前言
上一篇我們透過 gulp-replace 與 gulp-hash 更改檔案名稱與引入程式名稱方法處理 cache 的問題,而在這一篇,提供利用多一層版本資料的方式解決相同的問題。這種做法的另一優點在於:若佈署後發生程式錯誤情形,仍可以透過引入上一版本資料夾的方式先行處理,減少服務無法運作時間。若有錯誤或任何建議,請各位先進不吝提出,謝謝!
介紹
與上篇相同,我們的專案架構如下(詳細內容不再贅述):

`
我們實作步驟如下:
- 清除 publish 內所有資料
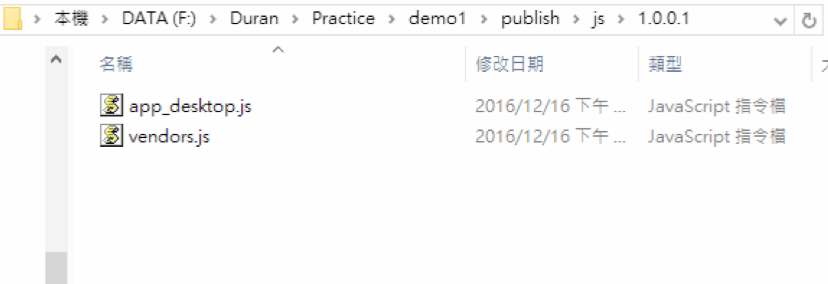
- 將檔案傳入
publish/js/版本號碼/內。 - 依據傳入的版本號碼更改引入檔案路徑
`
這次我們只需要使用兩種套件:
npm install --save-dev gulp-replace
npm install --save-dev gulp-clean


與上一篇相同,我們先使用下列程式碼清除publish內資料
var clean = require('gulp-clean');
gulp.task('FolderProcess',function(){
gulp.src(['publish/*'], {read: false})
.pipe(clean({force: true}));
//下方程式碼略
});
`
接下來,我們只需要將js移動到版本資料夾內即可:
gulp.task('FolderProcess',function(){
//上方程式碼略...
gulp.src(['js/app_desktop.js','js/vendors.js'])
.pipe(gulp.dest('publish/js/'+ args.buildVersion + '/'));
//下方程式碼略...
});
`
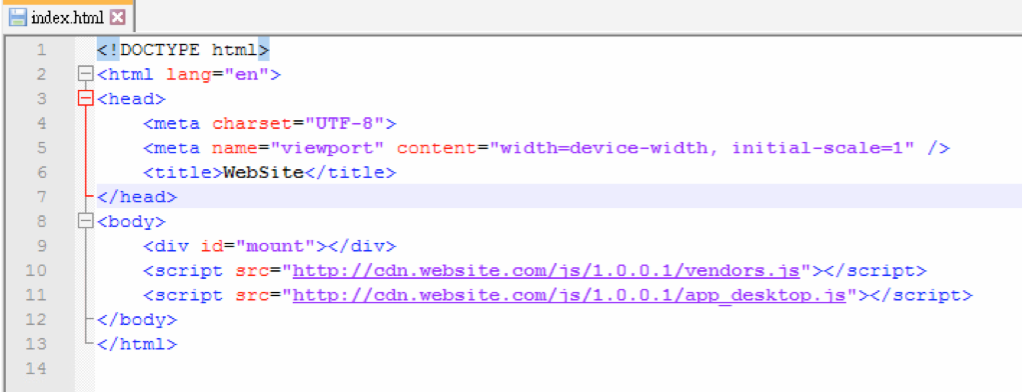
最後,我們要更改 index.html 內的程式碼,更改方法如下:
Step 1.從 assets.json取得目前新js檔案名稱。
Step 2.替換 index.html 內的檔案名稱(cdn url + 新js檔名)。
var replace = require('gulp-replace');
gulp.task('uploadCDN',function(){
//上方程式碼略
gulp.src(['index.html'])
.pipe(replace('app_desktop.js', 'http://cdn.website.com/js/' + args.buildVersion + '/app_desktop.js'))
.pipe(replace('vendors.js', 'http://cdn.website.com/js/' + args.buildVersion + '/vendors.js'))
.pipe(gulp.dest('publish/'));
`
我們的程式碼最後如下:
var clean = require('gulp-clean');
var replace = require('gulp-replace');
gulp.task('FolderProcess',function(){
gulp.src(['publish/*'], {read: false})
.pipe(clean({force: true}));
gulp.src(['js/app_desktop.js','js/vendors.js'])
.pipe(gulp.dest('publish/js/'+ args.buildVersion + '/'));
gulp.src(['index.html'])
.pipe(replace('app_desktop.js', 'http://cdn.website.com/js/' + args.buildVersion + '/app_desktop.js'))
.pipe(replace('vendors.js', 'http://cdn.website.com/js/' + args.buildVersion + '/vendors.js'))
.pipe(gulp.dest('publish/'));
我們執行指令如下:
gulp FolderProcess --build-version 1.0.0.1



上一篇:Deploy : CDN Solution 1 - Hash and Replace
下一篇:IIS remote management : 變更站台實體路徑與移除舊有資料
返回目錄
參考資料
註:本系列文章將於2016 IT邦幫忙鐵人賽進行同時,一併發佈於個人blogger與dotblog。




