[Ext.NET] 如何使 DateField 顯示改為台灣日期
在某些單位裡面日期要顯示成台灣格式是非常重要的,偏偏我們常用的套件都是外國人寫的,
所以往往都是西元年,但… 良好的framework應該要留洞給我們改 !!
首先你可以參考文件 Date.formatFunctions 就知道你可以定義自己的format,於是我們可以寫一個如下的;
if (Ext.isEmpty(this) == false) {
var year = this.getFullYear() - 1911;
var month = this.getMonth() + 1;
var day = this.getDate();
return year + "/" + month + "/" + day;
}
else {
return false;
}
};當然客製化 format 之後,當然也要客製化 parse ,一定要有來有往才行的阿 (Date.parseFunctions)
var datePart = date.split("/");
var dayPart = datePart[2].split(" ");
var _dateYear = parseInt(datePart[0]) + 1911;
var _dateMonth = parseInt(datePart[1]);
var _dateDay = parseInt(dayPart[0]);
if (Date.isValid(_dateYear, _dateMonth, _dateDay) == false) {
if (strict == true) {
return null;
}
}
else {
return new Date(_dateYear, _dateMonth - 1, _dateDay);
}
};這樣看似應該就沒問題了,不過真的放上去之後,你會發現不管怎樣它都不會呼叫你定義的format !!!
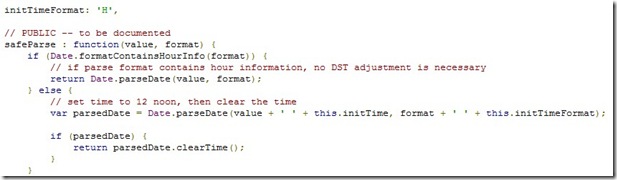
原因其實是從 DataPicker 選完帶回來的是 Date 物件,DateField 在 format之前會先看你格式有沒有包含時間,
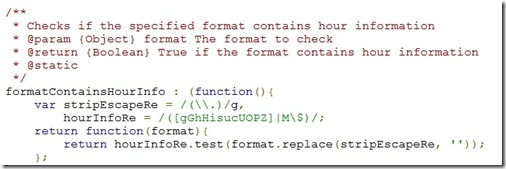
而它判斷的方式是看你format有沒有那些含時間的,可以參考下面那張圖或Date
taiwan 當作 format 檢查完之後會被判斷成沒有含時間的格式,所以江湖一點訣就是寫成下面這樣
var datePart = date.split("/");
var dayPart = datePart[2].split(" ");
var _dateYear = parseInt(datePart[0]) + 1911;
var _dateMonth = parseInt(datePart[1]);
var _dateDay = parseInt(dayPart[0]);
if (Date.isValid(_dateYear, _dateMonth, _dateDay) == false) {
if (strict == true) {
return null;
}
}
else {
return new Date(_dateYear, _dateMonth - 1, _dateDay);
}
};從此之後,你的 DateField 就可以正常顯示台灣格式日期了 ~~