有網友問我如何在Blend內製作出倒影效果
我提供了一個很簡單的作法,解決了他的問題,在這裡也跟大家分享 : )
我們運用StackPanel配合OpacityMask做出倒影效果
有網友問我如何在Blend內製作出倒影效果
我提供了一個很簡單的作法,解決了他的問題,在這裡也跟大家分享 : )
我們運用StackPanel配合OpacityMask做出倒影效果
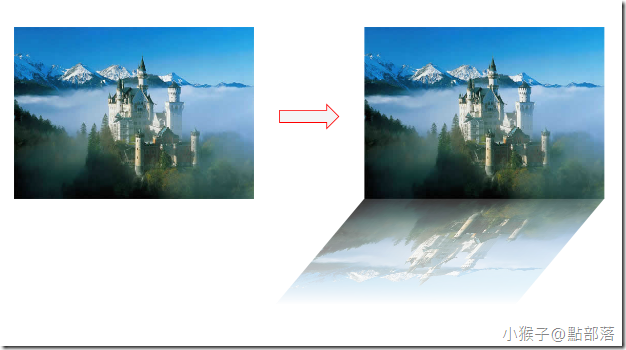
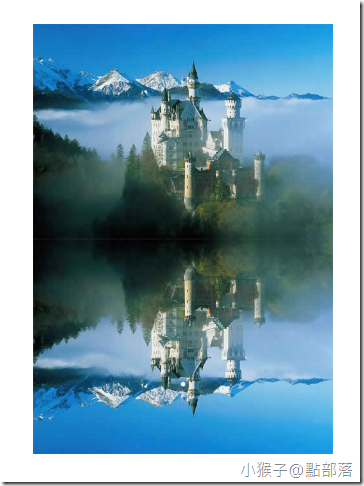
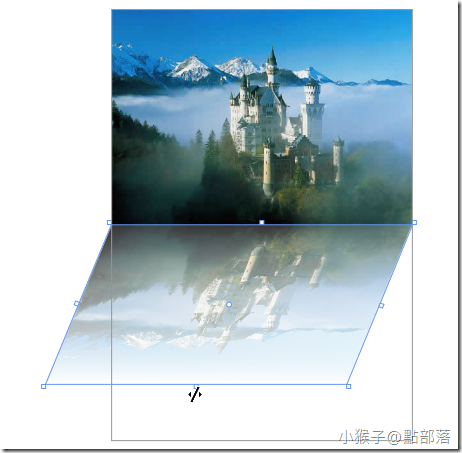
先來看看最後結果:
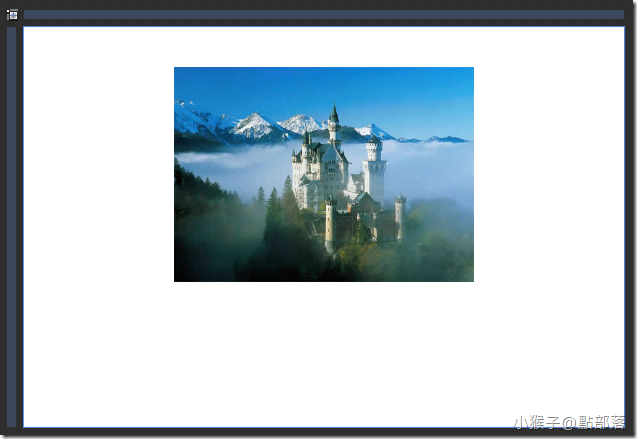
Step1. 先置入一張圖片
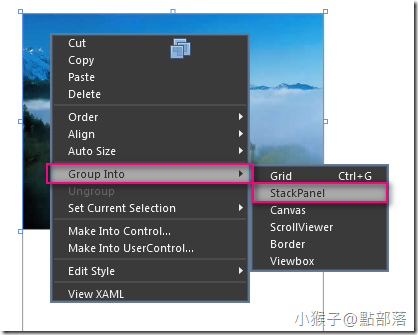
Step2. 把圖片包進StackPanel裡,在圖片上單擊右鍵Group Into-> StackPanel
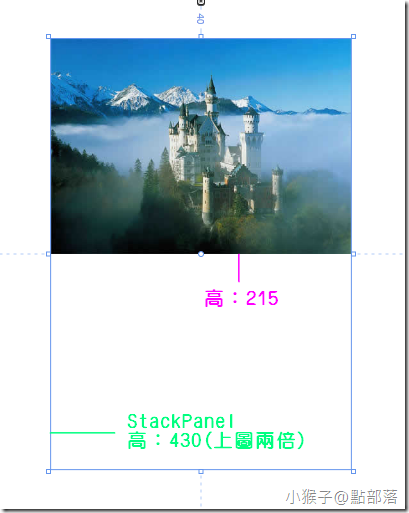
Step3. 把StackPanel的高度設定為圖片高度的兩倍
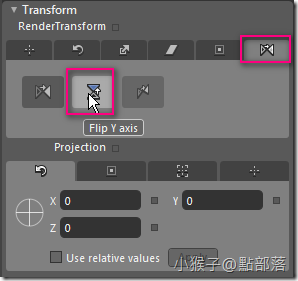
Step4. 再置入一個一模一樣的圖片後,運用Transform->Flip Y axis 翻轉圖片
如下圖
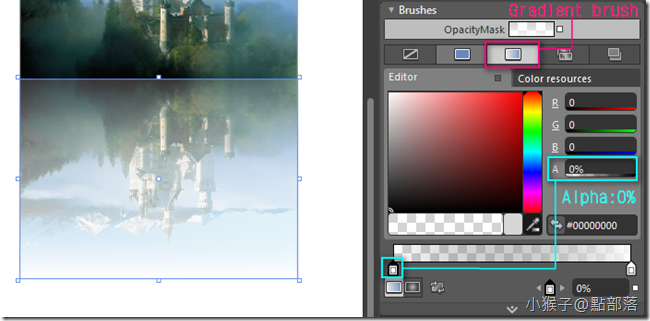
Step5. 接著要做出漸層效果,Brush->Gradient brush
Gradient Stop:0%、Alpha:0%
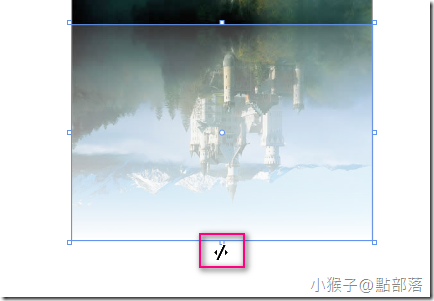
Step6. 把滑鼠移到圖片邊緣,等待一下下,就會出現如下圖的圖案
接著按住滑鼠,把圖片的下緣往左上拉
完成!
很簡單吧~
希望能提供給需要幫助的人。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您