用Visual Studio Code建立.Net Core Console專案
1.打開VS CODE
2.如果要開發.net程式,請先下載.Net Framework SDK。建議裝.Net 5已上版本(版本順序:.Net 4.x=>.Net Core 3.1 => .Net 5(Core))。沒有安裝過C# extension,記得要安裝。
2.File=>Open Folder…再指定的資料夾創建薪資料夾目錄,再選擇確定。資料夾名稱預設會變成專案名稱和命名空間名稱。
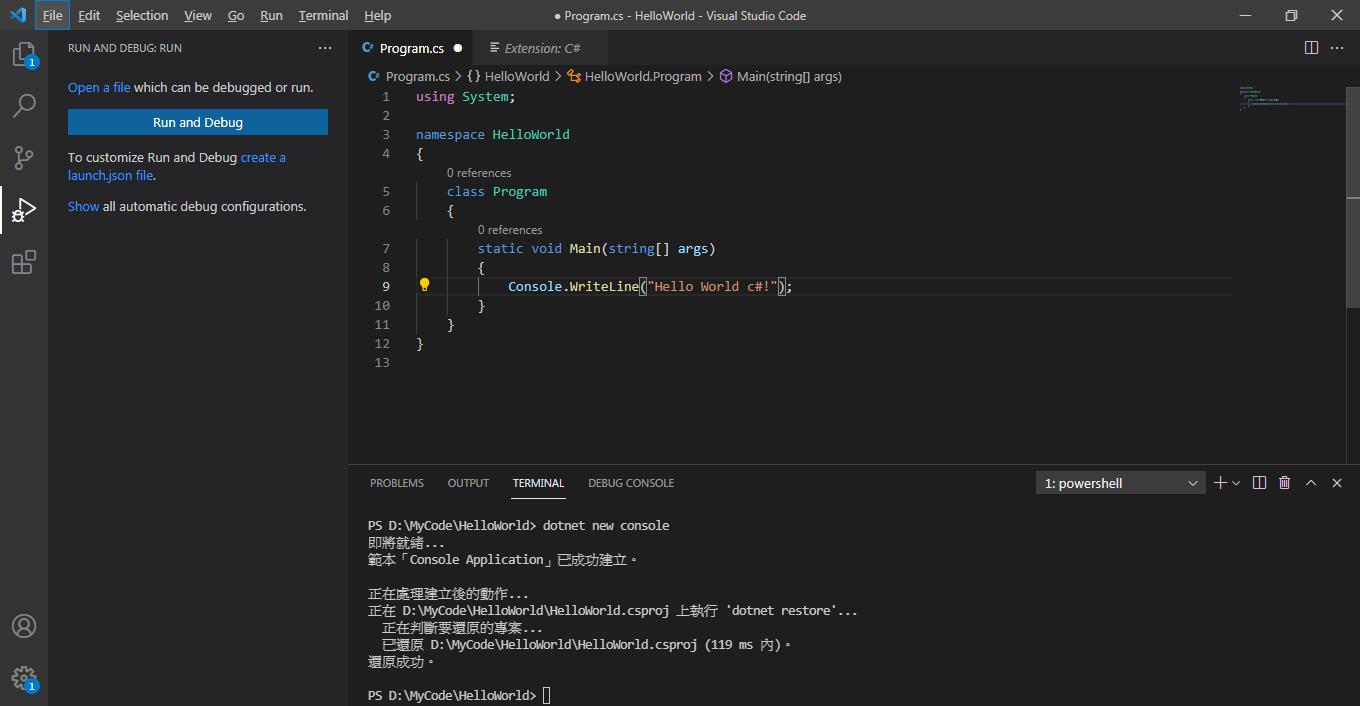
3.叫出終端機畫面(快捷鍵:Ctrl + ` ),輸入dotnet new console。VS CODE會依照資料夾名稱建立同名稱的專案(.csproj),並且有一個Program.cs,裡面的Main()為程式的進入點。後續就跟VS開發Console程式差不多囉
4.在Program.cs寫一段測試程式碼

