前言
原先在這一篇,要說明範例專案架構、規劃流程與Build Script撰寫,但經過一番思考後,認為伺服器篇說明篇應該先說明才不容易混淆。在本篇文章將簡單彙整,當 IT Team 提供新的伺服器與作業系統環境後,需要安裝那些套件與注意事項,這些是過去小弟與 IT Team 合作與碰壁的經驗,提供給有興趣的朋友參考。若有錯誤或任何建議,請各位先進不吝提出,謝謝。
註: 本系列文章主要以實作 .NET Core web application為主,作業系統、套件以下列為主
環境: Windows Server 2016
安裝套件:
- .NET Core 1.1 SDK
- .NET Core Windows Server Hosting
- IIS
- Nodejs
- Windows Update
介紹
IT 架構說明
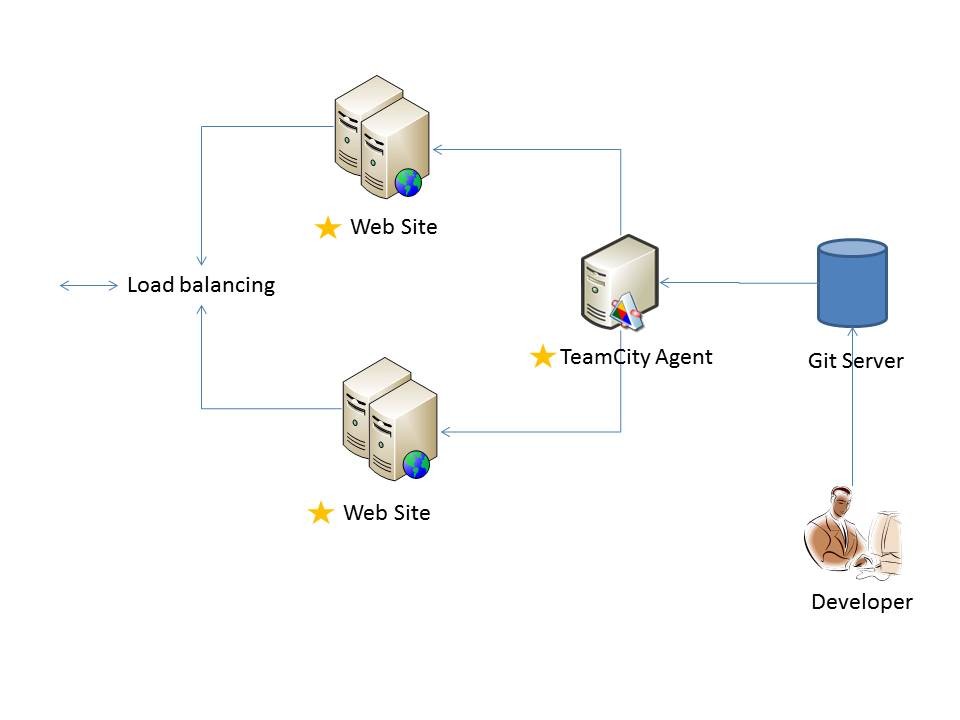
示意圖:

上圖為簡易的IT架構示意圖,透過這張流程圖可以很清楚了解我們有幾台機器與其之間的關係:
- 環境通常包含開發者環境、Git Server、TeamCity Agent 與 Web Server。
- 開發人員將程式碼上傳至 git server後,TeamCity Agent擷取欲發佈的分支(branch),進行自動化流程後,佈署於Web Server。
IT 架構與您的 devops 有著密切關係,這關於您該如何建構其流程與設定TeamCity介面,舉例來說:若您的專案有Load balancing,佈署工作必須進行兩次,分別至不同的網站伺服器;而若您有多環境佈署的需求(如: Dev, Staging, Product...等),您必須依據不同環境建立各自的build configuratuon(如同第四篇:TeamCity Build Configuration 介紹所描述的,建議您在 TeamCity 新增 sub project 進行區分)。
許多套件會在安裝開發軟體(如: Visual studio 2015)過程中會一併安裝,故很多套件可能在不知不覺中已經安裝好,而在正常的情形下,TeamCity Agent 與 Web Server 的作業系統下我們不會安裝開發軟體,而是 個別安裝套件(或可散佈套件) 。此外,套件版本更新對於處理 Devops 工程師來說可能是一場災難:因為工程師需要在這些伺服器上適時的更新套件,下列是個人遭遇過的一些事情,僅供參考:
- 當 Visual studio 2015 update 3 釋出後,其中一個工程師更新後,使用 Nuget.exe 的自動化程序就屎掉了,更新最新版本 Nuget.exe 後恢復正常了。
- 某個 TeamCity Agent 內的專案全純粹使用ASP.NET MVC Web/API 開發,因為需要導入前端開發,所以TeamCity Agent所在的伺服器必須安裝 nodejs。
理所當然,當您在一個使用持續整合的開發團隊內,當想要使用新版本的軟體、新的開發工具或更新部分套件,您需要與團隊進行溝通,達成共識並確保專案一致性後告知devops 工程師進行安裝,以確保您的新軟體不會影響整個專案。(註:Nuget管理內的套件因為執行 restore 動作,故增加套件不需要於相關環境另行安裝,這裡泛指nuget管理外的plugin)。
