JSON是個常見的傳值方式,而他的值必須是這些型態:string、number、object (JSON object)、array、 boolean、null。
簡介
JSON(JavaScript Object Notation)是現在常見的傳資料方式,相較於XML格式是個輕量級。
JSON有分成兩個部分,一個是Key(鍵值),一個是Value(值)。以範例:{"key": "I am value"}來說,前面的"key",就是Key,後面的"I am value"就是Value,中間試用「:」做區隔,如果有多個的話,就會用「,」做區隔,例如:
[
"id": "5264",
"name": "睫毛",
"birthday": "2020-6-4"
]
而JSON的值有什麼資料型態呢?它可以分成六種:string、number、object (JSON object)、array、 boolean、null。接下來,各自說明此六種。
JSON 資料型態介紹
string
用「"」包起來的就是字串,所以在「""」內的就是我們的值。此可支援零個或多個Unicode碼位、反斜線開始的跳脫字元(e.g. \"、\\)。
{"name": "eyelash"}
{ "face": "😂" }
// or
{ "face": "\uD83D\uDE02" }
number
不能以「0」為開頭的十進位數字,可以為負數,也可以有小數部分。還可以用e或者E表示指數部分。
{
"整數": 2021,
"小數": 20.21,
"負數": -2021,
"指數": 300000
}
結構會解讀成這樣:

object (JSON object)
裡面可以包含物件,而這個物件格式,就是JSON本身,也就是可以包含這六個data type,不過需要用「{」和「}」做區分。
例如新增「購買商品」物件:
{
"整數": 2021,
"小數": 20.21,
"負數": -2021,
"指數": 300000,
"購買商品": {
"物品名稱": "遊戲:還願,赤燭出版",
"金額": 1000
}
}
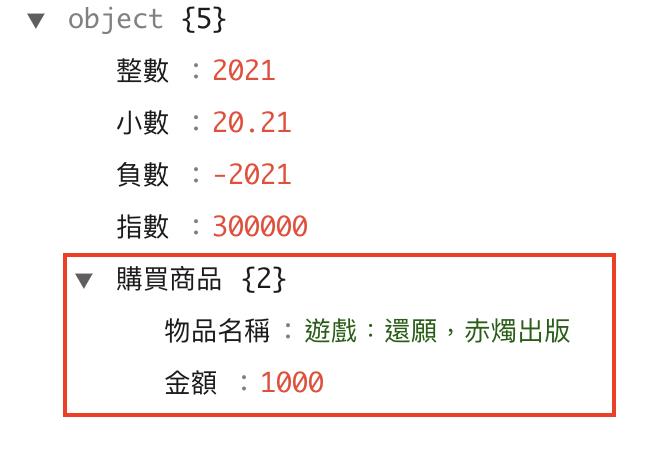
所以結構會是紅色框這樣,這個Key「購買商品」裡面會有兩個Key,分別是「物品名稱」和「金額」:

array
是用序列表使用方括號「[」、「]」括起來。各個元數之間用「,」做區分,例如:[value, value]。
{
"整數": 2021,
"小數": 20.21,
"負數": -2021,
"指數": 300000,
"購買商品": {
"物品名稱": "遊戲:還願,赤燭出版",
"金額": 1000
},
"赤燭所出的遊戲": [
"返校",
"滅火器-烤杯的火焰",
"還願"
]
}
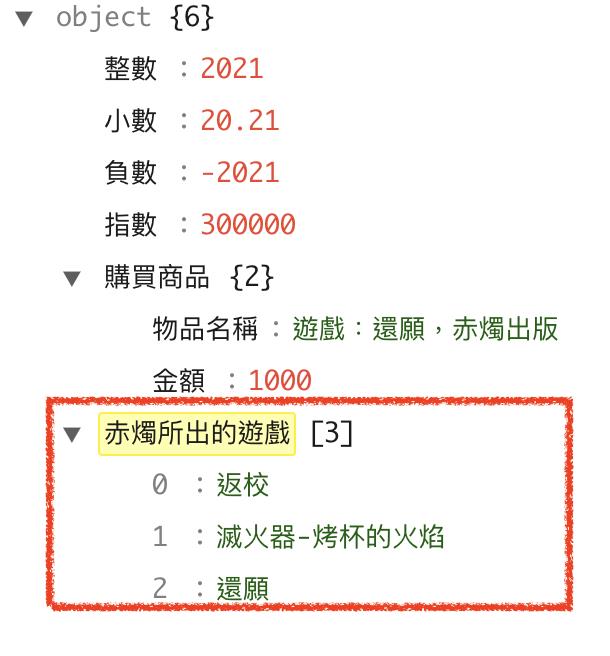
所以解析會是,裡面有三個值,和物件不同的是它沒有Key(鍵值),只有「值」:

