[Ext.NET] 如何將 GridPanel 內 CheckboxSelectionModel 中的 Checkbox 隱藏來實現部分選擇
當我們想讓 grid 上的某些 rows 不能被選取時,想要隱藏時就需要這個小技巧,
在參考了 Ext.NET Fourm 文章後,我們知道可以透過複寫 renderer 來達到效果如下:
var checkboxRenderer = function (v, p, record) {
if(record.data.Price < 50){
return "";
}
return '<div class="x-grid3-row-checker">&#160;';
};在ASPX的tag加入
<ext:CheckboxSelectionModel runat="server">
<CustomConfig>
<ext:ConfigItem Name="renderer" Value="checkboxRenderer" Mode="Raw" />
</CustomConfig>
</ext:CheckboxSelectionModel>
可以這樣子做的原因是在extJS裡面,它是看class name 決定要不要顯示那個 checkbox,
還記得前一篇我們複寫的 CSS class 嗎? 是不是有 x-grid3-row-checker ?
因此你就可以聯想到…有這個class name 我們那張圖才會顯示出來,所以沒有就被隱藏拉~~ (道理淺顯易懂)
我們還是從 source code 挖出 renderer 的片段驗證一下
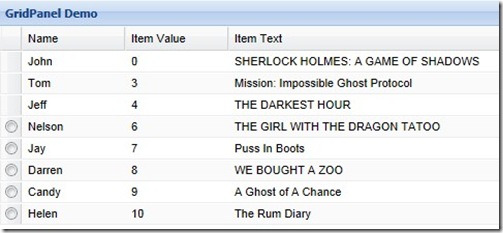
完成的畫面可能如下:
參考資料: