本篇將介紹HTML5的語意標籤與文件結構,以及如何在Expression Web內建立HTML5文件
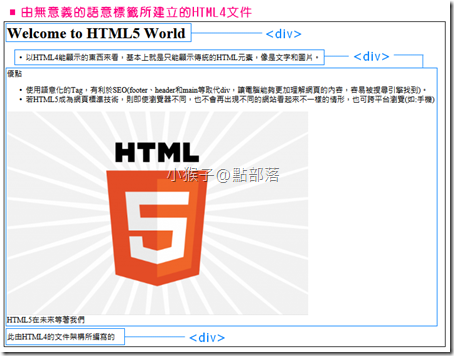
我們知道HTML5使用語意標籤取代掉了不具意義的
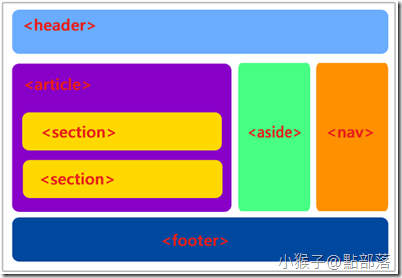
我整理了六個最主要架構出HTML5的語意標籤:
本篇將介紹HTML5的語意標籤與文件結構,以及如何在Expression Web內建立HTML5文件
我們知道HTML5使用語意標籤取代掉了不具意義的<div>所構成的HTML文件
我整理了六個最主要架構出HTML5的語意標籤:
|
標籤 |
說明 |
|
<header> |
位於HTML5文件頁面頂部,通常放置網站的Logo、大標題或是主要資訊 |
|
<nav> |
通常放置代表網站的連結或選單 |
|
<aside> |
定義文章區塊以外的內容,通常使用於內容相關的邊欄 |
|
<article > |
一個文件內可以有很多的<article>,通常在文件內容很多時,可以作為區分內容之用 |
|
<section> |
文件內容可以有很多個<section>,通常用於章節或標題的段落區分 |
|
<footer> |
位於HTML5文件頁面底部,大多用於顯示著作權、作者或相關資訊等 |
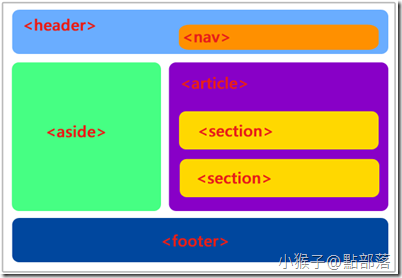
而且這些具有意義的語意標簽,也可以自由配置
用語意標籤製作HTML5文件的好處:
(1)看標籤就可以知道哪個部份是標題、哪裡是選單
(2)搜尋引擎在搜尋網頁內容時,可以搜尋到準確的資料與資訊
(3)因為標籤都具有意義了,這樣在維護文件時,就會變得更簡單與容易,在團隊的工作中尤其重要
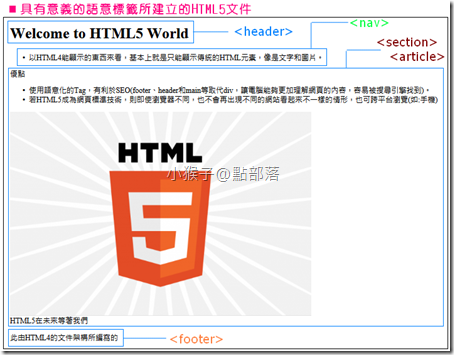
※來看一下HTML4與HTML5文件結構的比較
以及原始碼
HTML4
1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2: <html xmlns="http://www.w3.org/1999/xhtml">
3:
4: <head>
5: <meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
6: <title>HTML4</title>
7: </head>
8:
9: <body>
