow Map (中)】,將繼續介紹Component Screen以及與Screen的關聯運用
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您