boolean
值為true或是false這兩個布林值。
{
"返校是否可以在steam上購買": true,
"還願是否可以在steam上購買": false
}
解析後結構會是:

null
可以設定為空值,也就是Null,在JSON中需要寫成「null」。
{
"下個產品是什麼?": null
}
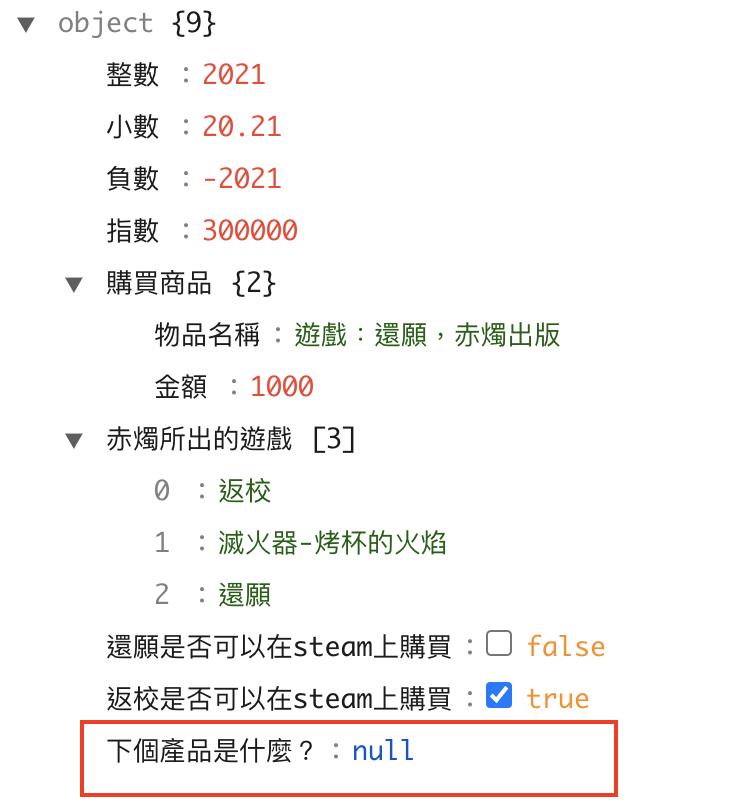
結構會是:

完整的JSON:
{
"整數": 2021,
"小數": 20.21,
"負數": -2021,
"指數": 300000,
"購買商品": {
"物品名稱": "遊戲:還願,赤燭出版",
"金額": 1000
},
"赤燭所出的遊戲": [
"返校",
"滅火器-烤杯的火焰",
"還願"
],
"返校是否可以在steam上購買": true,
"還願是否可以在steam上購買": false,
"下個產品是什麼?": null
}
可參考:
- wiki:https://zh.wikipedia.org/zh-tw/JSON
- RFC-4627:https://www.ietf.org/rfc/rfc4627.txt
- w3school:https://www.w3schools.com/js/js_json_datatypes.asp
- 線上編輯JSON:https://jsoneditoronline.org/
~Copyright by Eyelash500~
IT技術文章:EY*研究院
iT邦幫忙:eyelash*睫毛
Blog:睫毛*Relax
Facebook:睫毛*Relax
