[Ext.NET] 如何將 GridPanel 內 CheckboxSelectionModel 中的 Checkbox 換成 Radio 來實現單選功能
透過 SelectionModel 可以讓我們較容易取得所選擇的row,但是當我們採取單選時,還用 checkbox 就是有點怪怪,
因為一般的概念是 checkbox 多選,而 radio 單選,下面我們趕緊進入正題!
首先在原本的 CheckboxSelectionModel中,你仔細去研究產生出來的物件後,會發現一件有趣的事情,
那就是其實第一個column的checkbox 它其實是張圖片如右![]()
所以我們的小技巧就是弄張radio的圖把它換掉,可以參考右圖![]()
複寫一下 CSS 如下;
<style>
.x-grid-radio-custom .x-grid3-row-checker, .x-grid-radio-custom .x-grid3-hd-checker {
background-image:url(../images/row-radio-sprite.gif);
}
</style>其中 background-image:url 就是那張 radio 小圖的位置,然後在配合設定一下 CheckboxSelectionModel 的屬性如下:
<ext:CheckboxSelectionModel ID="gridPanelDemoCheckbox" CheckOnly="true" HideCheckAll="true" SingleSelect="true" />屬性設定的意義如下:
1. CheckOnly=”true” 表示只有按到圖才會有選擇效果
2. HideCheckAll=”true” 表示隱藏全選按鈕 ( radio 是單選當要隱藏)
3. SingleSelect=”true” 表示只能單選
最後告訴 GridPanel 你要套客製化的 CSS 設定如下:
<ext:GridPanel ID="gridPanelDemo" runat="server" AutoWidth="true" Height="400"
StripeRows="true"
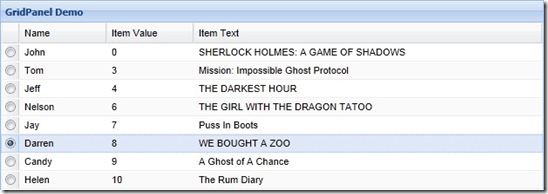
Title="GridPanel Demo" Cls="x-grid-radio-custom">重點是 Cls 這個屬性,你要設定成剛剛複寫的 css class name,之後你就可以得到下面的畫面
完整的範例程式碼可以參考如下:
C#程式碼
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Ext.Net;
public partial class ExtNETSamples_GridPanelSingleSelectionWithRadio : System.Web.UI.Page
{
private IList<DataItemDemo> DemoSource { get; set; }
protected void Page_Load(object sender, EventArgs e)
{
DemoSource = getDemoData();
if (X.IsAjaxRequest == false)
{
gridPanelStore.DataSource = DemoSource;
gridPanelStore.DataBind();
}
}
private IList<DataItemDemo> getDemoData()
{
IList<DataItemDemo> demoDataList = new List<DataItemDemo>();
demoDataList.Add(new DataItemDemo("SHERLOCK HOLMES: A GAME OF SHADOWS", "0", "John"));
demoDataList.Add(new DataItemDemo("Mission: Impossible Ghost Protocol", "3", "Tom"));
demoDataList.Add(new DataItemDemo("THE DARKEST HOUR", "4", "Jeff"));
demoDataList.Add(new DataItemDemo("THE GIRL WITH THE DRAGON TATOO", "6", "Nelson"));
demoDataList.Add(new DataItemDemo("Puss In Boots", "7", "Jay"));
demoDataList.Add(new DataItemDemo("WE BOUGHT A ZOO", "8", "Darren"));
demoDataList.Add(new DataItemDemo("A Ghost of A Chance", "9", "Candy"));
demoDataList.Add(new DataItemDemo("The Rum Diary ", "10", "Helen"));
return demoDataList;
}
public class DataItemDemo
{
public string ID { get; set; }
public string ItemText { get; set; }
public string ItemValue { get; set; }
public DataItemDemo(string text, string value, string id)
{
ItemText = text;
ItemValue = value;
ID = id;
}
}
}ASPX檔案
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="GridPanelSingleSelectionWithRadio.aspx.cs" Inherits="ExtNETSamples_GridPanelSingleSelectionWithRadio" %>
<%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style>
.x-grid-radio-custom .x-grid3-row-checker, .x-grid-radio-custom .x-grid3-hd-checker {
background-image:url(../images/row-radio-sprite.gif);
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<ext:ResourceManager ID="ResourceManager1" runat="server" Locale="utf-8" />
<ext:Viewport ID="viewDemo" runat="server">
<Items>
<ext:GridPanel ID="gridPanelDemo" runat="server" AutoWidth="true" Height="400"
StripeRows="true"
Title="GridPanel Demo" Cls="x-grid-radio-custom">
<Store>
<ext:Store ID="gridPanelStore" runat="server" >
<Reader>
<ext:JsonReader IDProperty="ID">
<Fields>
<ext:RecordField Name="ID" Type="String" />
<ext:RecordField Name="ItemValue" />
<ext:RecordField Name="ItemText" />
</Fields>
</ext:JsonReader>
</Reader>
</ext:Store>
</Store>
<ColumnModel ID="ColumnModel1" runat="server">
<Columns>
<ext:Column ColumnID="ID" Header="Name" DataIndex="ID" />
<ext:Column Header="Item Value" DataIndex="ItemValue" />
<ext:Column ColumnID="ItemText" Header="Item Text" DataIndex="ItemText" Width="400" />
</Columns>
</ColumnModel>
<SelectionModel>
<ext:CheckboxSelectionModel ID="gridPanelDemoCheckbox" CheckOnly="true" HideCheckAll="true" SingleSelect="true" />
</SelectionModel>
</ext:GridPanel>
</Items>
</ext:Viewport>
</div>
</form>
</body>
</html>