這篇,我要利用Windows 8談兩個主題
一個是 Metro UI,另一個是 Expression Blend 的未來
這篇,我要利用Windows 8談兩個主題
一個是 Metro UI,另一個是 Expression Blend 的未來
<< Metro UI >>
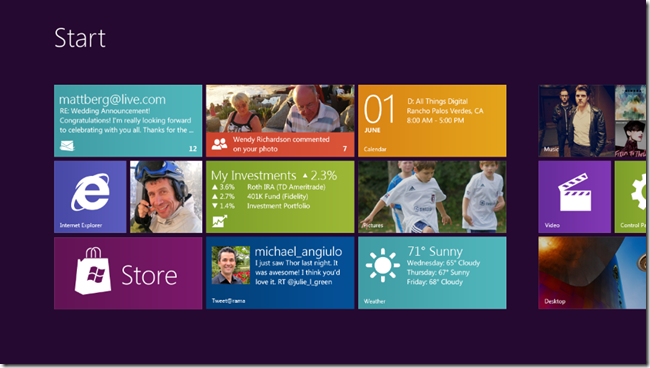
一定有許多人已經看過Windows 8 Developer Preview版了
其中新版介面 大部份的操作介面是利用Metro UI 的概念所設計的
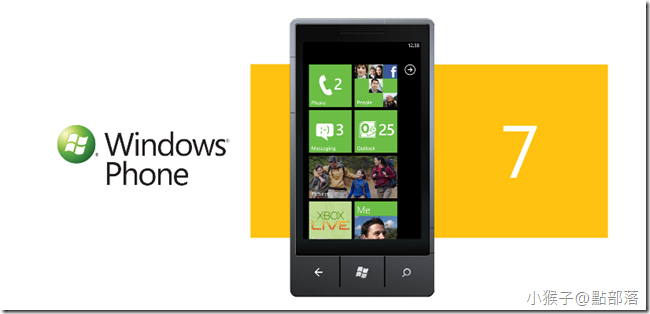
其實眼尖的朋友應該已經發現了,Windows Phone 7 也是使用 Metro UI 的設計概念
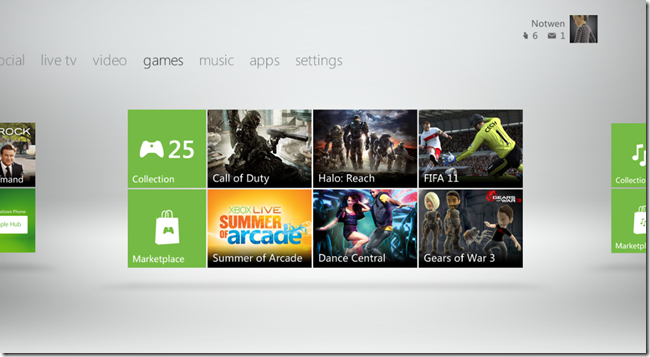
不曉得你有沒有發現,XBox 也是使用 Metro UI 呢?
我一口氣舉了三項以Metro UI為主軸的介面設計,那何謂 Metro UI 呢?
Metro 中文翻譯為地鐵
而 Metro UI 的精神來自於現代化的 Metro 風格,主要是參考了機場以及地鐵系統的標誌及設計:
Metro UI 簡單的來說,有幾個很重要的重點:
一、矩形大色塊、顏色單一且簡單
二、內容為簡單的文字或是圖案
三、大量簡潔的空白空間且具設計感
四、使用直覺式設計,讓使用者操作無障礙
但是以上的這些,只是 Metro UI 理論上的大方向而已
微軟把 Metro UI 做了更實際的運用與設計
比方說,在 Windows 8 與 Windows Phone 7 上,有很多對使用者來說更便利的設計:
一、不停更新且顯示變動狀態的動態磚
二、動態磚可隨意拖拉並釘選在使用者自訂的位置上
(以上這兩點,可以讓使用者去關注自己所關心的內容,讓使用更加簡單、管理更加人性化)
三、流暢且連貫的操作介面
我覺得,這真的是對使用者非常友善的介面設計概念
「簡單」是很重要的重點!
但是其實越簡單的設計,反而是越難的設計
原因在於:該怎麼有效的使用簡單的物件,去創造出令使用者感到舒服又美觀的設計?
對我來說,Metro UI 真的很不簡單!
