前言
在前面六篇文章,我們介紹有關實作 Deploy 的方法與處理 CDN 環境下遭遇的問題。而在這一篇文章我們將要介紹最後一個步驟:變更站台實體路徑。如同先前文章提過的,這一個步驟為的是避免在 Deploy 過程中,使用者進行操作可能得到網站錯誤訊息的處理方法,若您的產品有固定維護或更版時間,或許可以跳過這個步驟。另一個好處是,若在 Deploy 過程中發生程式或系統等不可預期的錯誤,仍有機會可以切換回前一個正常版本,漸少服務停擺時間,降低損失。本篇文章若有錯誤或任何建議,請各位先進不吝提出,謝謝!
註:因.Net Core與.Net Framework皆可使用此方式變更實體路徑,故本篇文章為參考個人部落格案例撰寫
介紹
說明
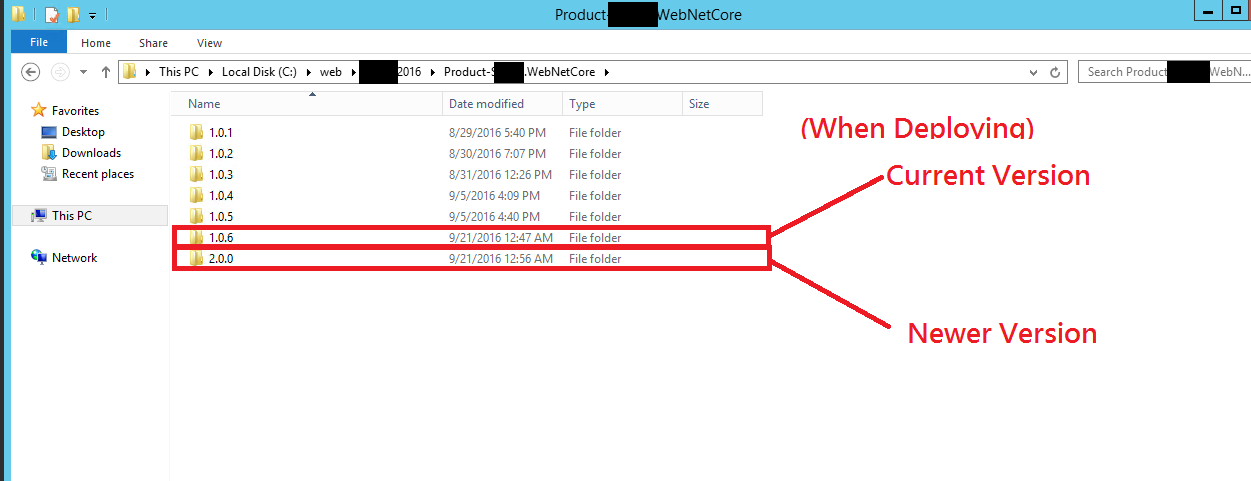
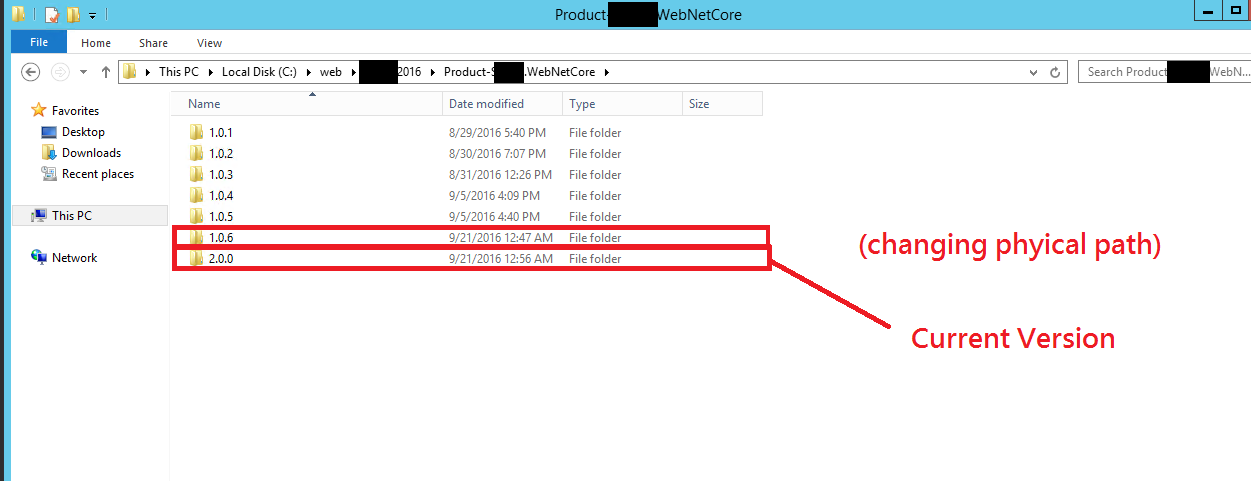
與過去方式不同,當佈署新版本的程式,我們會建立一個新版本的資料夾(如:下圖:2.0.0版本),而非覆蓋原有程式(如下圖:1.0.6版本)。

而確認程式完整至伺服器後,再執行指令更換網站實體路徑,達到目的。

`
powershell 指令
我們將透過 gulp 執行下列 powershell 指令更改 IIS 實體路徑
$password=ConvertTo-SecureString -String "Password" -AsPlainText -Force;
$Cred = New-Object System.Management.Automation.PsCredential("UserAccount",$password);
