紀錄一些在學習Cocos Creator v1.9遇到的情形
以Unity使用者的學習經驗來回顧問題
-- 修改於 2018/10/06
事情是這樣的
大概發生在我找到工作即將一個月的時期
原本從C#轉到C++學習Coco2d-x的我,意外的被指派了H5平台的開發任務|
所以整個巨痛無痛轉移開始Study一些Cocos Creator文件;但基本上就發生了一點...............不,是很多問題
後來慢慢找回感覺才比較好一些,以下記錄一些從頭開始學習所遇到的一些問題
與Unity,UDK的優勢比較
基本上,就是原生支援JavaScipt,意味著直接覆蓋到了Web開發者的神之領域,而你也多了一堆各種免費的第三方套件
如果你還不滿意,再推薦一篇雞湯文
學習資源
然後再開始前,連我自己看了兩周上班一邊實作都有點快吐的感覺,所以先提供給大家我學習的主要連結資源
有些下面也會提到,但內容上我就慢慢補充了
子龍山人(包含設計模式):https://zilongshanren.com/categories/Cocos2d-x/
OpenGL-CN:https://learnopengl-cn.github.io/
Cocos資源集合:https://github.com/fusijie/Cocos-Resource
API Reference:http://docs.cocos.com/creator/1.9/api/zh/
簡單移動遊戲:http://docs.cocos.com/creator/manual/zh/#%E6%BC%94%E7%A4%BA%E5%92%8C%E8%8C%83%E4%BE%8B%E9%A1%B9%E7%9B%AE
打磚塊:https://blog.csdn.net/potato47/article/details/73197021
連線遊戲:http://forum.cocos.com/t/creator/63186
重點條件如下:Cocos 2d-x版本需要3.14+,Cocos Creator版本v1.4+
官方文檔
不同於Unity或是Unreal,Cocos Creator基本上建立於原本Coco2d-x的開源性,同時也繼承了Cocos 2d-x JS的模組引擎
在文檔上可以說是錯綜複雜又十分簡潔,所以一開始做為學習入門的資源,我選擇了官方的文檔 (然後問題就開始了)
注意文檔的版本
Cocos Creator目前最多使用的版本號通常在1.4+,現時最新穩定版本則是v2.0
在學習的過程中差一個版本號,在IDE配置以及API上可能就會有不同的差異,而這些文檔都不會提醒你,所以記得要看清楚自己下載的版本再做學習

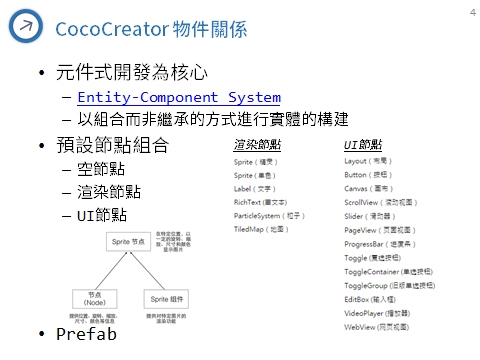
物件關係
在Cocos Creator來說,不同於原本的Coco 2d-x for C++/Lua的寫法
採取了跟Unity相同的組件式系統概念
也就是說,節點(Node)變得跟GameObject一樣,變成了實現功能的組件們的容器
比較值得一提的是,基本上Coco Creator直接把可供你直接用IDE介面操作的節點新增
分為了渲染節點跟UI節點,而渲染節點基本上一個節點容器只能有一個存在,用來在場景內的Canvas中進行渲染

基礎介面
這部份真的沒什麼好說的,哪樣像Unity就那樣的概念
而特別的是,基本上工具欄中提供了瀏覽器預覽的功能
可以配合JavaScipt內建的GC機制跟瀏覽器的開發人員工具,可以參考這兩篇資源:
CocosCreator内存调试技巧H5版 https://www.cnblogs.com/billyrun/articles/7257742.html

