Launch為啟動,是指啟動程式的功能,無論是執行或是debug都會使用到。本篇會說明Visual Stadio Code如何使用,以及設定Launch.json檔案。
執行環境:
- Visual Stadio Code:1.55.1
前言
先說說Launch何時會用到。
像是我們在VS Code中,把程式寫完,要看看執行的狀況時候就會需要使用模擬發佈的功能,例如寫好一個網頁,一份HTML檔,現在不知道在畫面上呈現的效果,如果按照以前的作法,就是要放在網頁伺服器(web server)上進行運作,打開瀏覽器才能知道結果。而現在的IDE或是開發工具,可以直接預覽結果或執行,就是所謂的Launch,也就是啟動這個程式看看結果。
VS Code和現在常見的IDE們都有Launch功能,可以執行程式(run)或是除蟲(debug)等等作業。
說明
執行程式
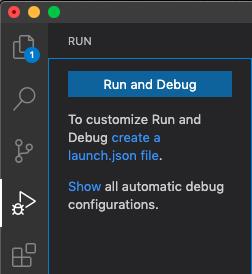
在VS Code的左側圖示中,有個三角形的播放鍵和蟲蟲樣子的圖片,那個就是我們執行程式的地方。點進去可以看到一個藍色按鈕「Run and Debug」,按下就可以執行了。

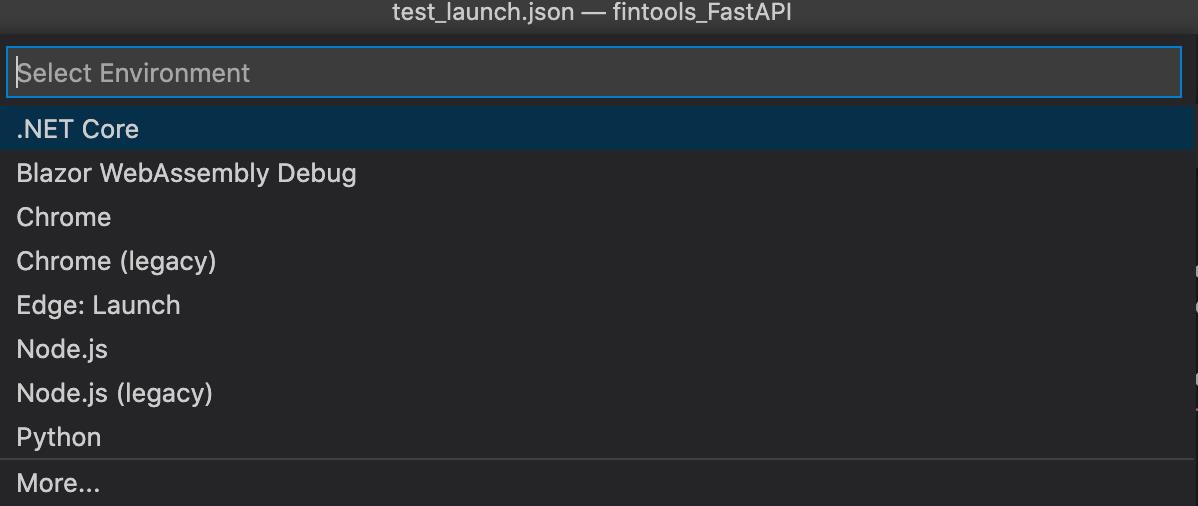
但通常按下去會就會要我們選擇,我們執行的環境。VS Code很聰明,會知道我們大概是什麼語言的專案,但是該語言有很多的執行框架或是系統,這時候就需要我們選擇了。

