本篇會以Mac OS 為主來介紹如何安裝Python3(Vesion 3.8) 和Visual Studio Code,如果是其他系統,可以用類似的方法安裝,詳情可以上網搜尋。
第 12 屆 iT 邦幫忙鐵人賽-原文:https://ithelp.ithome.com.tw/articles/10235465
安裝Python
雖然Mac OS 本身就有Python,但是屬於Python2。個人的電腦是Python 2.7,而現在都已經3.8.5,因此就用新版的Python。
但我們在安裝Python3 前,需要先安裝Mac 中的管理神器:Homebrew。
安裝Homebrew
Homebrew,安裝可以參考官網,官網就說得很清楚。
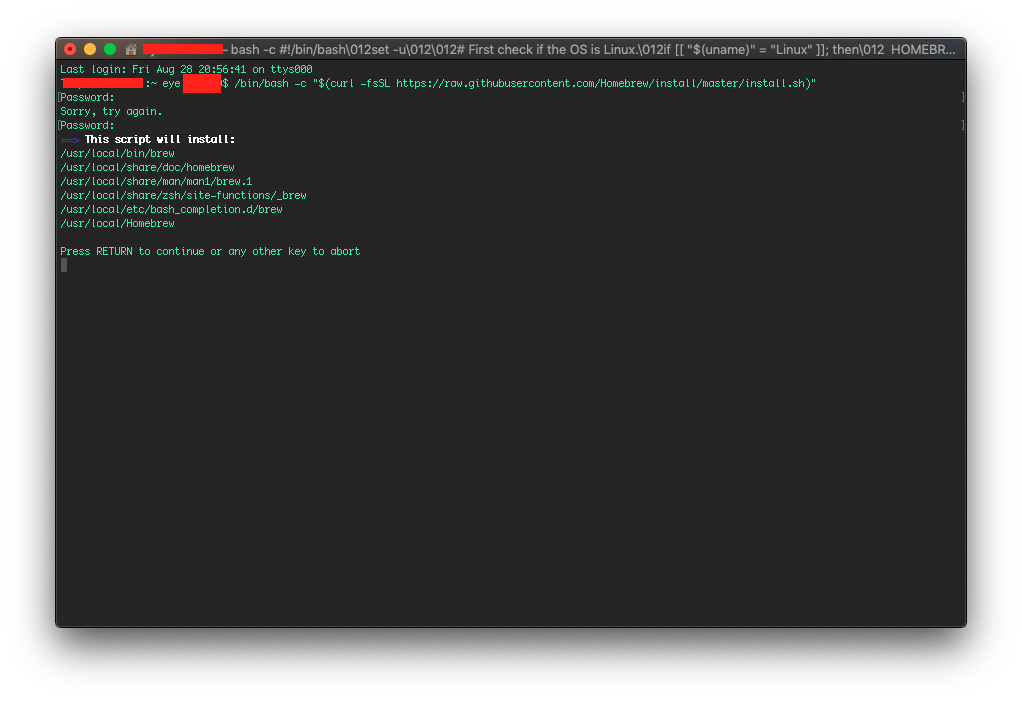
簡單來說,就是在terminal中下指令:/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
安裝完就可以了

