建立 Xamarin 專案 使用 MvvmCross Library
因為在實務上有接觸並且使用到 Xamarin 來開發 APP,所以想說紀錄一下整個接觸 Xamarin 的一些過程。
那我們就從一開始建立一個 Xamarin 專案開始吧。
Core
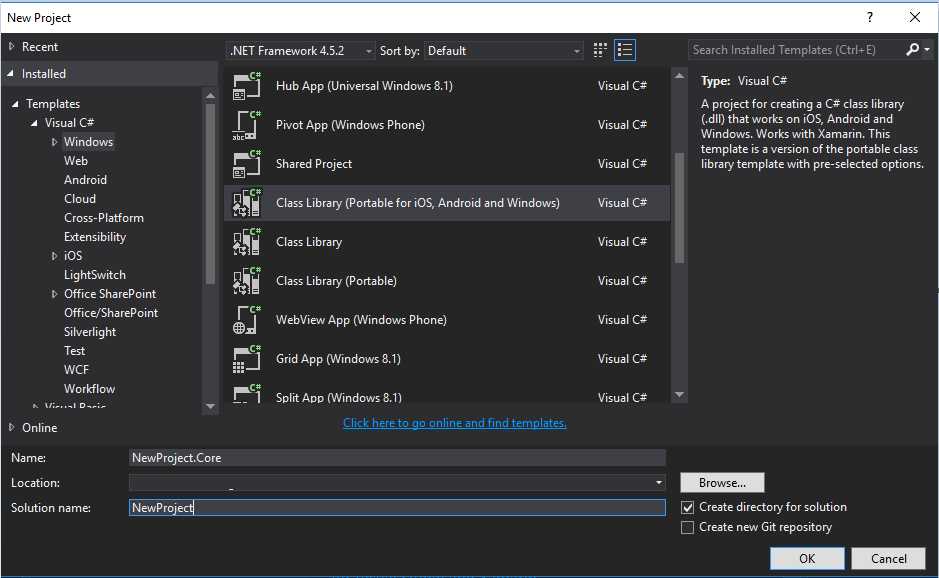
一開始先建立一個 PCL ( 可攜式類別庫 ) 專案可以讓 IOS 和 Android 參考使用。

Delete 「NewProject.Core」內的「Class1.cs」
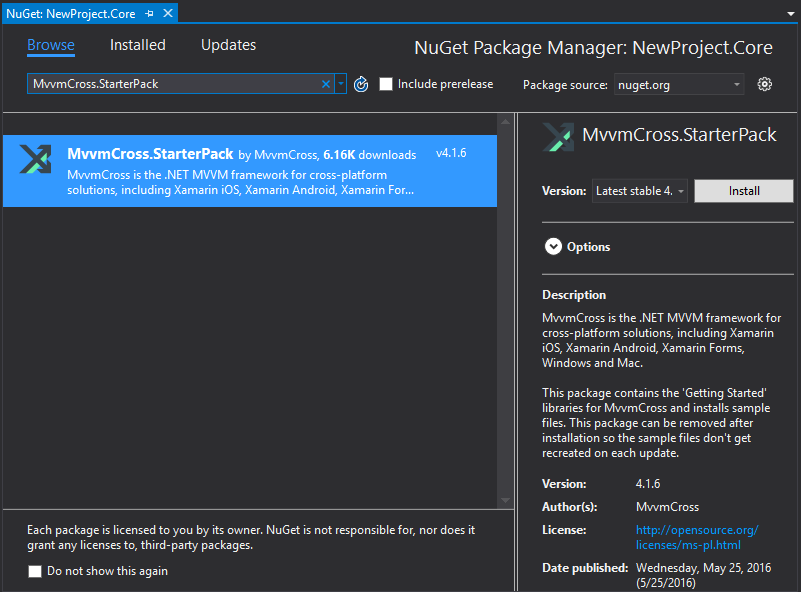
接著開啟「Manage Nuget Packages」來下載MvvmCross Package

