Cloud Run
.Net Framework MVC5 with Angular的部屬設定
近日專案準備上線正式環境了,後端用的是.Net Framework MVC5 後端由原本的JS + JQuery改寫成Angular。這邊記錄一些部屬前端Angular程式時該注意的部屬設定。
呼叫API時,content-type與Model Binding的關係
header的content-type紀錄header body的資料格式,後端API可以依據content-type知道header body內的資料格式,再來解析header body資料,進行Model Binding.
Javascript多執行緒+JQuery Defered(非同步物件)動態載入大量元素到Dom
Javascript多執行緒+非同步應用動態載入大量元素到Dom
DI & IoC - 使用Unity.MVC讓ASP.NET Framework4.8實現DI注入
使用Unity.MVC讓ASP.NET Framework4.8 MVC實現DI注入
CSRF驗證,搭配Angular Interceptor
CSRF驗證,搭配Angular Interceptor
Angular + i18n多語系 + ngx-translate
Angular + i18n多語系 + ngx-translate
Angular + 原生i18n
Angular + 原生i18n
IIS部屬ASP.NET MVC5
IIS部屬ASP.NET MVC5
DI & IOC - 觀念解說,何謂依賴(耦合)&控制反轉&注入
何謂依賴(耦合)&控制反轉&相依性注入? DI & IoC 觀念解說
CreateDirectory的權限設定 on Linux Ubuntu
- 66
- 0
- Linux(Ubuntu)
CreateDirectory這個API在.Net開發很常用到,用於建立資料夾。要進行資料夾讀寫,就要進行相關的權限設定。不然會出現permission denied的問題。
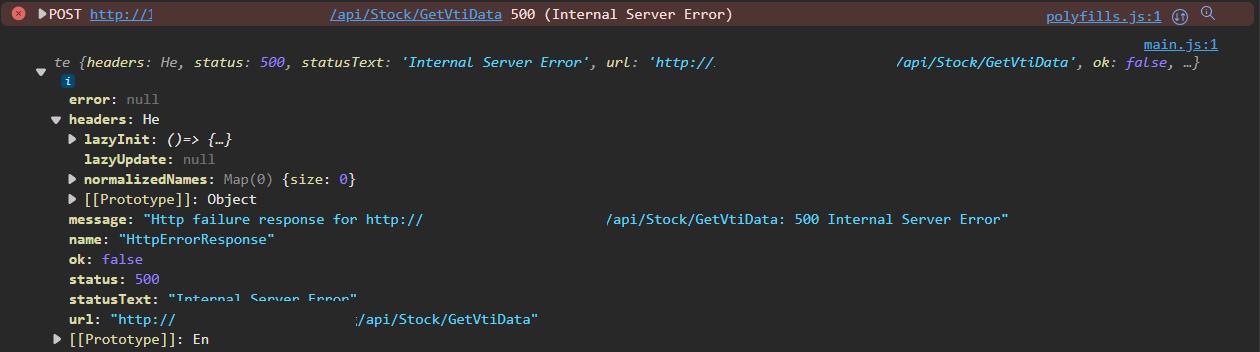
Angular的interceptor攔截器無法取得後端WebAPI的status code
我有個後端API,如果權限不足時。前端攔截器會取得對應的StatusCode並回應相對應的錯誤訊息,但找網路上的教學來做,卻發現我的StatusCode一直都是0…
用RSA替登入密碼加密
做網頁系統開發一定會遇到帳號登入的問題。
大家都知道密碼要用[HttpPost]放在Request Body裡面來進行傳遞。這句話只對了一半,因為只要在瀏覽器按下F12進入開發者模式,密碼還是會被看光光的,好恐怖的阿。
所以對密碼進行加密是最基本的資安防護。
快速建立CRUD WebAPI,以及ModelBinding的應用
這幾天剛 好有機會把WebAPI ModelBinding的方式整理一下,MVC也是差不多的用法,但還是會有一些差異。
今天會用到[FromRoute], [FromQuery], [FromBody]這三種ModelBinding方式
Log套件 - Serilog(on Linux Ubuntu)
寫Web API時最討厭遇到500 (Internal Server Error)這種後端程式錯誤了,只返回一個Error Responese,c#的catch也抓不到錯誤訊息。由於不是本機環境,也沒有辦法下中斷點Debug,所以也不知道該如何除錯,這時候就知道紀錄後端Log的重要性了。
之前使用的原本是ElmahCore,但爬文後,發現Serilog的使用率比較高,相關資料也比較多。

ActionFilter的流程以及ActionFilter流程結束時間點
ActionFilter的流程以及ActionFilter流程結束時間點的研究。
使用ActionFilterAttribute抽象類別。實作IP過濾
使用ActionFilterAttribute抽象類別並覆寫OnActionExecuting。實作IP過濾
Angular延遲載入(Lazy Loading)設定