根據上圖,由於我的專案有多種檔案,所以他無法輕易辨別,因此列出這些可能的環境,像是.NET Core、Chrome、Node.js、Python…。
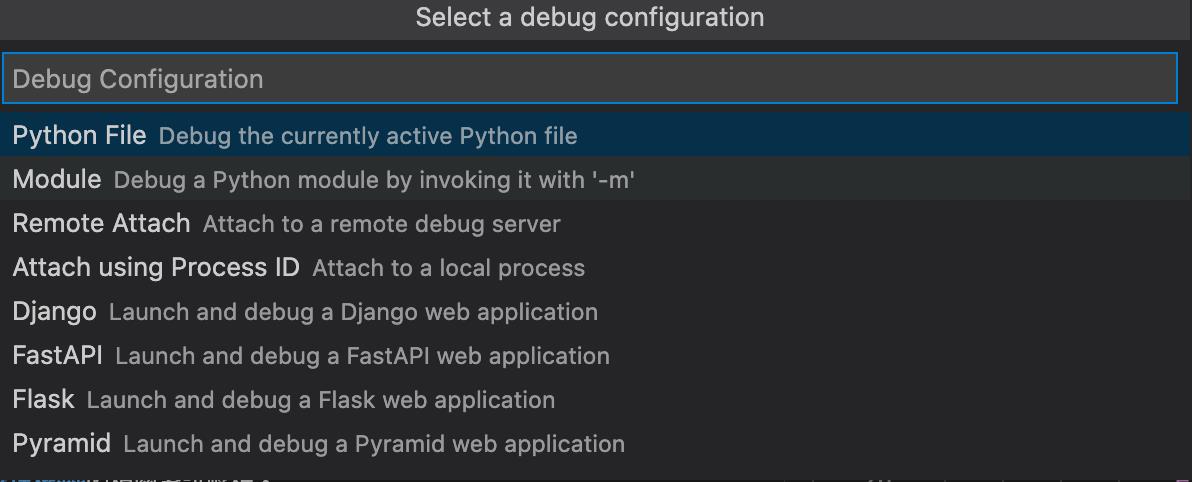
我的專案是Python寫的,因此選擇Python這個選項,接著VS Code就會跳出來Python可執行的服務,像是一般的Python File、Django、FastAPI、Flask等等。

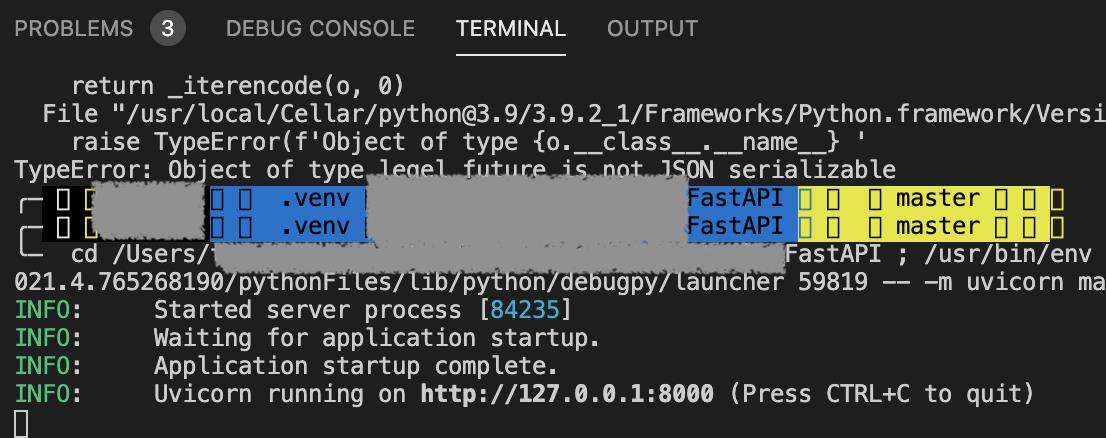
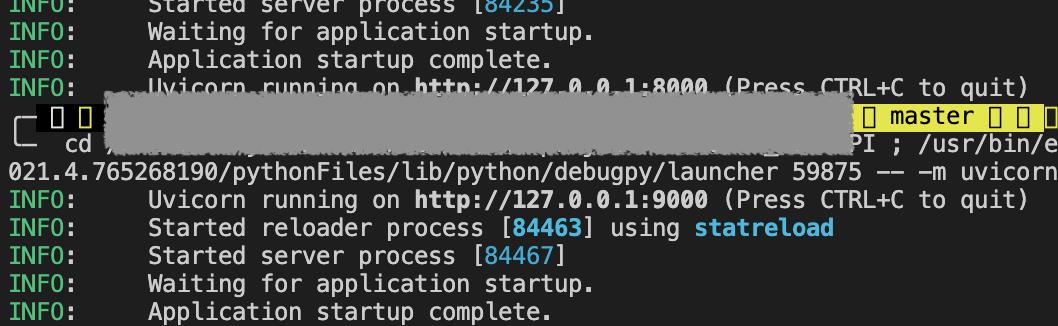
這個範例是由FastAPI執行的,所以就選擇FastAPI,在下方的terminal就會顯示幫我執行FastAPI的專案(如下圖)。當然Django也是會有相同效果,不過前提是要把環境先準備好!