`
TeamCity Agent
因為自動化程序會在TeamCity Agent執行,所以必須確保你的程式在這台伺服器可以執行 restroe, build, test 與 publish 這些程序。在這台伺服器,您必須:
- 安裝 .NET Core 1.1 SDK:確保 .NET Core web application 可以運作。
- 安裝 Nodejs:確保您能 restore 前端套件(因為我們透過 gulp 撰寫部分 build script)
- 更新 Windows Update:確保您有安裝.Net Core 相關的update、套件與framework。
- 確保 Agent 資源足夠:如CPU、記憶體與硬碟空間,。
`
Web Server
依據個人的經驗,IT 人員為了安全與方便管理,通常會將多數不必要的權限與路由關閉,也不會了解您的專案自動化流程的需求,您必須告知他們相關資訊,進而取得資源建構其流程。下列是取得新伺服器時須注意的事項:
- 安裝 IIS:雖然對 .Net Core web application 不是必要,但透過 IIS 可以更方便處理不同環境於同一台伺服器問題(像是 dev 與 QA 在同一個伺服器上。多數情況下,IT 不會真的開多個 VM 給你用)
- 安裝 NET Core Windows Server Hosting:發佈於 IIS 必要套件。
- 更新 Windows Update:新的環境非常乾淨,你必須依序安裝 NET Core 需要的更新。
- 與您的IT人員確認:開放需要的source, destination, port,確保您的 TeamCity Agent 能與 Web Server 溝通,如:使用 Web Deploy 需要使用port 8172。
- 自行確認您的 windows 防火牆:是否允許您的佈署通過,如:使用 Web Deploy 需要使用port 8172。
- 確認您的帳號是否有足夠的權限:進行全部自動化流程,如使用 powershell 更改IIS站台實體路徑。
- 確認每一台機器:若您的環境有三種(Dev、Staging與Production),而每個環境都有兩台機器進行load balancing,就有六台機器需要完成上述6項工作。
註:NET Core : publishing to IIS 流程與問題解決可以參考下列網址
https://docs.microsoft.com/en-us/aspnet/core/publishing/iis
http://dog0416.blogspot.tw/2016/08/net-coreiis-windows-server-hosting.html
上一篇:IIS remote management : 變更站台實體路徑與移除舊有資料
下一篇:TeamCity build scripts撰寫 (含範例專案架構)
返回目錄
參考資料
無
註:本系列文章將於2016 IT邦幫忙鐵人賽進行同時,一併發佈於個人blogger與dotblog。