安裝Python3
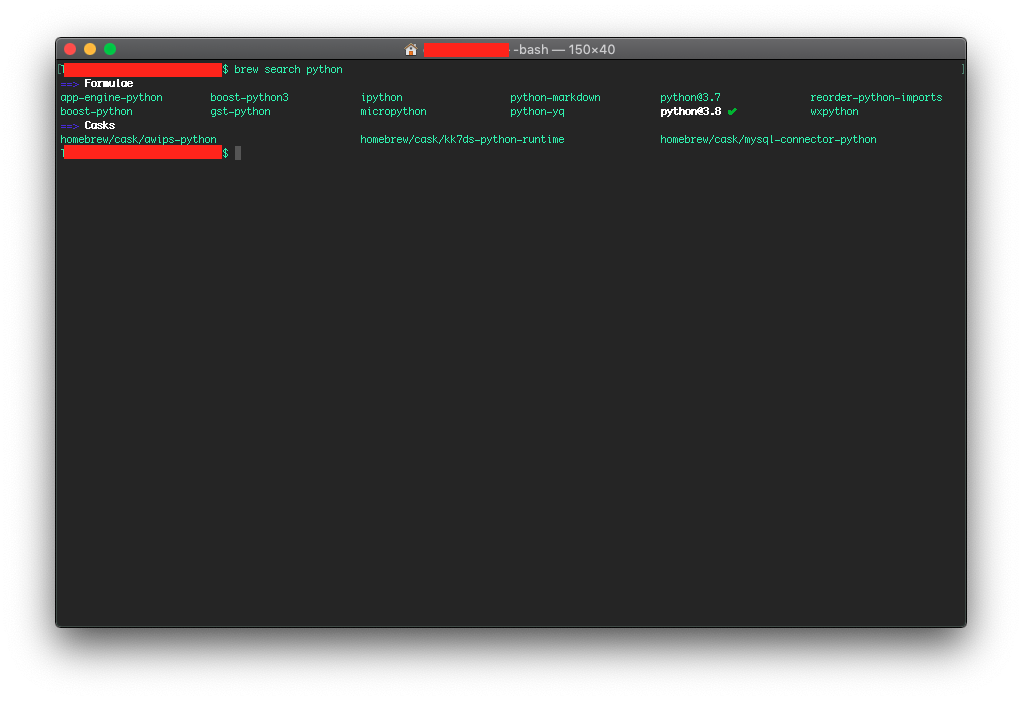
接著在termial中,繼續安裝Python。首先輸入指令:brew search python,找一下我們的Python相關套件。
==> Formulae
app-engine-python boost-python3 ipython python-markdown python@3.7 reorder-python-imports
boost-python gst-python micropython python-yq python@3.8 ✔ wxpython
==> Casks
homebrew/cask/awips-python homebrew/cask/kk7ds-python-runtime homebrew/cask/mysql-connector-python
接著就安裝我們的Python3吧!可以直接輸入:brew install python和brew install python3,這樣就安裝好囉!接著設定Python路徑就好。後續比較複雜些,可以參考別人的網站:[2019 更新] 在 Mac 上用 pyenv 輕鬆安裝 Python3 (可直接支援安裝多種版本),此為舊文:Mac OSX 正確地同時安裝 Python 2.7 和 Python3
這時我們的Python(Python3 --version)就會變成:
Python 3.8.5也可以偷懶,直接在本機安裝Python3,最簡單的方式就是去官網下載。
安裝Visual Studio Code
接著是安裝重要的開發工具:Visual Studio Code

Visual Studio Code,它是微軟提供的open source的IDE,可以跨平台的使用,對於Python也還滿友善的,加上對於Azure的操作還滿便利的。
個人使用的心得是可以多語言共用,可以開發Python、網頁(HTML、Javascript)、Golang等等,用這個工具可以輕易的開發,加上套件還滿多的,可以容易的找到適合自己的組合。不用因為程式語言不同,或是作業系統相異就去找另外的開發工具,很適合懶人的我,一個打遍天下

VS code安裝方式滿簡單的,直接去官網下載吧!
https://code.visualstudio.com/
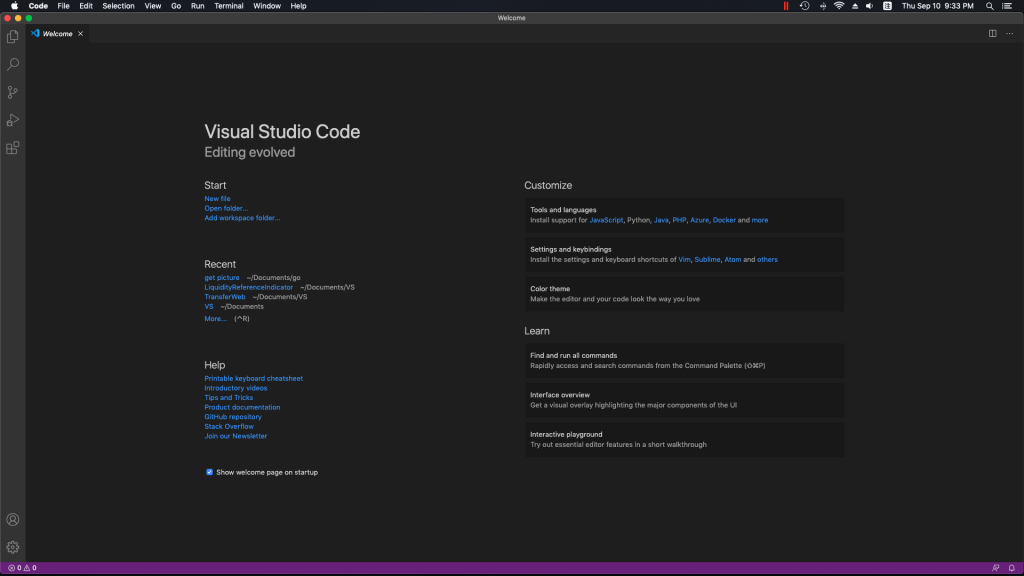
安裝完後,畫面會是這樣

