本章是針對SketchFlow Map 所做的最後介紹
為您介紹三個常用的功能:Set a Start、Change Visual Tag、SketchFlow Projects Settings
本章是針對SketchFlow Map 所做的最後介紹
為您介紹三個常用的功能:Set a Start、Change Visual Tag、SketchFlow Projects Settings
那我們開始吧!
一、如何設定開始頁面<Set a Start>
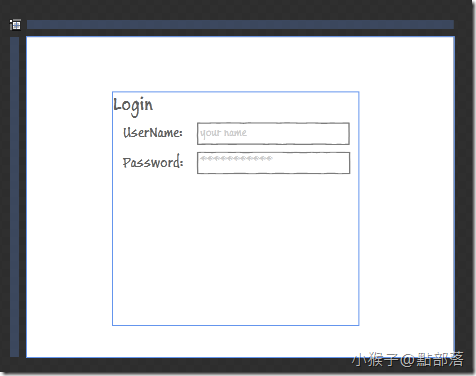
沿用上一章的專案進度,新增一個Screen,並且命名為Login
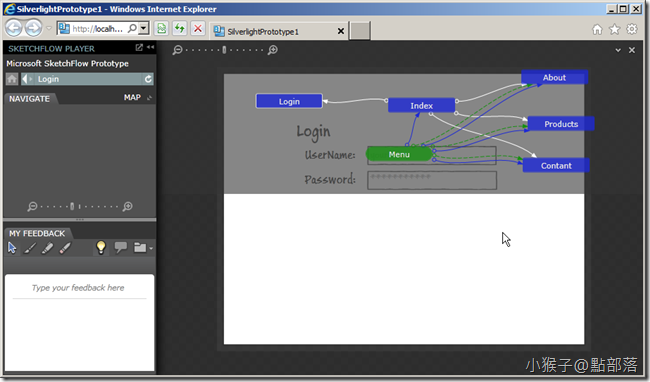
並設計簡略的登入畫面
現在我希望使用者在看到Index畫面之前可以先登入
但是你應該可以發現,如果現在我們按下F5檢視結果,是不會先跑出Login頁面的
因為少了一個步驟:
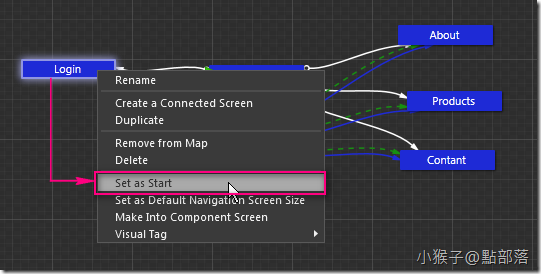
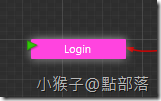
請到SketchFlow Map,在Login的Screen Tag上單擊滑鼠右鍵->選擇Set as Start
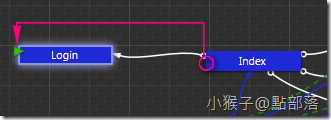
示意為Start Page的綠色箭頭,移到了Login
按下F5,Start Page就變成了Login頁面了
二、Change Visual Tag
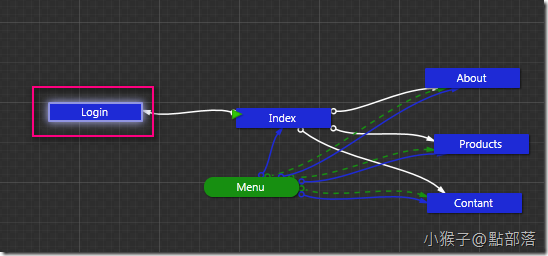
當新增Screen或是Component Screen時,預設的Tag的顏色為藍色
不過若是Screen很多的時候,如果Tag都是藍色,就不容易分辨
不用擔心~動動滑鼠就可以美化你的SketchFlow Map了!