Launch設定
現在已經可以使用Launch去執行程式或是debug,但每次都要這樣選擇你的執行方式,這太麻煩了,因此VS Code有個方式可以設定所需要的Launch環境,也就是第一張圖所說的:
create a launch.json file
當按下這個連結後,會發現執行先前我們按下Run and Debug按鈕相同,這是VS Code根據我們的選擇做出基本的範本。一樣選擇Python,然後是FastAPI,接著就會看到VS Code幫我們建立出一個launch.json的檔案。為了放這份檔案,VS Code也會幫我們建立.vscode資料夾,這是為更便利執行而設置的參數檔資料夾。
我們可以看到他自動幫我們建立這樣的JSON資料:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: FastAPI",
"type": "python",
"request": "launch",
"module": "uvicorn",
"args": [
"main:app"
],
"jinja": true
}
]
}接著改成我們要的參數形式,把執行的port改掉,從預設的變成9000("args": ["main:app", "--port", "9000"]),或是建立另外一個執行環境,叫做"Python: FastAPI",用來連線資料庫等等。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "python: FastAPI",
"type": "python",
"request": "launch",
"module": "uvicorn",
"args": ["main:app", "--port", "9000"]
},
{
"name": "Python: FastAPI",
"type": "python",
"request": "launch",
"module": "uvicorn",
"env": {
"db_username": "postgres",
"db_password": "secret",
"host_server": "localhost",
"database_name": "fastapi",
"ssl_mode": "prefer",
"db_server_port": "5432"
},
"args": ["main:app", "--reload", "--port", "9000"]
}
]
}
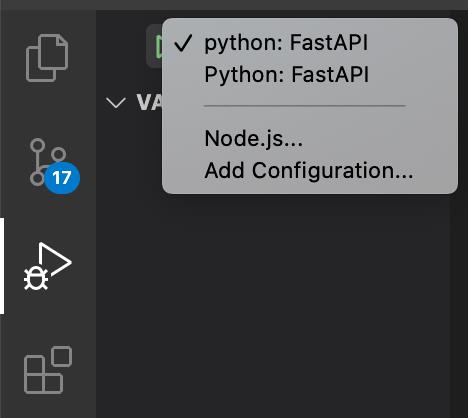
設定完後,儲存並回到左邊的第三個Launch的圖示中,就可以看到我們在launch.json設定的兩個執行環境:python: FastAPI、Python: FastAPI。(名稱僅有大小寫的差異XD)

然後選擇第二個參數(Python: FastAPI)來執行,在terminal就可以看到原先是port 8000,現在變成port 9000,這樣就完成囉!

有了launch.json設定,我們可以輕易的選擇要執行的環境,像是正式環境與測試環境的資料庫連線不同,或是port不同,都可以在這邊使用參數,讓我們的執行環境可以快速且清楚的管理
更多
在VS Code說明文件中,有更多的說明,像是介面板的操作,以及參數的使用,甚至建議的套件都有說明,要知道更深的使用技巧,就多逛逛官方說明文件吧!

~Copyright by Eyelash500~
IT技術文章:EY*研究院
iT邦幫忙:eyelash*睫毛
Blog:睫毛*Relax
Facebook:睫毛*Relax