Invoke-Command -ComputerName ' + ServerUrlorIP + ' -Credential $Cred { Import-Module "WebAdministration"; dir "IIS:\"; Set-ItemProperty "IIS:\Sites\\'+ SiteName +'" -Name physicalPath -Value c:\\WebProjectPath\\"' + args.buildVersion + '};
主要幾個參數說明:
UserAccount、Password : 請網站伺服器帳號密碼
ServerUrlorIP : 網站伺服器的 URL 或 IP
SiteName : IIS 內要站台的名稱
WebProjectPath : 佈署站台的實體路徑
args.buildVersion : 透過 gulp 指令取得佈署版本號碼,藉此辨別版本,可依需求變更
`
我們修改 gulpfile.js 如下:
var gulp = require('gulp'),
args = require('yargs').argv;
gulp.task('updateSitePhysicalPathWebDeploy', function() {
var siteName = "AftProject";
var destServer = "Url_or_IP";
var spawn = require("child_process").spawn,child;
console.log("command: " + '$password=ConvertTo-SecureString -String "Password" -AsPlainText -Force;$Cred = New-Object System.Management.Automation.PsCredential("UserAccount",$password);Invoke-Command -ComputerName '+destServer+' -Credential $Cred { Import-Module "WebAdministration"; dir "IIS:\"; Set-ItemProperty "IIS:\Sites\\'+ siteName +'" -Name physicalPath -Value c:\\web\\AftProject2016\\"' + siteName +'\\' + args.buildVersion + '";}');
child = spawn("powershell.exe",['$password=ConvertTo-SecureString -String "Password" -AsPlainText -Force;$Cred = New-Object System.Management.Automation.PsCredential("UserAccount",$password);Invoke-Command -ComputerName '+destServer+' -Credential $Cred { Import-Module "WebAdministration"; dir "IIS:\"; Set-ItemProperty "IIS:\Sites\\'+ siteName +'" -Name physicalPath -Value c:\\web\\AftProject2016\\"' + siteName +'\\' + args.buildVersion + '";}']);
child.stdout.on("data",function(data){
console.log("Powershell Data: " + data);
});
child.stderr.on("data",function(data){