10:
11: <div id="header">
12: <h1>Welcome to HTML5 World</h1>
13: </div>
14:
15: <div id="nav">
16: <ul>
17: <li>以HTML4能顯示的東西來看,基本上就是只能顯示傳統的HTML元素,像是文字和圖片。</li>
18: </ul>
19: </div>
20:
21: <div id="content">優點
22: <ul>
23: <li>使用語意化的Tag,有利於SEO(footer、header和main等取代div,讓電腦能夠更加理解網頁的內容,容易被搜尋引擎找到)。</li>
24: <li>若HTML5成為網頁標準技術,則即使瀏覽器不同,也不會再出現不同的網站看起來不一樣的情形,也可跨平台瀏覽(如:手機)</li>
25: </ul>
26: <img src="html5.png"/>
27: <br/>
28: HTML5在未來等著我們
29: </div>
30:
31: <div id="fotter">
32: 此由HTML4的文件架構所編寫的
33: </div>
34:
35: </body>
36:
37: </html>
HTML5
1: <!DOCTYPE html>
2: <html>
3:
4: <head>
5: <meta content="text/html; charset=utf-8" http-equiv="Content-Type">
6: <title>HTML5</title>
7: </head>
8:
9: <body>
10:
11: <header>
12: <h1>Welcome to HTML5 World</h1>
13: </header>
14:
15: <nav>
16: <ul>
17: <li>HTML5 是由 HTML+ CSS+ JavaScript 所組成,目標就是減少瀏覽器對外掛程式的需求。 </li>
18: </ul>
19: </nav>
20:
21: <section>
22: <article>
23: 優點
24: <ul>
25: <li>使用語意化的Tag,有利於SEO(footer、header和main等取代div,讓電腦能夠更加理解網頁的內容,容易被搜尋引擎找到)。</li>
26: <li>若HTML5成為網頁標準技術,則即使瀏覽器不同,也不會再出現不同的網站看起來不一樣的情形,也可跨平台瀏覽(如:手機)</li>
