今天上班時遇到個問題,我有一個表單是允許輸入特殊符號的(ex:'<'. '>')。表單輸入完後要把輸入的資料組合成tr. td字串append到我的<table>後面,但卻遇到了個問題。只要我輸入的表單欄位有包含'<'或是'>',render出來的畫面都會怪怪的,雖然知道應該是特殊符號的問題導致HTML變的怪怪的,但之前都是有遇到問題才去找答案,為節省日後時間,就趁這次機會做個筆記記錄下來。
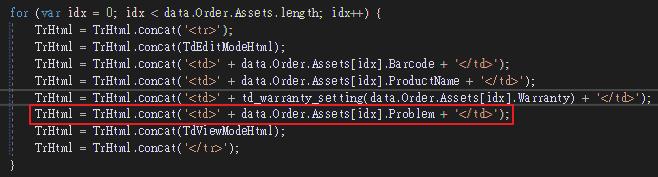
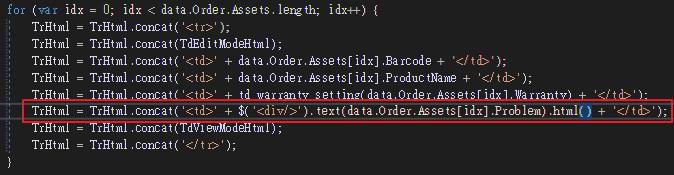
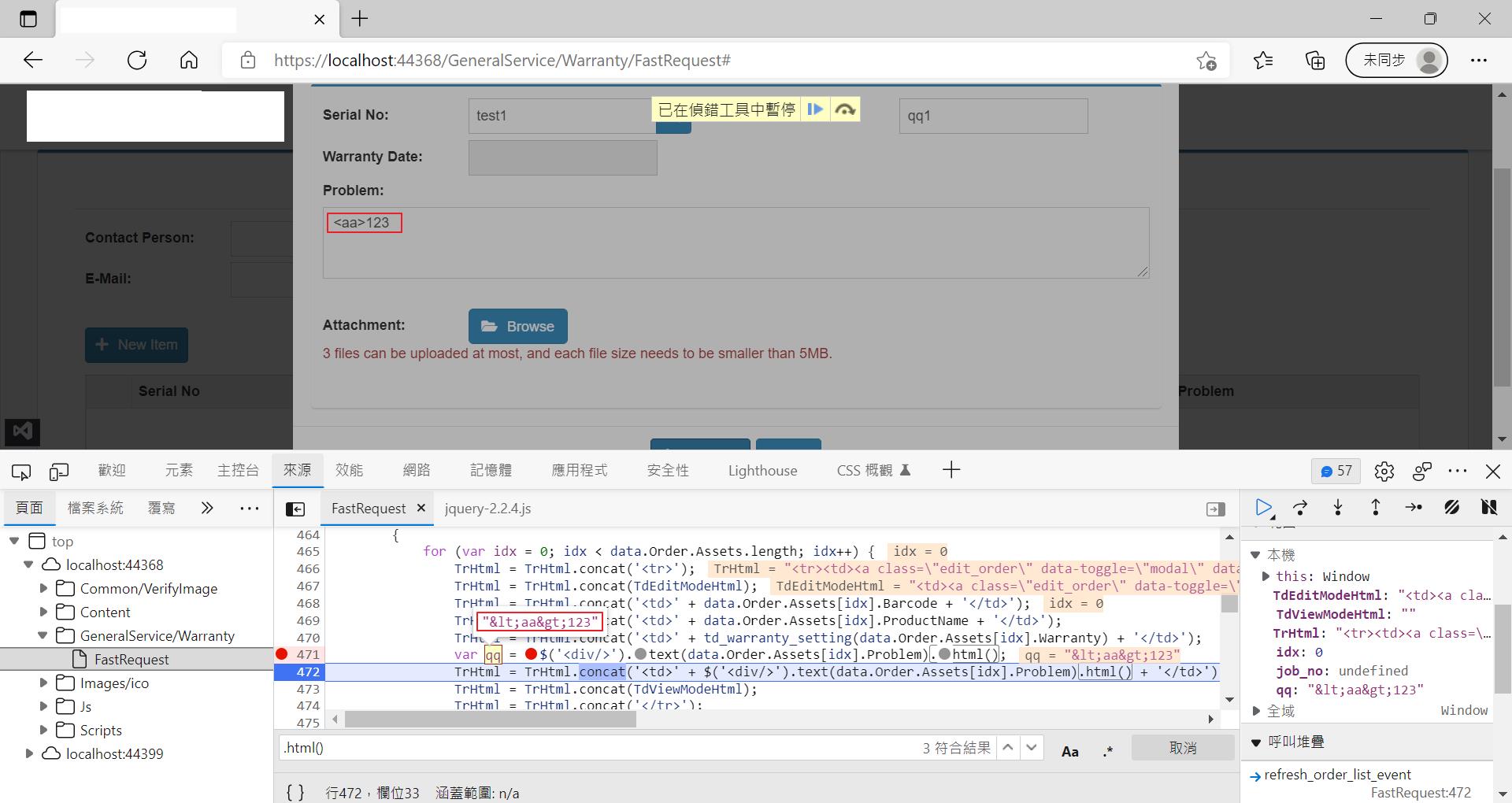
