TestLink 是個 open source的軟體測試管理系統( test management system),可以管理測試計畫(test plan)、測試案例(test case),進行測試並且產生報告。本系列會簡單介紹TestLink的使用。
本篇會大概瀏覽TestLink的內容。
環境:
- Docker:Docker version 20.10.7, build f0df350
- TestLink:1.9.20 [DEV]
前言
進入後都是空空的,所以我們需要先建立專案,建立好Test Project(測試專案)後,才能建立Test suite(測試組)與Test Case(測試案例)。因此會建立專案後,去各個主要功能檢視一下整個網站。
設定project
- 在登入後,因為什麼都沒有,系統會要求設定
Test Project,讓我們開始執行一個測試作業。

- 輸入完資料後,點擊【Create】按鈕就會新增
Test Project。

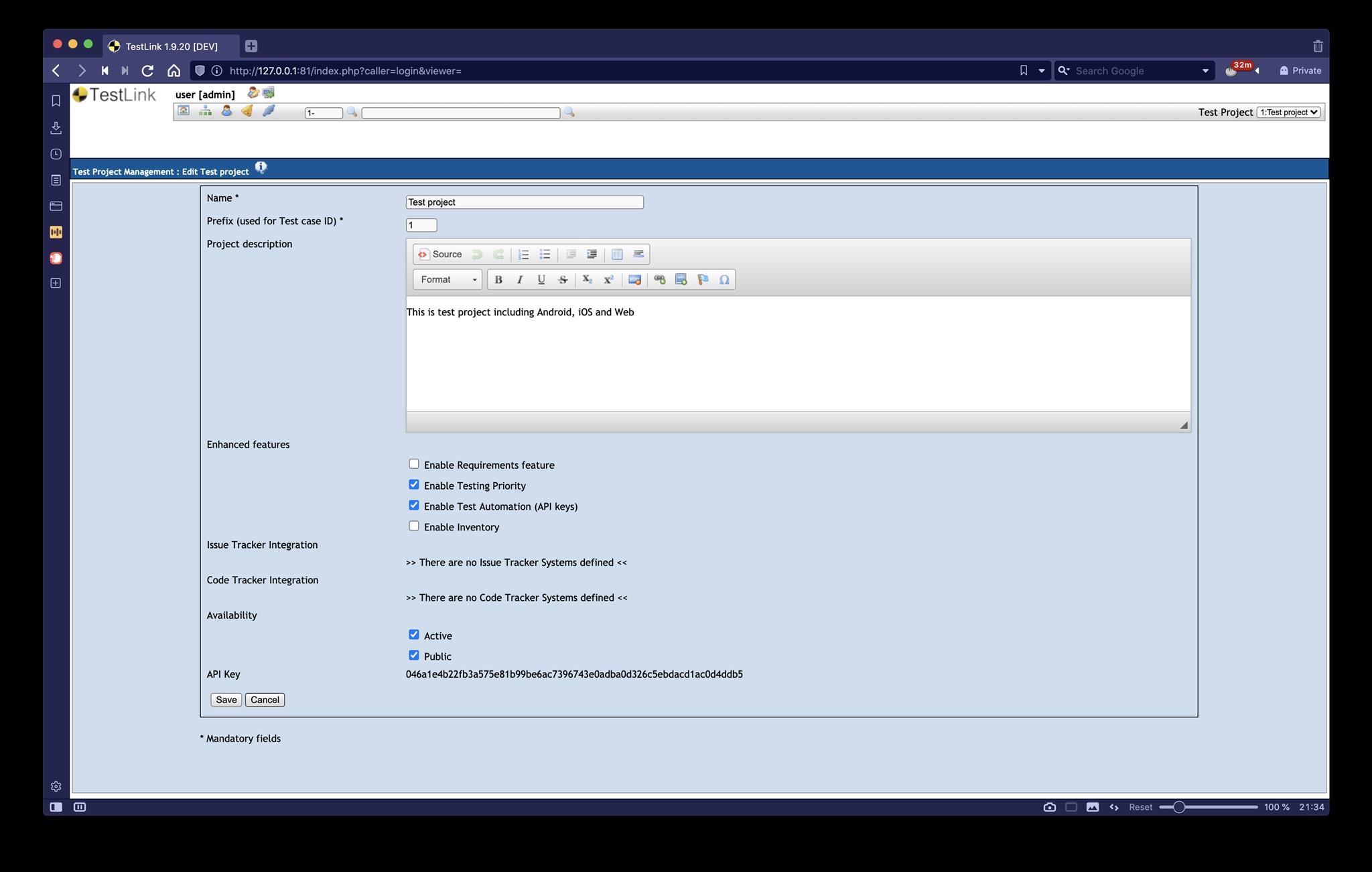
- 設定完畢後會顯示呈這樣,有我們剛剛設定的「Test project」。

- 進入編輯畫面中,這時候就有API key,這個API Key可以跟其他程式進行連動,達到自動化的作業。

功能列巡禮
Project 主頁
在主頁中有各種功能可以進行管理,像是需求文件、測試文件、測試案例等等。

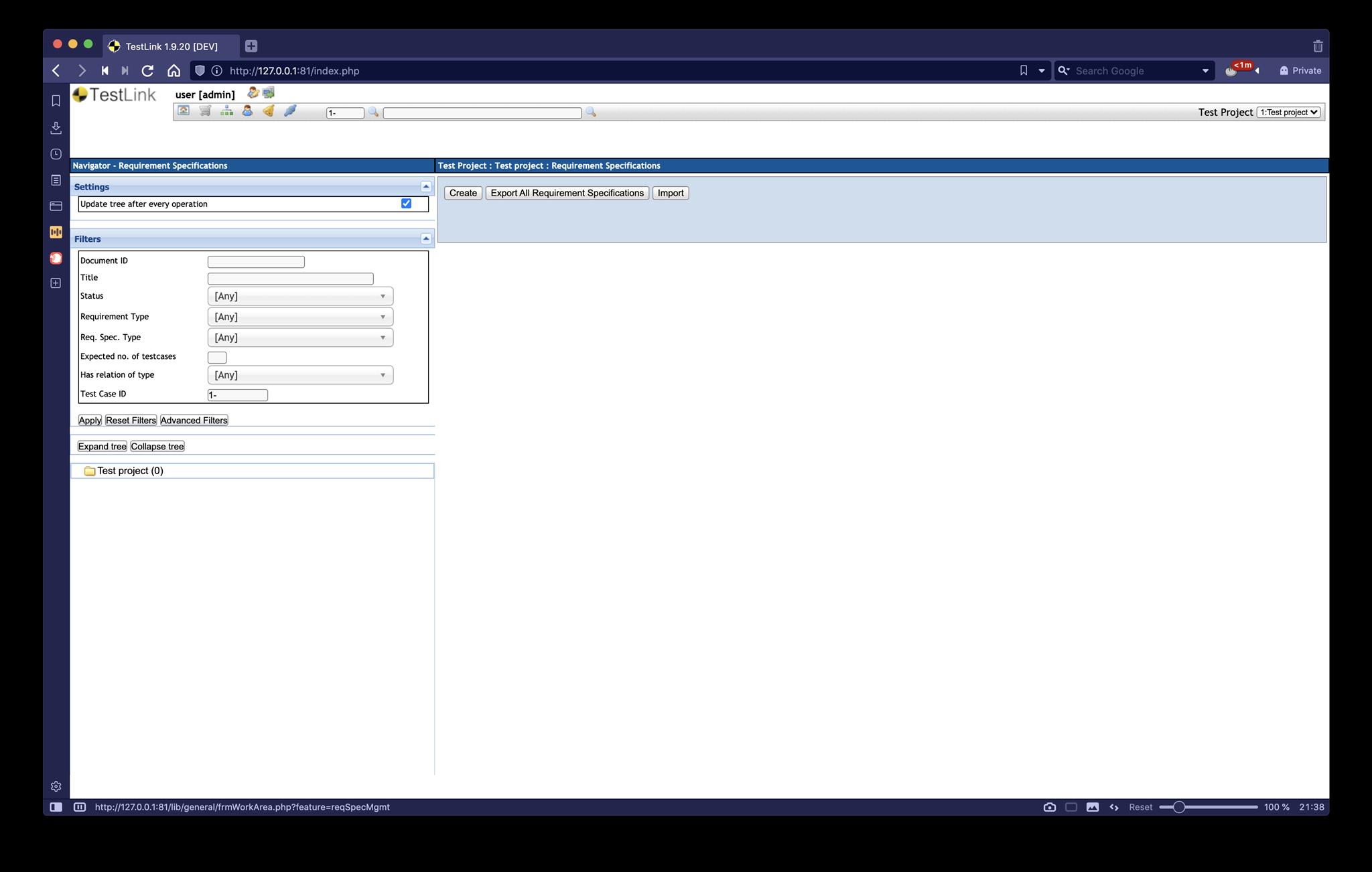
Requirement Specifications
管理需求相關的資料。當有「需求」才會有「開發」,開發就是為了解決問題,所以當我們要驗收開發,所以就需要知道需求,因此測試也是需要知道需求是什麼。