27: <li>•雖說目前還是有部分瀏覽器無法支援全部格式,但都還是持續的更新技術與支援。</li>
28: </ul>
29: </article>
30: <img src="html5.png" height="433" width="640" alt="HTML5"/>
31: <br/>
32: HTML5在未來等著我們
33: </section>
34:
35: <footer>
36: 此由HTML4的文件架構所編寫的
37: </footer>
38: </body>
39:
40: </html>
※另外還要特別提到的是HTML4與HTML5的文件類型指定方式
由上面兩段原始碼的第一行可以看到
定義HTML4的DOCTYPE寫法為
"<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">"
而且,由於DOCTYPE不是HTML的標籤,所以必須比<html>更早出現
但是在HTML5裡面卻是非常的簡單,寫法為"<!DOCTYPE html>"
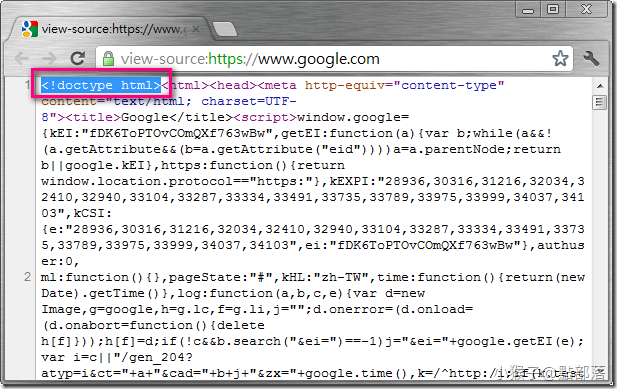
如果是以HTML5建構的網站,那麼在網頁原始碼上的第一行就可以看到
當然,現在有很多撰寫網頁文件的工具,比方說Expression Web就支援HTML5的網頁文件製作
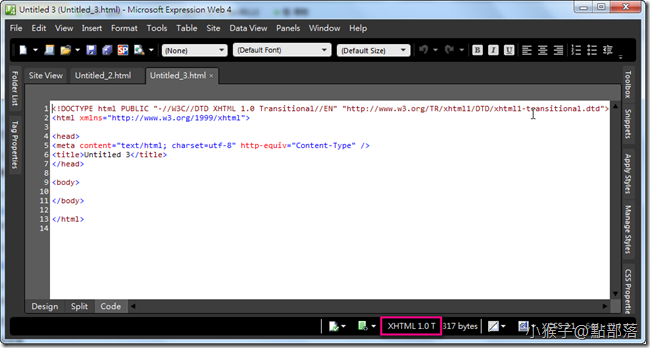
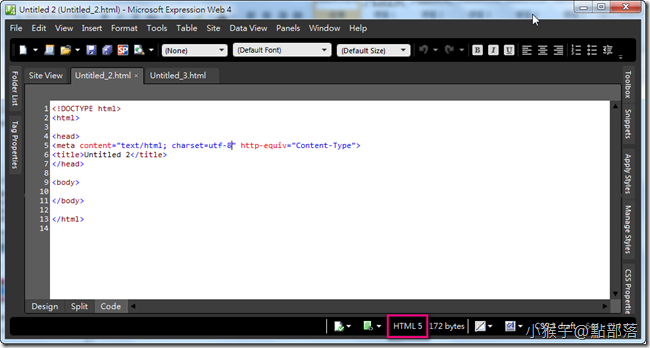
打開Expression Web後,你可以檢視最右下角,看看你的文件格式
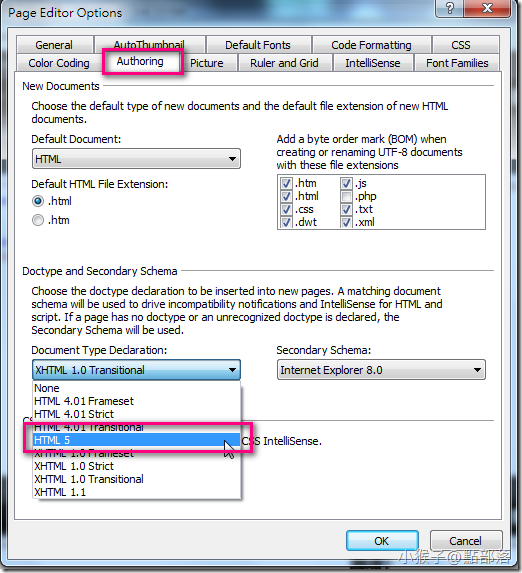
你可以點選上圖中所框起的地方,就會開出下圖Page Editor Options
在Authoring->Document Type Schema下拉式選單中,選擇HTML 5
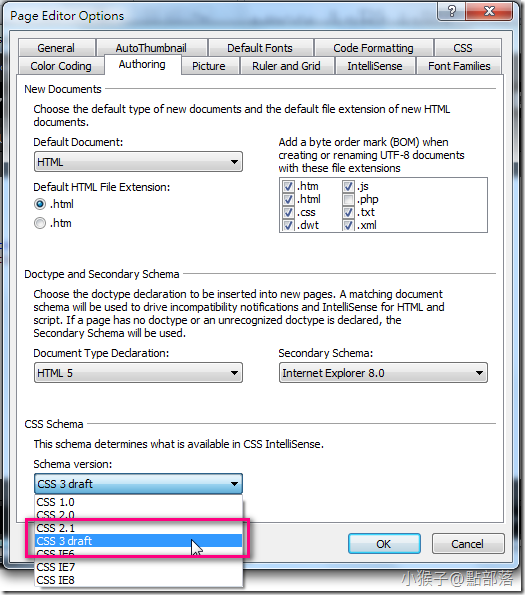
並調整CSS Schema->CSS 3
再開啟一個新的HTML文件時,你就可以看到Expression Web已經幫你把HTML文件預設為HTML5了
瞭解了HTML5的文件結構以後,恭喜你又往HTML5邁出一大步了!
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您