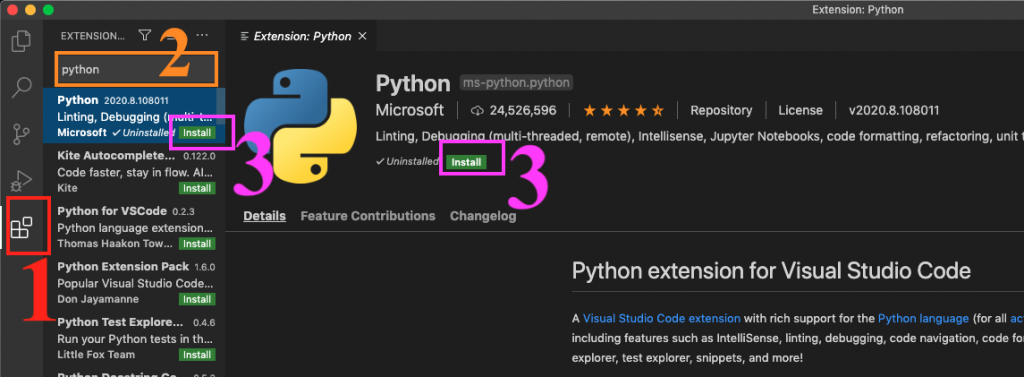
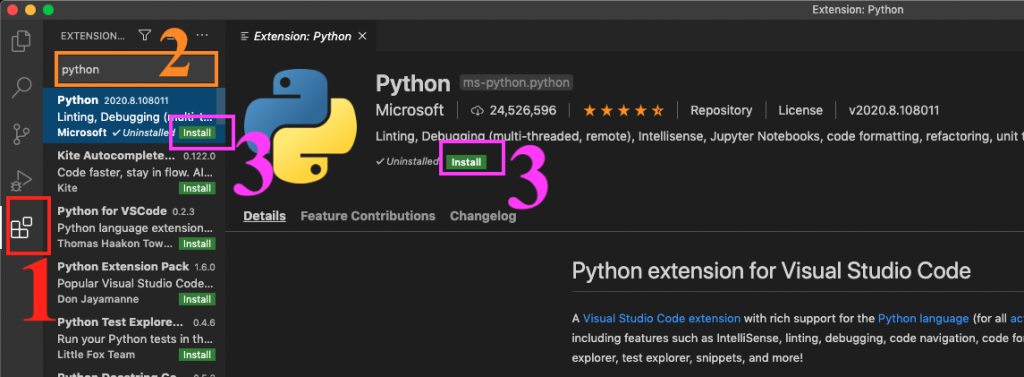
然後在左邊去找我們的Python插件,輸入Python,找到微軟開發的套件,安裝下去就是了!

這樣基本功能就大功告成!
Hello world! Python
接著點擊new fileˋ,來新建我們第一個Python程式。 簡單輸入,並且存成Day1_helloWorld.py`:
print("Hello world! Python")
print("By Eyelash")
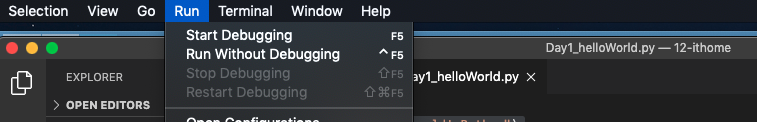
接著執行,也就是按ˋRun>Start Debuggingˋ(或是ˋF5ˋ)
就可以順利跑出來囉!

這樣我們的Python和Visual Stadio Code都安裝完畢。
後記:
這邊不會著墨太多在Python的功能,重點會集中在Python於數據處理的部份;同樣的VS code也不會說太多,如果要學習這兩個的話,可以去VS code的官網看看,教學還滿清楚的!
~Copyright by Eyelash500~
IT技術文章:EY*研究院
iT邦幫忙:eyelash*睫毛
Blog:睫毛*Relax
Facebook:睫毛*Relax