Test Specification
測試文件管理。測試也需要文件管理,像是參考資料等等。
User Management
管理使用者。可以管理使用者的角色以及權限。像是A同事只能看專案Z的報告,在專案X中可以進行測試,B同事可以撰寫專案X的測試案例,可以執行專案W的測試。

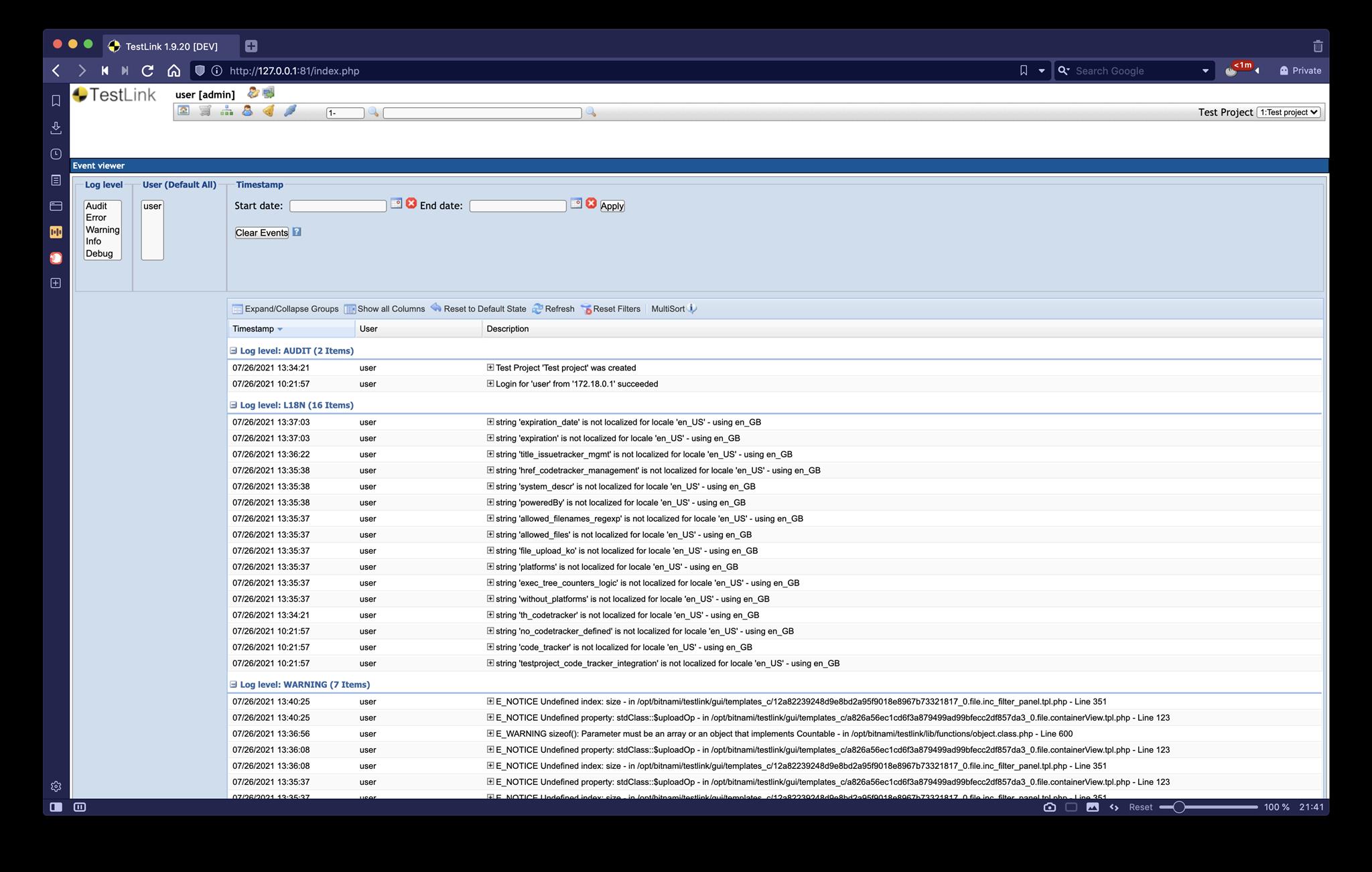
Event viewer
管理TestLink中的伺服器層面事件,像是使用者的登入狀況等等。