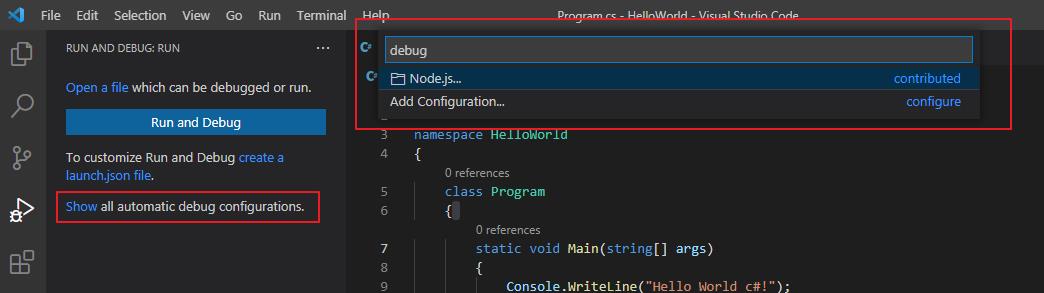
5.開始編譯(Compile)程式,先選擇左邊第4個執行圖案的項目,並按下Run and Debug。如果沒有設定啟動設定,點選Add Configuration,再選擇.Net Core。

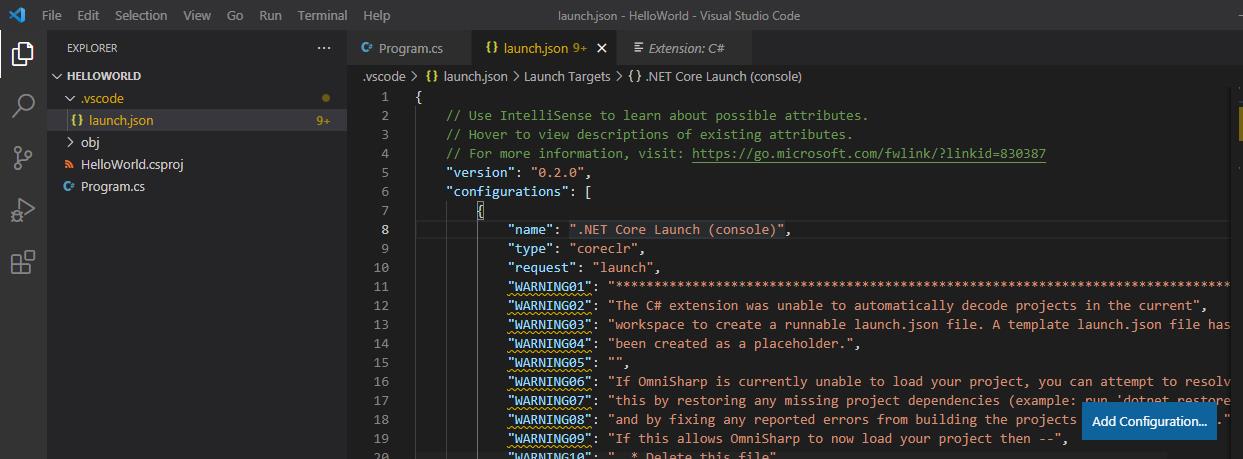
6.可以看到launch.json裡面多了啟動設定,相關參數設定可以參考保哥文章:https://blog.miniasp.com/post/2019/01/22/Configure-Tasks-and-Launch-in-VSCode-for-NET-Core

