本篇是記錄在某天突然需要把Cocos Creator的背景變為透明
以下記錄自己實現的方法。
-- 2018/10/06 筆記:其實CocoCreator本身渲染的Canvas在v1.9之後是沒有任何底色的
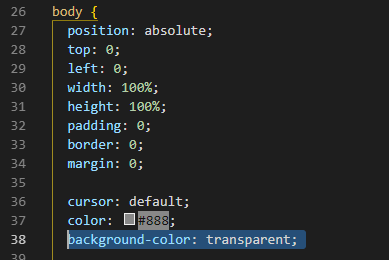
我們可以直接修改style-mobile.css:38 ,將body的background-color調整為: transparent就好了
繪製透明背景
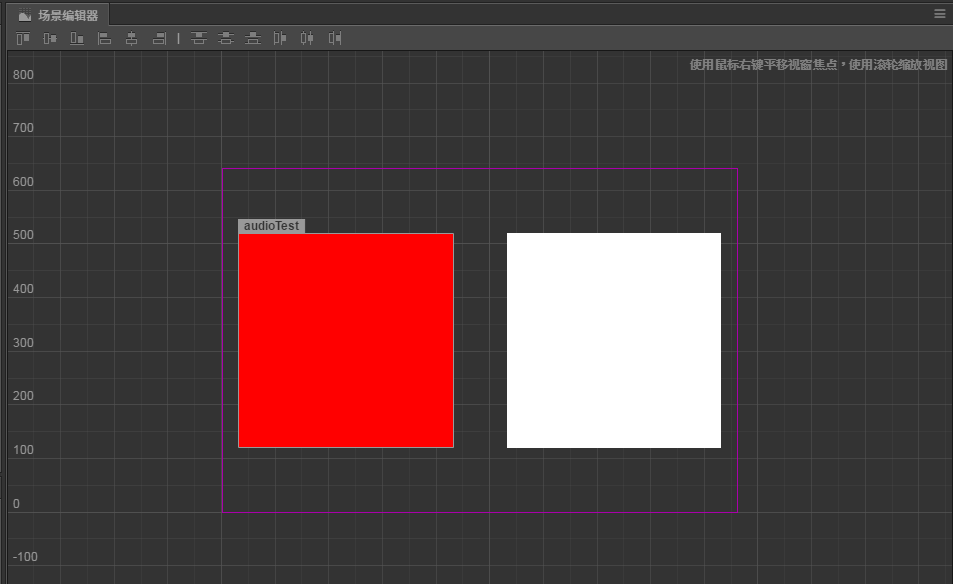
一般來說,如果我們在場景中不添加任何背景,理論上在場景域覽器中我們看到的會是這樣

邏輯來說,我們假想發布之後的場景會是透明背景,但v1.6版後基本上會幫你加上灰黑色的底層,所以如果你想要顯示canvas下方的網頁元素或是背景,那你可能需要繼續看下去
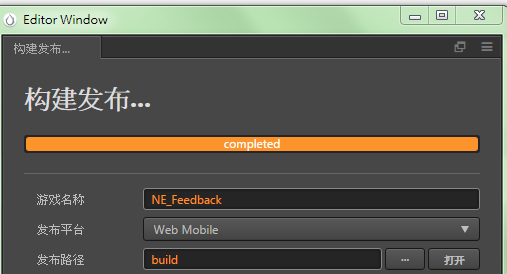
首先,我們在發布Cocos Creator的項目之後,預設發布的資源在專案目錄的build資料夾下,一般我們發布網頁版通常是選取web-mobile為發布平台(如下圖)

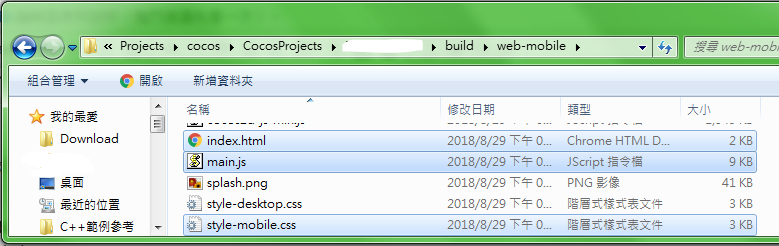
而你可以在發布完成後,直接選擇運行;而我們可以在發布目錄build資料夾中針對以下三個檔案進行修改
main.js
style-mobile.css

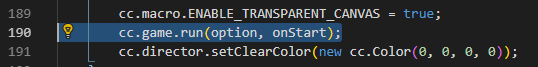
在main.js:189行前後,追加
cc.macro.ENABLE_TRANSPARENT_CANVAS = true; //允許透明背景繪製
...
cc.director.setClearColor(new cc.Color(0, 0, 0, 0)); //繪製透明背景

這樣就完成一半了
再更改style-mobile.css:38行,將index.html的body背景套用的style改為透明
基本上刷新之後就會發現Canvas下方的背景變成白色了,
一般來說若沒有在下方添加任何網頁元素,那這樣就是正常結果了

如果你還需要進一步設定網頁元素的上下顯示順序
也可以在style中宣告position跟z-index了,
下次我們在講講變更開啟畫面時的加載圖片及改寫相關邏輯的動作
以及如何在不開啟Coco Creator的情況下簡單的測試已發佈的專案。
總之,這部分下次再提囉
感謝觀看,若你能夠留下一些建議與感想
都會成為我寫文章的動力,感謝!!