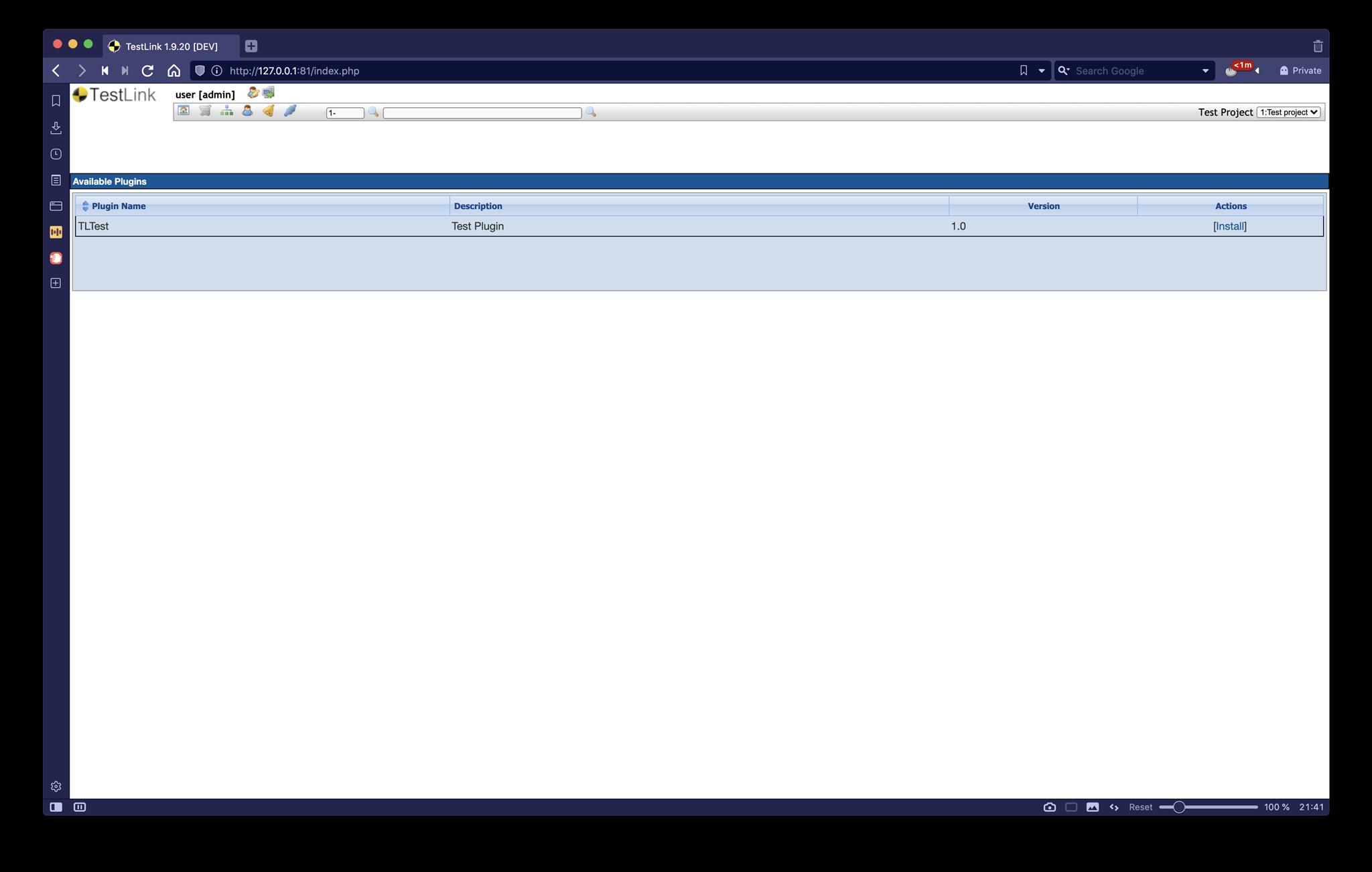
Available Plugins
管理各種可以跟TestLink互動的外掛插件。