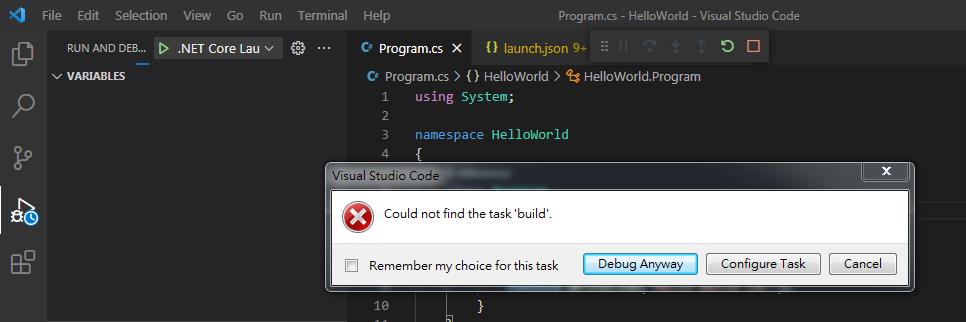
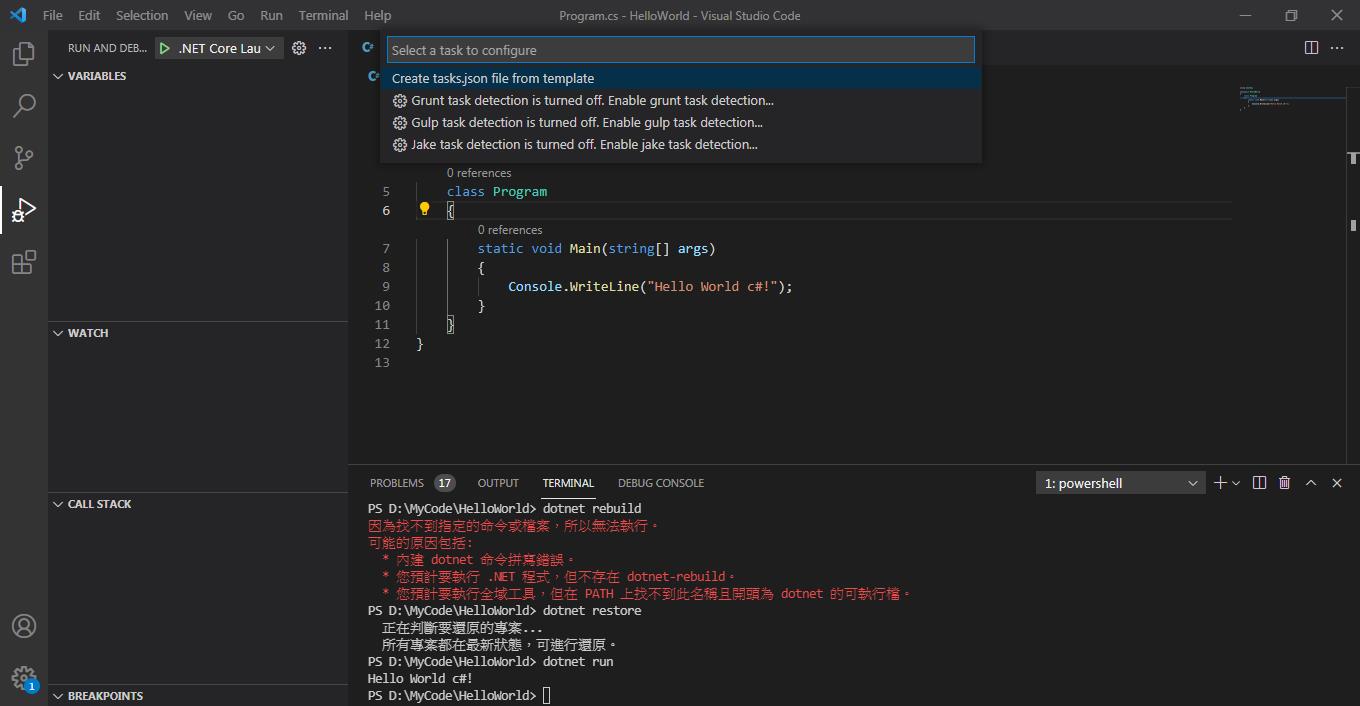
7.啟動設定設定好了之後,就可以開始Compile程式了,點選綠色箭頭後卻出現下面錯誤訊息!!!依照上一動保哥連結的文章所述,我們只設定了launch.json卻少了tasks.json這個檔案。點選Configure Task後,再選擇Create tasks.json file from template,再選擇.Net Core