預設情況下 NgModules 都是Eager Loading(急切載入)的,這意味一開始進入首頁,所有的 NgModules 無論是否需要都會被載入,使用Lazy Loading(延遲載入)功能,會等到Module內的元件有需要使用時才載入,延遲加載有助於讓初始化的檔案保持為較小的大小,從而減少加載的時間。
.Net 7 Open API Swagger設定
.Net 7 Open API Swagger設定
Linux Ubuntu部屬.Net Core程式 with Angular
- 225
- 0
- Linux(Ubuntu)
- 2025-12-08
Linux Ubuntu實際架站(.Net WebAPI + Angular)範例
非同步的執行流程(await/async)
寫.Net程式一定會遇到非同步(await/async),async要放在哪裡比較沒有異議,但await放的地方才是重點。
目錄遍歷(Path Traversal)攻擊
目錄遍歷(Path Traversal)攻擊是透過相對路徑的方式來跨目錄的方式,藉機取得Server上原本是不公開的檔案。用比喻的方式來說的話,就大概是類似:
你授權請助理小姐去書桌第一格抽屜(目錄)拿開會要用的報告(公開的檔案),但助理小姐知道第二格抽屜(目錄)有500萬現金,雖然你沒授權他可以開,在你也沒有上鎖的情況下,助理小姐就自己打開第二格抽屜(目錄)拿走了500萬(非公開的檔案)。
上面這個範例,大概就是目錄遍歷(Path Traversal)攻擊的方式。
透過HttpClient呼叫RestAPI的Model Binding
當我們透過HttpClient要調用API時,Model Binding是一個重要的東西。要給API的參數可以來自URL網址參數,可以以來自網址路由,可以來自表單。
如果是POST的話,資料則是可以放在Body裡面。
這篇文章整理了一些比較常見的傳輸參數的作法。
Insomnia呼叫由Kestrel啟動的Web API時,會一直回應401 Unauthorized錯誤
這幾天再用Insomnia測試API時,發現到:
使用IIS Express啟動網頁時,API可以透過Insomnia成功呼叫。
但使用Kestrel(https)啟動網頁時,呼叫API會一直回應401 Unauthorized的錯誤,但直接用瀏覽器卻又可以成功呼叫API。
解決Angular呼叫(.Net)後端API時出現的CORS問題
- 464
- 0
- Linux(Ubuntu)
- 2025-01-17
有了前端畫面跟後端API。
最終的目的當然是要透過前端UI來呼叫後端的API,然後拿取得的API Result來做其他的應用。
而不是只用Postman或是瀏覽器來執行執行API網址這樣而已。
這時一定會遇到CORS的問題
使用Nginx 部屬多個 .NET程式為子網站
- 408
- 0
- Linux(Ubuntu)
- 2024-05-03
前篇文章介紹的是單一Ubuntu Server掛載單一ASP.NET Core 程式。執行.Net程式後,Nginx會反向代理到預設的http://localhost:5000。
如果我們有不同的後端站台,在相同的Domain(IP)的情況下,Nginx要如何知道要反向代理到哪個網址呢?
Linux Ubuntu部屬.Net Core程式
- 391
- 0
- Linux(Ubuntu)
- 2024-05-03
Ubuntu部屬.Net Core程式
Linux Ubuntu安裝SFTP,部屬靜態網頁至Nginx
- 574
- 0
- Linux(Ubuntu)
- 2024-05-03
SFTP對於網頁開發來說是個重要的工具,可以透過SFTP把要發佈的程式上傳到Web Server,部屬靜態網頁至Nginx。並透過ChrootDirectory來限制能瀏覽的目錄,限制SFTP看到系統上的其他檔案。
GitHub Page部屬Angular靜態網頁
Angular前端程式開發好之後,當然是要找地方部屬。個人之前是放在IIS上面,後來查資料才知道GitHub也可以直接部屬靜態網頁,這樣就可以放在Internet上面讓大家瀏覽了。
Angular生命週期 & 元件的Hook執行順序
Angular生命週期是個重要的東西,了解其執行順序,對於日後開發前端程式時。也能更準確地把程式寫在對應的生命週期實作function裡面。