新增測試計畫(Test Plan)
- 點擊Project右邊的【Test Plan Management】,因為沒有資料,所以要我們新增
Test Plan。

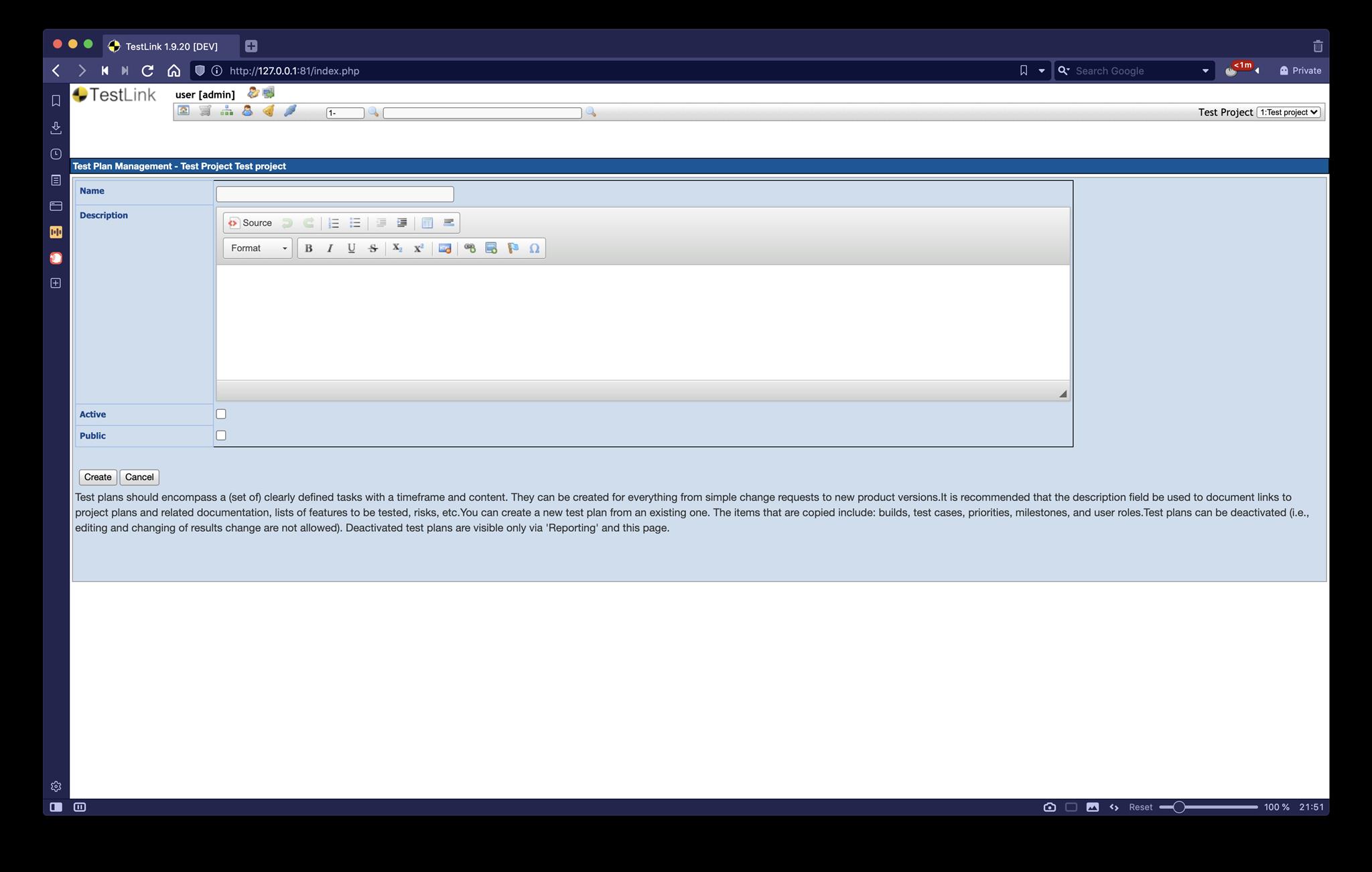
- 填寫內容

- 填寫內容時,記得要勾選「Active」這樣後續設定
Test Case時才能看到這個Test Plan。

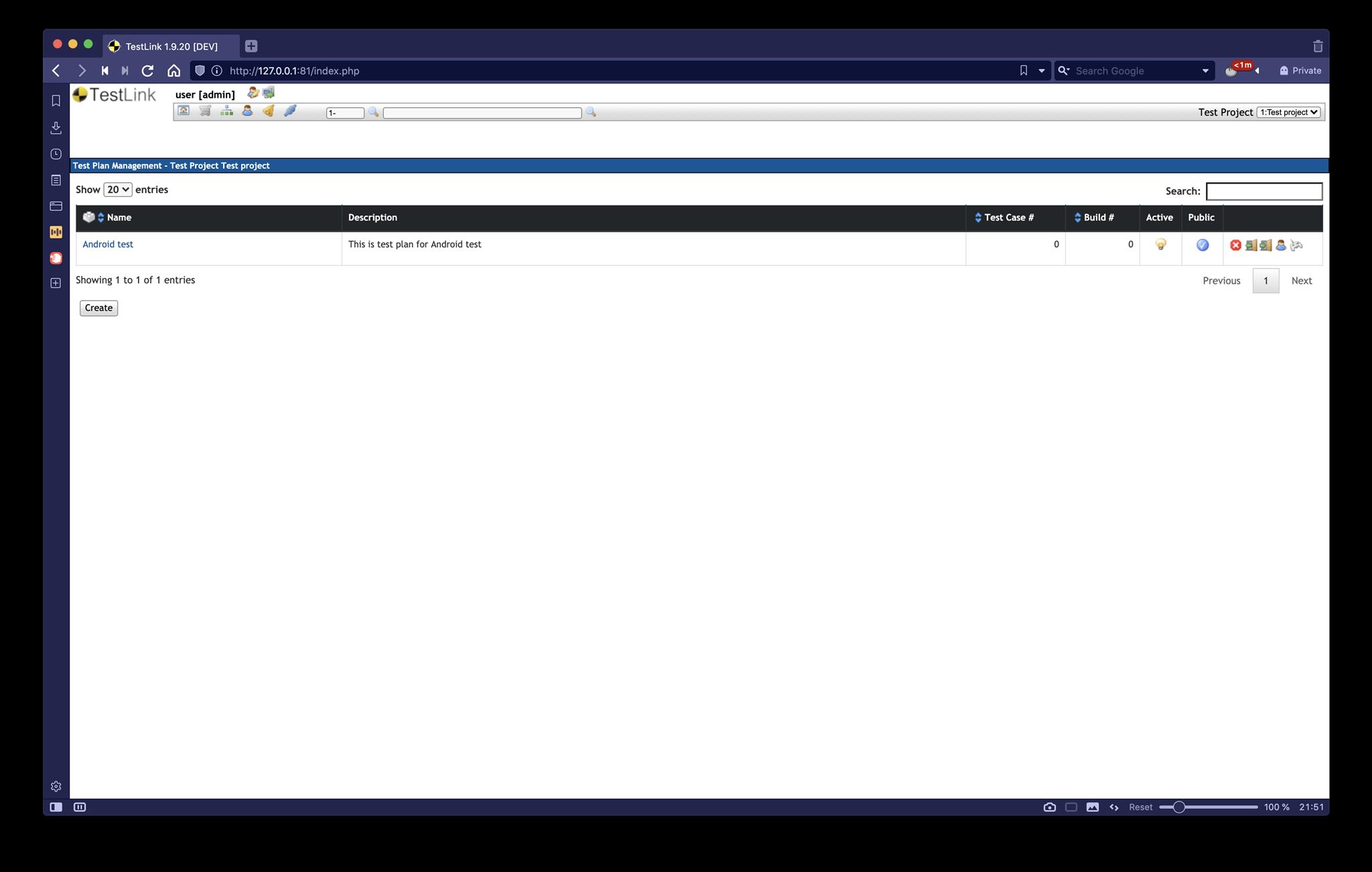