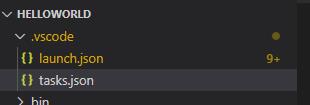
8.可以看到launch.json跟tasks.json兩個檔案都有了
啟動設定:.vscode/launch.json
當 VSCode 啟動偵錯時 (F5),必須指定啟動偵錯的主程式路徑與相關設定。
工作設定:.vscode/tasks.json
你可以設定一些常見的命令 (例如: 建置、測試、發行、部署),並可使用 VSCode 來啟動這裡定義的工作。

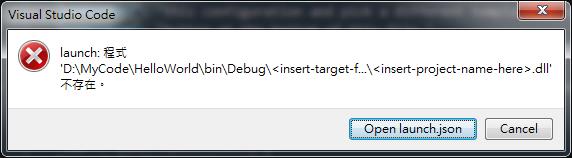
9.接著再點選綠色按鈕,來Compile並執行程式這時又出現了新的問題!!!看內容應該是launch.json裡面

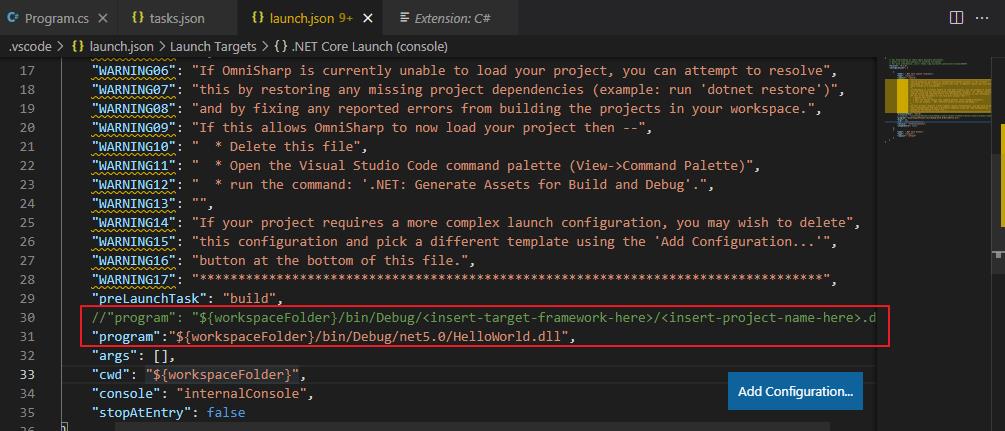
10.修改launch.json內容

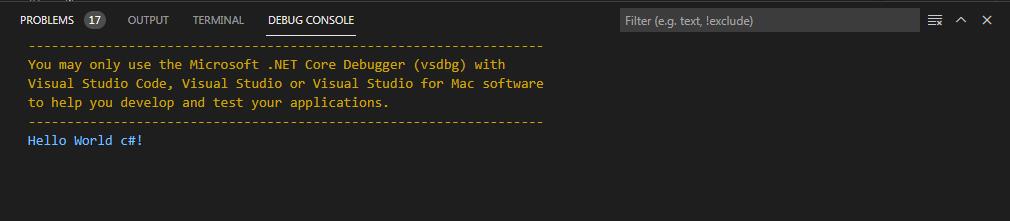
11.再重新Compile一次,終於成功了!!!

已上就是使用VS CODE新增一個.Net Core Console專案的大概流程
ref:
https://blog.miniasp.com/post/2019/01/22/Configure-Tasks-and-Launch-in-VSCode-for-NET-Core
https://staynight0083.pixnet.net/blog/post/118686105-%E4%BD%BF%E7%94%A8visual-studio-code-%E7%B7%A8%E5%AF%ABc%23%E7%A8%8B%E5%BC%8F