本章要帶你瞭解Component Screen以及與Screen的關聯運用
沿用上一章的專案進度,繼續把焦點放在SketchFlow Map
本章要帶你瞭解Component Screen以及與Screen的關聯運用
沿用上一章的專案進度,繼續把焦點放在SketchFlow Map
<直接以實作帶你瞭解 Component Screen>
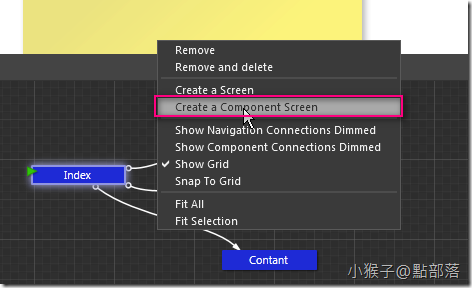
a.點選Create a Component Screen後
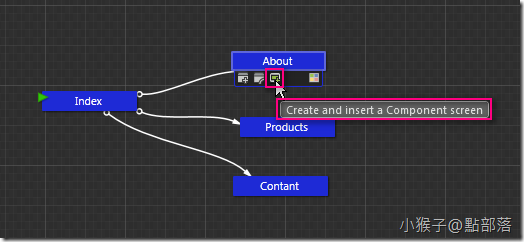
b.也可以直接點選 Create and insert a Component Screen 建立一個新的 Component Screen
在 Component Screen 上按右鍵->Rename重新命名為Menu
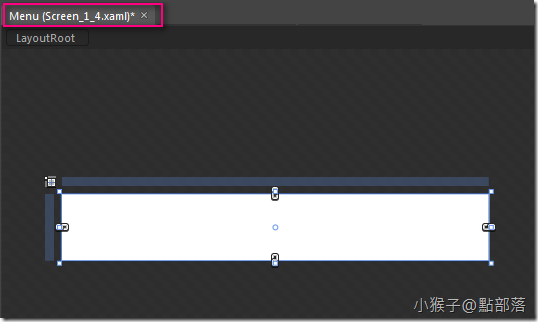
連點兩下已經命名為 Menu 的 Component Screen,就會開啟且切換到它的.xaml頁面
我們把Menu的Layout調整到適當的大小
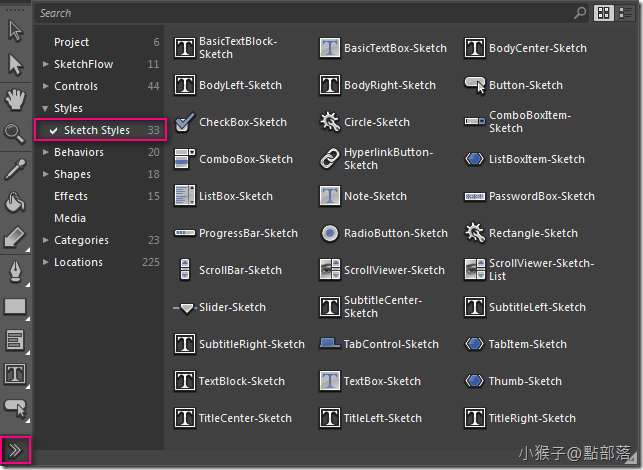
若使用SketchFlow,可以在Styles下多出Sketch Styles的樣式
Sketch Styles就像是手繪般風格,讓你的畫面有令人驚豔的效果
並且,可以把用來草擬的專案與正式的專案做明顯的區分
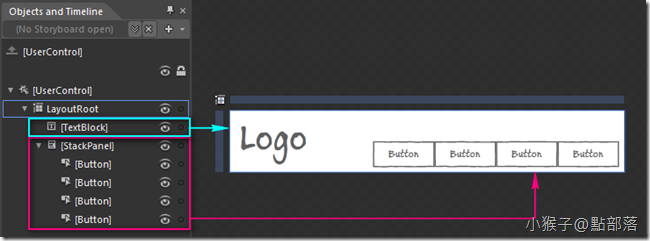
請在主要工作區內放入一個TextBlock-Sketch做為Logo的示意
以及用StackPanel包起數個Button-Sketch而成的Menu Bar
接下來的步驟很重要喔!我們來把做好的放在你想要顯示的頁面上!
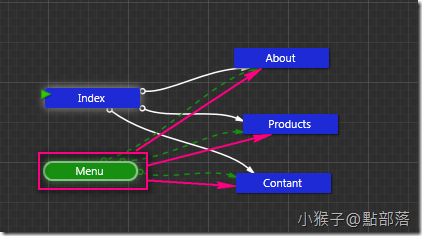
請在Menu上按住滑鼠直接拖拉,出現虛線後連到你想要顯示的Screen頁面,如下圖
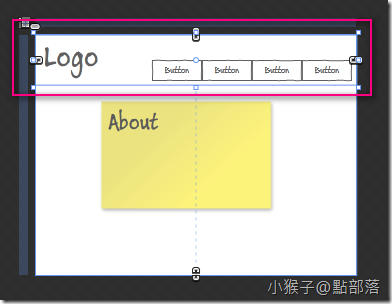
連結好後,你可以發現有做連結的Screen每頁都會有Menu
現在,可以按下F5看看暫時的成果
但你可能會發現,點選Menu的Button並不會有任何反應
所以我們回到 Menu.xaml,我們要來建立Button與Screen之間的關聯
我把Button分別重新命名為Index、About、Products與Contant
注意!!重點的步驟來了喔!
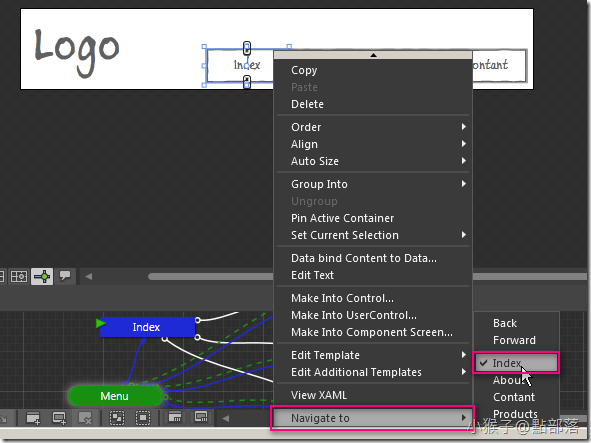
以命名為Index的Button為例:
在Button上按下右鍵->Navigate to->Index
其它的Button也以同樣方式建立關聯
都完成後,請按下F5,並且試試看點選Menu上的Button,是否可以切換頁面了呢?
想知道其他有關於SketchFlow Map 操作的小技巧嗎?
請繼續看【瞭解SketchFlow Map (下)】
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您