- 儲存後,就有新的測試計畫出來囉

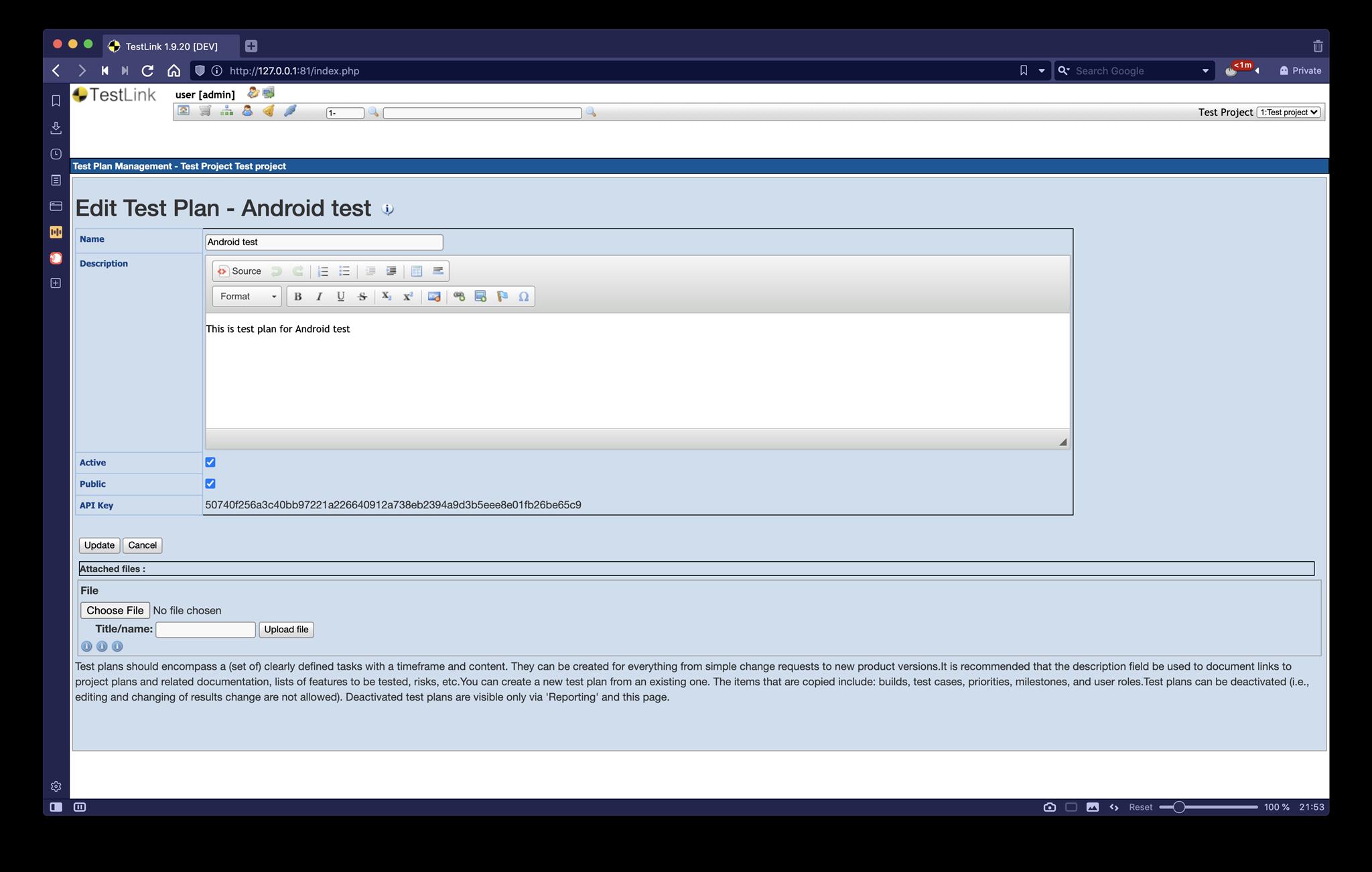
- 進入編輯畫面,也可以看到有API Key可以使用。

後記
在新增Test Project與Test Plan的關係,就好像我們有一個app專案需要進行測試,這時候就設定一個測試專案(Test Project),然後在這個專案底下,我們針對不同的用途製作不同的測試計畫(Test Plan),像是根據作業系統不同,我們就設定至少兩個Test Plan,又或者要壓力測試,也可以新增一個Test Plan。有了這些Test Plan才能撰寫更細的Test Case,根據這些測試案例進行測試。
~Copyright by Eyelash500~
IT技術文章:EY*研究院
iT邦幫忙:eyelash*睫毛
Blog:睫毛*Relax
Facebook:睫毛*Relax