下載完成後會在References看見Download的相關資料,並且會建立一個Folder為「ViewModels」,此後所要使用的 ViewModel 都在此建立。
Android
接著我們建立Android專案。
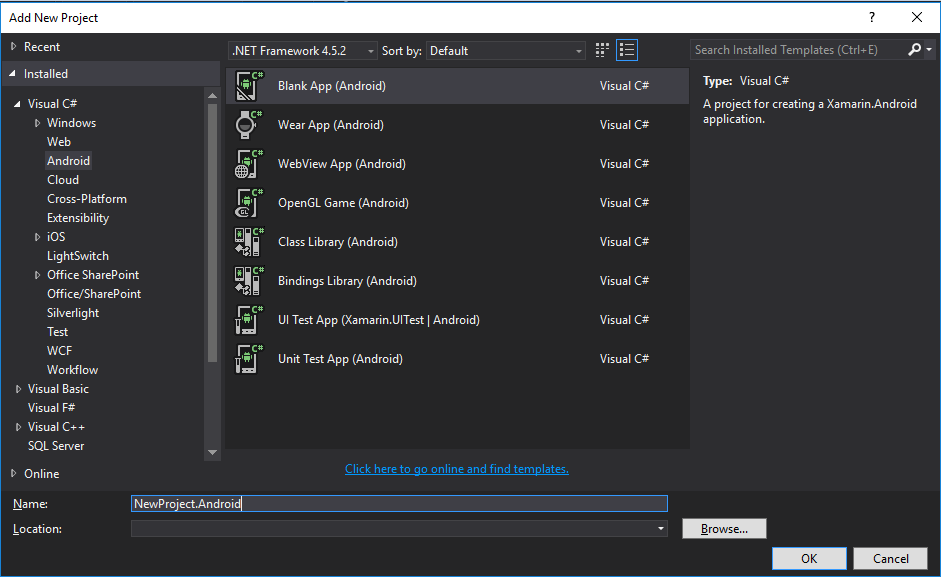
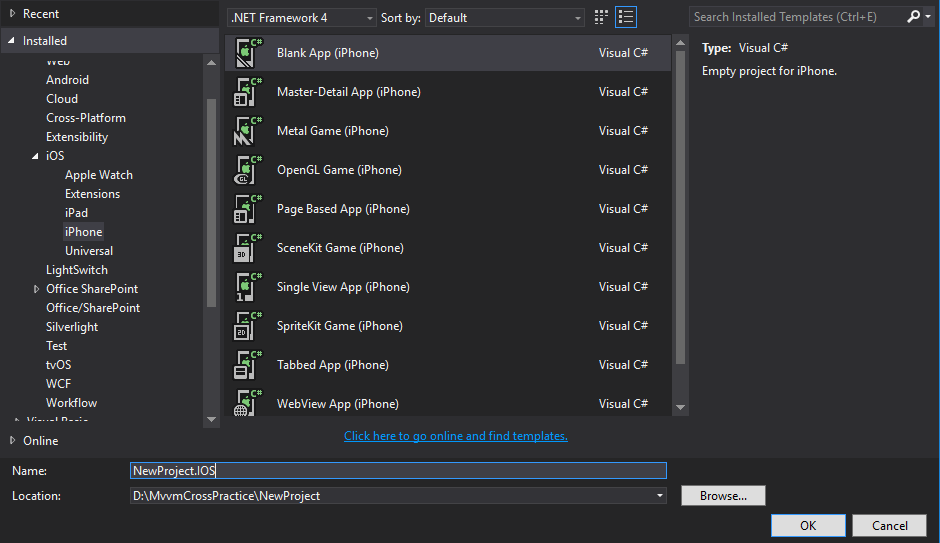
在Solution新增一個 New Project,選擇Android -> 空白專案

在References → Add Reference → 將先前已新增的專案「NewProject.Core」加入。
接著開啟「Manage Nuget Packages」依照 .Core 的步驟下載MvvmCross Package。
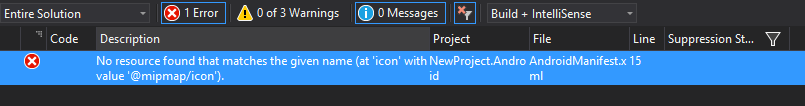
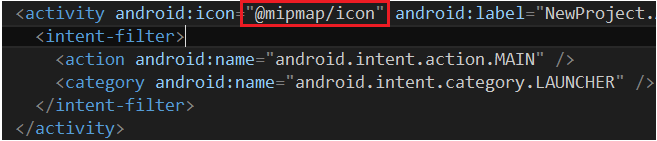
下載完成後,我們進行編譯卻發生一個錯誤訊息:

發現原來是讀取icon的位置在我們專案裡面並沒有「mipmap」這個 Folder,
所以我們就在 Resources 底下建立一個名叫 mipmap 的 Folder,並將 drawable 的 icon.png 給複製進去就可以囉。

IOS
再接著我們建立一個新的 iOS 專案。( 需要一台 Mac 設備 )

在References → Add Reference → 將先前已新增的專案「NewProject.Core」加入。
接著開啟「Manage Nuget Packages」依照 .Core 的步驟下載MvvmCross Package。
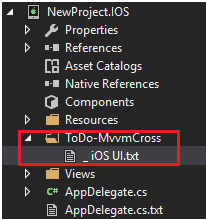
安裝完成後,要在iOS專案底下打開「ToDo-MvvmCross」,依照裡面的 _iOS .txt 來調整 iOS 專案。

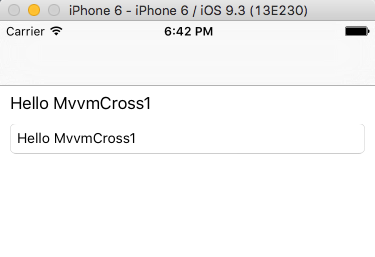
調整後我們來執行看看畫面是長什麼樣吧,你可以試著在 TextField 裡面輸入文字唷。

以上就是跟大家分享一開始如何建立出一個Xamarin Solution,謝謝大家。
下一篇會跟大家分享快速建立一個 Xamarin Solution 的方式,我們就不用一個一個 Project 建立囉。