渲染樹及邏輯樹
這個算是比Unity更簡單易懂的官方文檔
文檔中提到了邏輯樹與渲染樹,在層級管理器中
基本上越往下方的節點越晚被渲染,所以若有兩個節點在相同區塊;
顯示上,較下方的節點最終會覆蓋到較上方的節點
逻辑树和渲染树 http://docs.cocos.com/creator/manual/zh/getting-started/cocos2d-x-guide.html#%E9%80%BB%E8%BE%91%E6%A0%91%E5%92%8C%E6%B8%B2%E6%9F%93%E6%A0%91
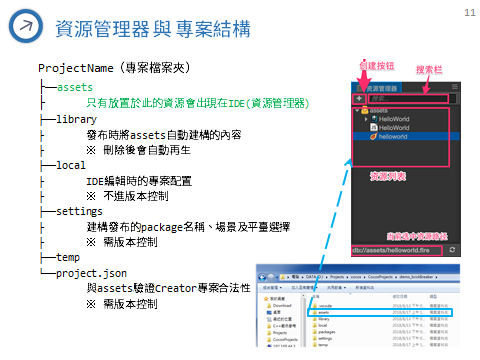
專案結構
基本上所有在IDE中的資源管理器能看到的資源檔案,都要放置在Asset資料夾
除此之後沒有像Unity一樣的預設名稱的特別資料夾
除非你想要進行的是不同平台時專案發佈時的範本建立,那個才會是特例,在非協作或一般使用情形上不會遇到特別的放置規則

腳本撰寫
在你混用了Cocos Creator以外的JavaScript函式庫的時候,有幾個問題可能要確保
this的指向
在比如foreach等處理資料的Array.prototype.function中,我們經常會使用到匿名或是閉包的函式寫法
這時候建議可以搭配bind將this的指向明確指出,否則記得在引用到this的該函式外層額外宣告var self =this之類的寫法
在window函式中取得cc.Node
在開發過程中或許,你會去處理手機瀏覽器轉向的行為,而最常用的可能就是window.onresize,而有些初學者可能會像我一樣,在cc.Class中定義了數個Property並交由屬性檢查器賦值,藉此對應到畫面中的渲染節點或是組件:
乍看來說到這裡一切都跟Unity相同,但最可能遇到的就是因為沒有指向this的原因,在寫了 this.你的Property 時實際上運行時並不能產生預期的結果
這邊除了用bind將this帶入外,其實也可以用cc.find直接做處理,就看專案的實際需求了
若隱若現的cc.log
正常情況來說,在發布前的預覽頁面,我們可以看到cc.log青印出的資料,但當你傾印的變數或是資料中不存在,或是Cocos Creator預覽情況下無法解析的格式錯誤,會造成cc.log直接不做顯示,這點可能要小心。
editbox在滿版頁面時的毀滅性縮放
由於發布後的Creator專案內容會由index.html中的Canvas進行加載及繪製,所以邏輯上來說你可以當作整個遊戲內容就是一個Canvas作為顯示
但實際上,一旦你使用了內建組建的Editbox,無論你有沒有針對該組件進行設置,當玩家點擊輸入框時,大部分的手機瀏覽器會進行Focus的內容縮放
而輸入完畢後除了在Editbox組建的內容區域進行操作,否則基本上點擊遊戲內容是不會觸發手機瀏覽器的操作行為的
說到這裡,會發生什麼事呢?大致上就是最後結果你的手機上顯示的遊戲內容會放大到只剩下Editbox
這部分之後另外獨立寫了一篇除錯心得,之後在與正在觀看的同好分享。
不同瀏覽器的顯示問題
舉個例子,在iOS系統來說,從大多數的DB撈取出的日期欄位在經過Date函式的toString轉為字串後,可能大多數的結果都會顯示出invaild Date
這個問題只有在iOS上才會發生,但Windows及Android就不會,所以在進行測試或品檢時其實也要多加注意
感謝觀看,若你能夠留下一些建議與感想
都會成為我寫文章的動力,感謝!!