<< Expression Blend 的未來 >>
接下來要談Expression Blend 的未來,我一樣利用Windows 8 為起頭
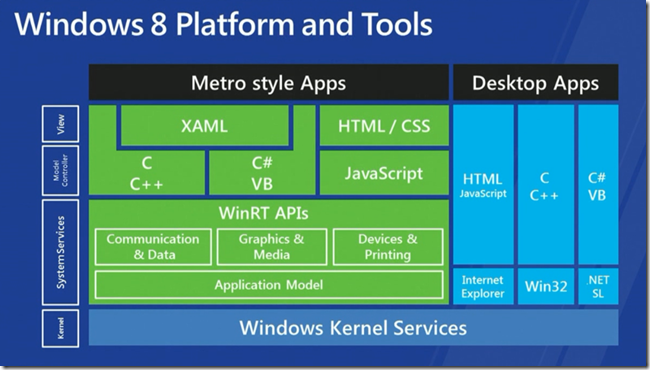
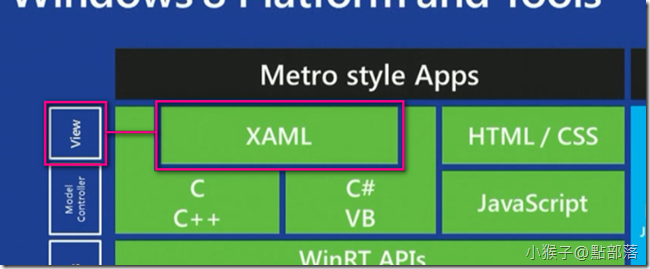
首先,我們先來"仔細"看一下「Windows 8 的平臺和工具的基礎」示意圖:
常常會有人問我:
(一) 現在學 Blend 來的及嗎?
(二) 學 Blend 有好處嗎?
(三) 學 Blend 會比Flash 好嗎?
(四) Blend 的未來是什麼?
看完「Windows 8 的平臺和工具」示意圖,如果你還有以上的疑問....
沒有關係,我把重點標出來給你看:
看到了嗎? Windows 8 - Metro Style Apps 的 View 是以 XAML 為基礎
而 XAML是用 Expression Blend 就可以輕鬆產出的!!
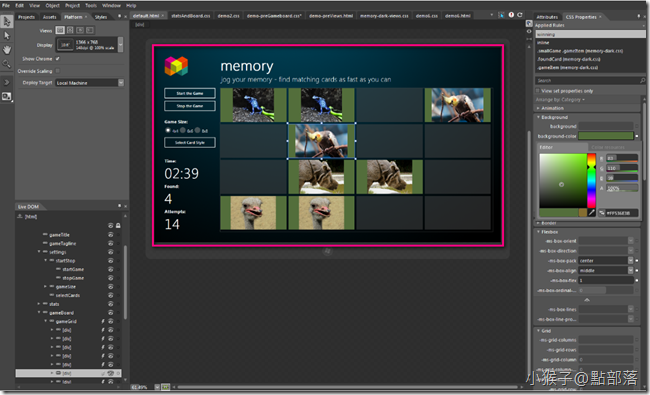
並且在 Expression Blend 5 Developer Preview 內可以發現
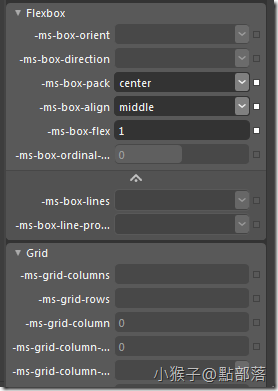
未來可以在 Blend 5 裡編輯 html 5 + CSS 3
並且可以直接對其屬性做設定
輕鬆簡單的做出Windows 8 的Metro UI 介面
還不夠振奮嗎?沒關係!
Expression Blend 在未來會越來越重要,讓我告訴你 Expression Blend 還可以做什麼:
< Windows Phone 7 >
還記得一開始我提過的 Windows Phone 7 嗎?
Expression Blend 是 Windows Phone 7 應用軟體很好的開發工具
甚至還可以利用 Windows Phone SketchFlow 加速開發與溝通
< Kinect For Windows >
已經釋出一段時間的 Kinect for Windows SDK
其相關的體感技術開發平台及語言,就包含了 WPF
請別忘記,Expression Blend 裡不只有 Silverlight,還包含了 WPF
想開始學 Expression Blend 了嗎?
那還在等什麼?
未來,我會再針對 Expression Blend 5 做介紹,想知道更多嗎?下次告訴你。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您