console.log("Powershell Errors: " + data);
});
child.on("exit",function(){
console.log("Powershell Script finished");
});
child.stdin.end(); //end input
});
`
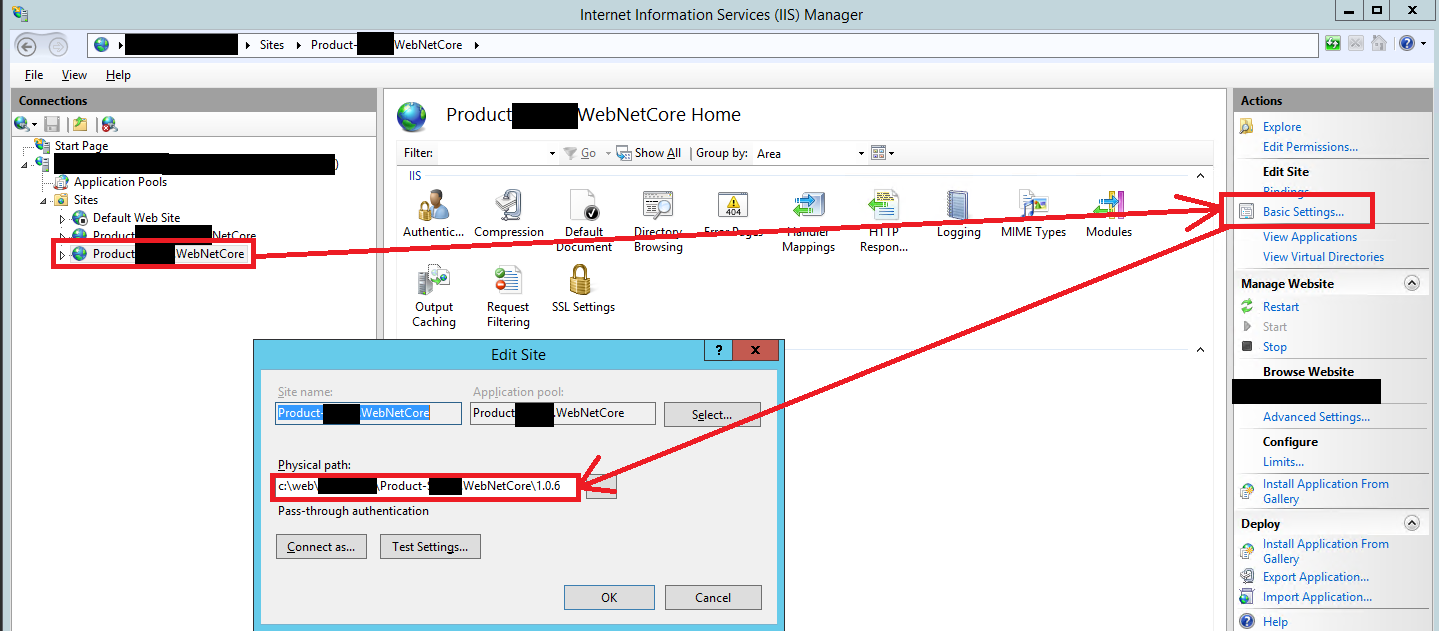
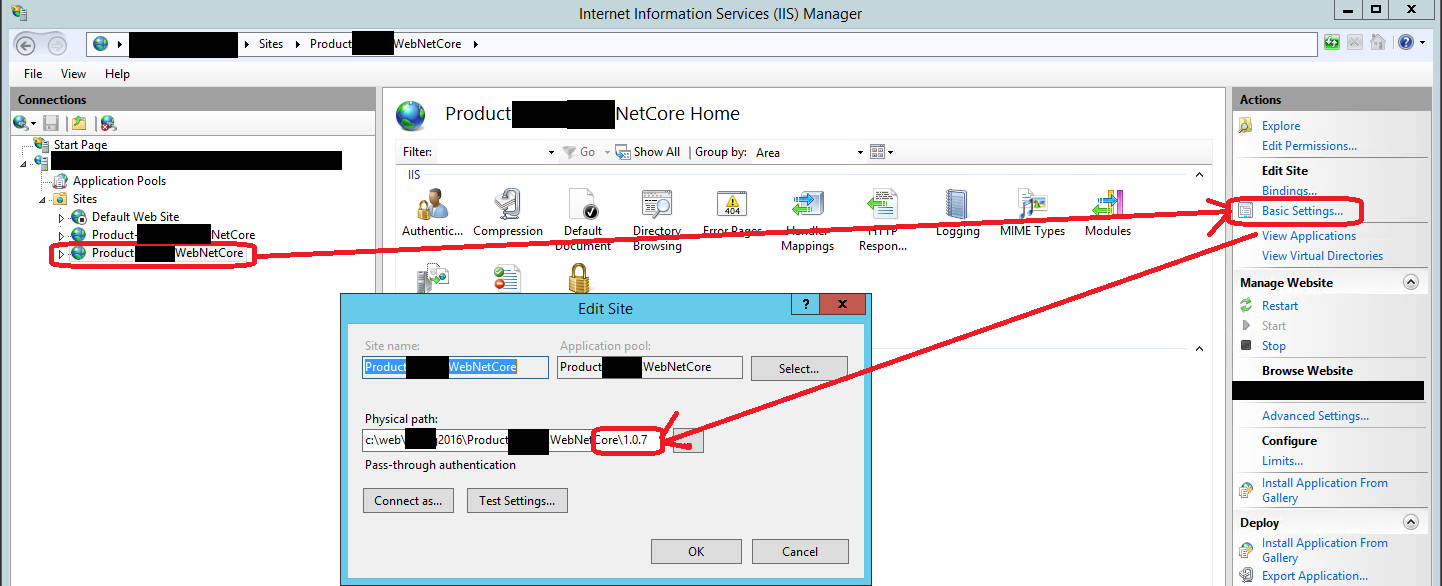
未執行指令前

`
執行下列指令:
gulp updateSitePhysicalPathWebDeploy --build-version 1.0.7

`
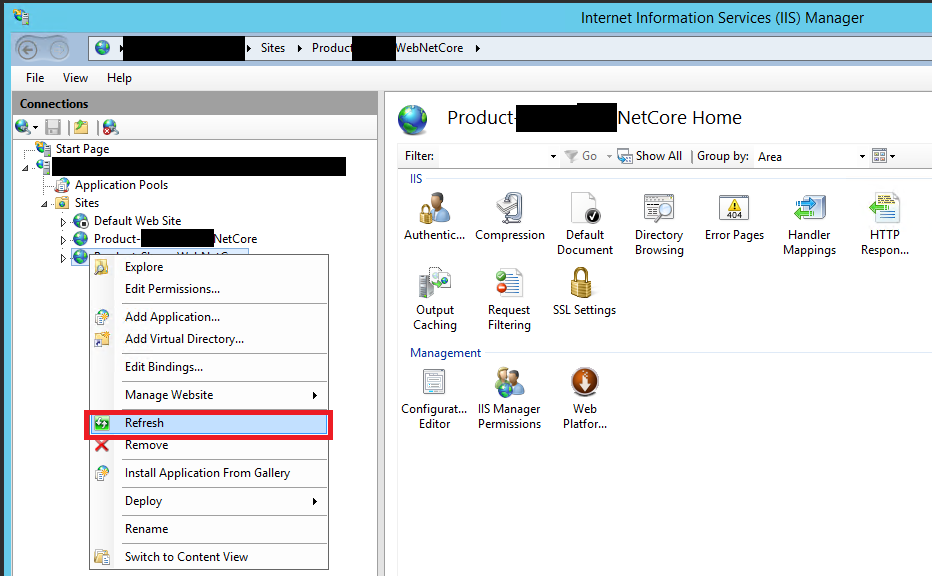
執行指令後,右鍵點選 WebSite,選擇 Refresh,實體路徑變更完成:


`
移除舊有檔案
透過本系列文章方式實作持續整合會面對問題,就是過多的發佈資料在伺服器或 CDN 上,久而久之會消耗掉過多空間。移除資料夾方式很多,本篇就不在贅述,您可以參考下列方式:
- 透過 powershell 指令({remove item})移除過舊的版本資料夾
- vb,C#,F# script 或 csx 等相關方式
- 自行撰寫 service 進行移除
- 檔案傳輸相關套件(如 robcopy或ftp 指令操作)
- 排程移除
至於版本資料夾需要保留多少個,依據個人專案經驗為不一定,但最少保留3個(以上),您可以依據專案需求進行調整。
上一篇:Deploy : CDN Solution 2 - 資料夾命名規則
下一篇:伺服器篇 - CI 環境設置作業
返回目錄
參考資料
註:本系列文章將於2016 IT邦幫忙鐵人賽進行同時,一併發佈於個人blogger與dotblog。