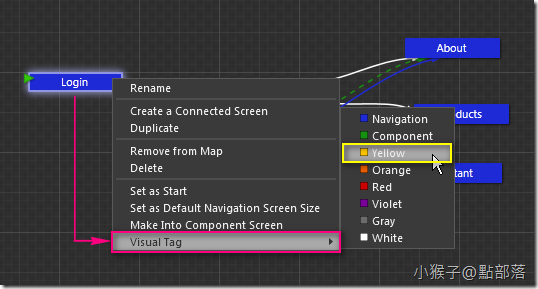
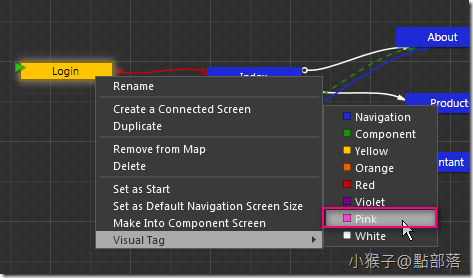
在你想要更改顏色的Tag上,單擊滑鼠右鍵->Visual Tag->選擇顏色
顏色就變了
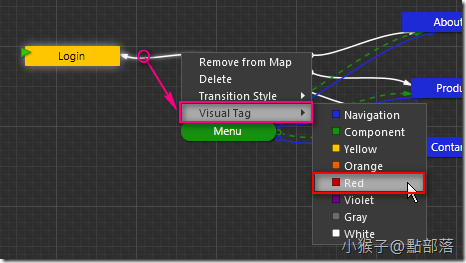
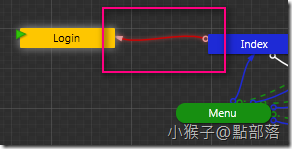
當然,Screen間設定關聯的"線",也可以更改顏色
做法也是一樣的,在你想要更改顏色的"線"上,單擊滑鼠右鍵->Visual Tag->選擇顏色
這樣是不是更清楚了呢?
三、SketchFlow Projects Settings
如果在設定Visual Tag顏色時,預設選單上沒有你喜歡的顏色怎麼辦呢?
不用擔心,我們來修改一下SketchFlow Projects Settings內的預設值
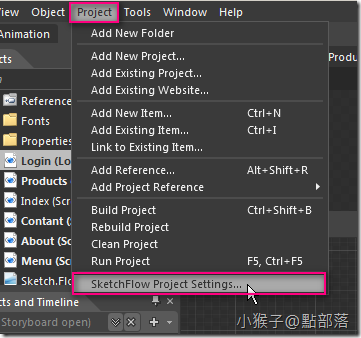
TopMenu->Project->SketchFlow Projects Settings
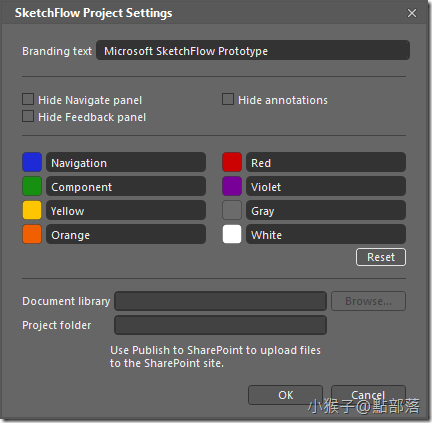
開啟SketchFlow Projects Settings後
有是否要Hide Navigate panel、Feedback panel、annotations的選項
你也可以看到很明顯的八個色塊
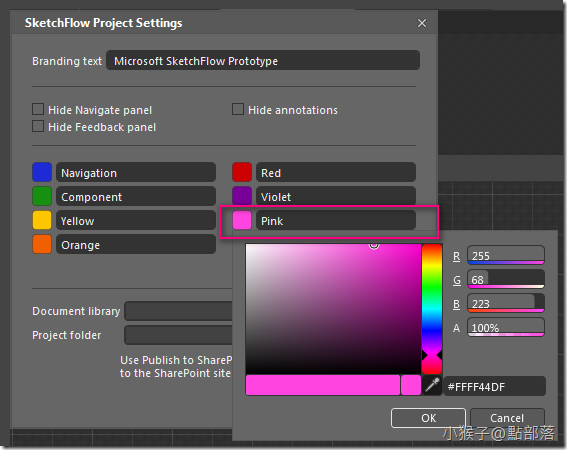
單擊滑鼠左鍵點選其中一個想要修改的色塊,就會出現條色盤
你可以選擇一個你喜歡的顏色,有可以於色塊右方的框框內改變它的命名
這裡我把顏色調整為#FFFF44DF,並且重新命名為Pink
看看我們的Visual Tag,多了我剛剛修改的粉紅色
有關SketchFlow Map的介紹,就到這邊先告一段落
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您