Js語法大概長的如下面這樣,重點是紅色框框的這個欄位,他可以允許輸入特殊符號:

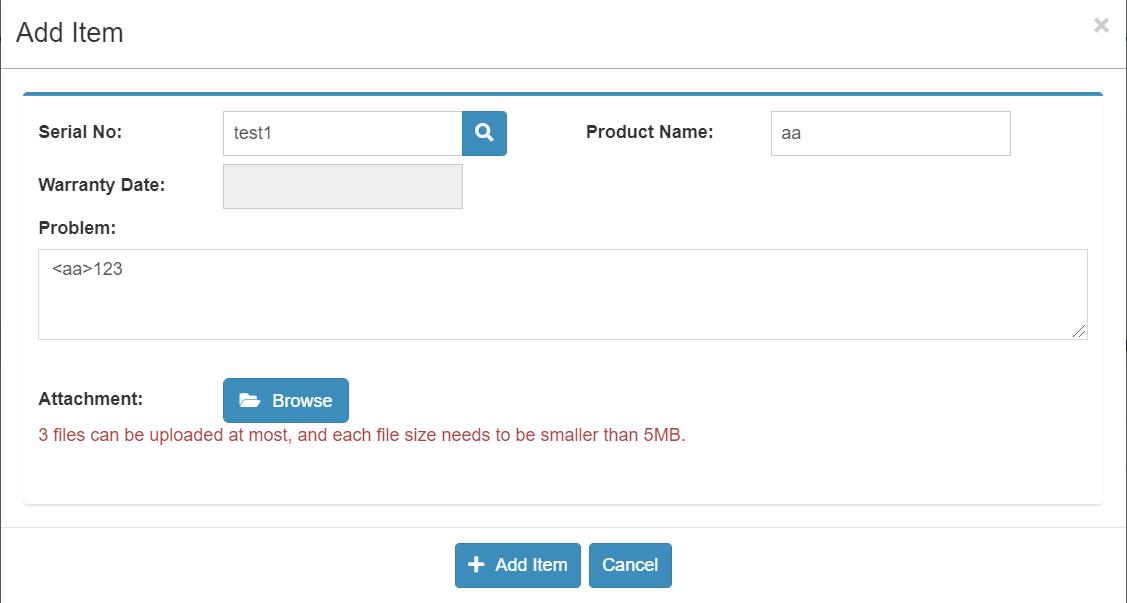
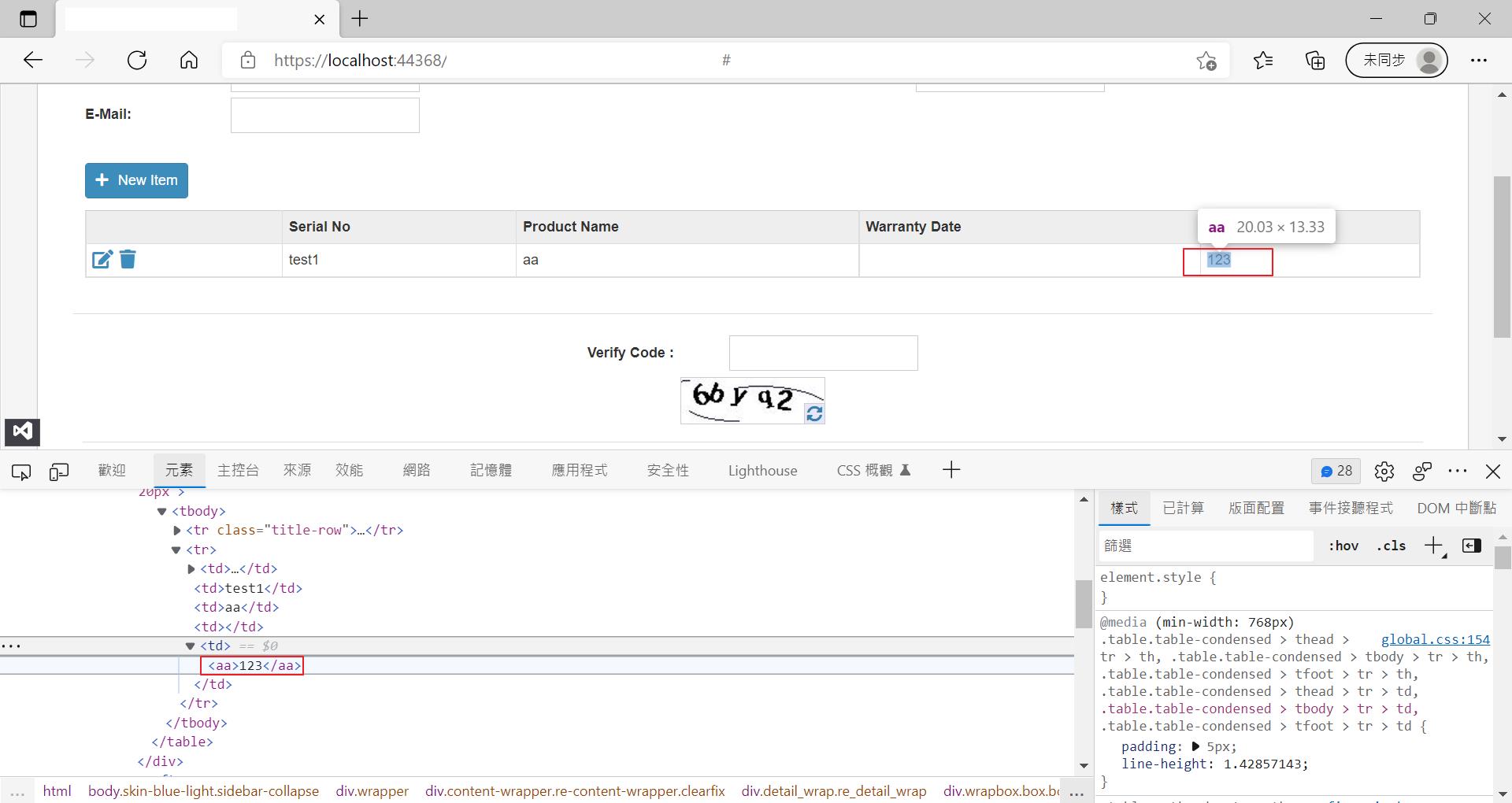
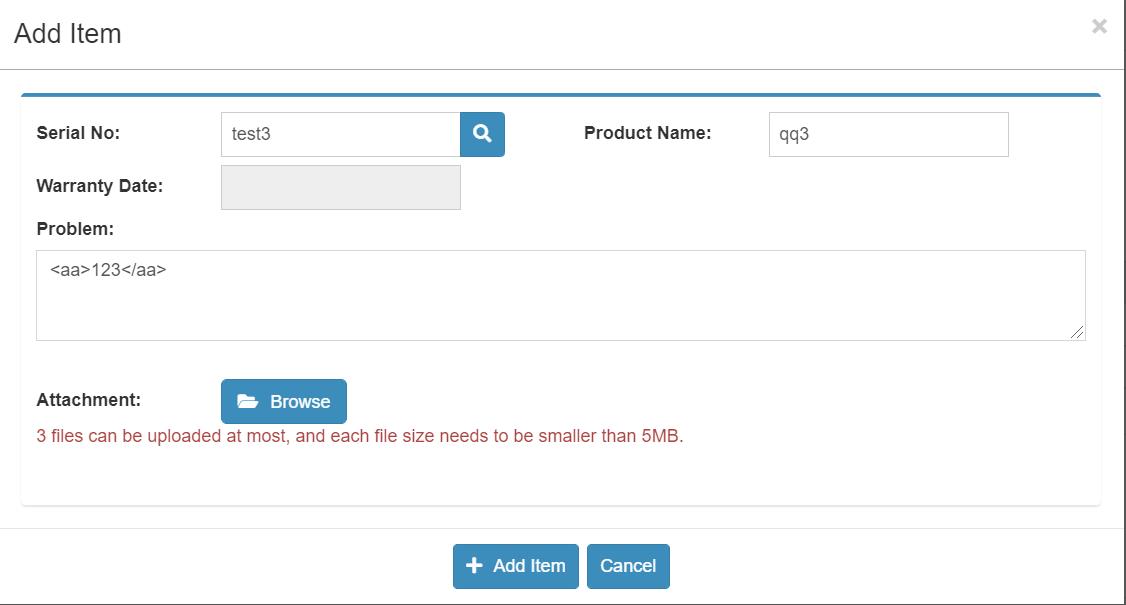
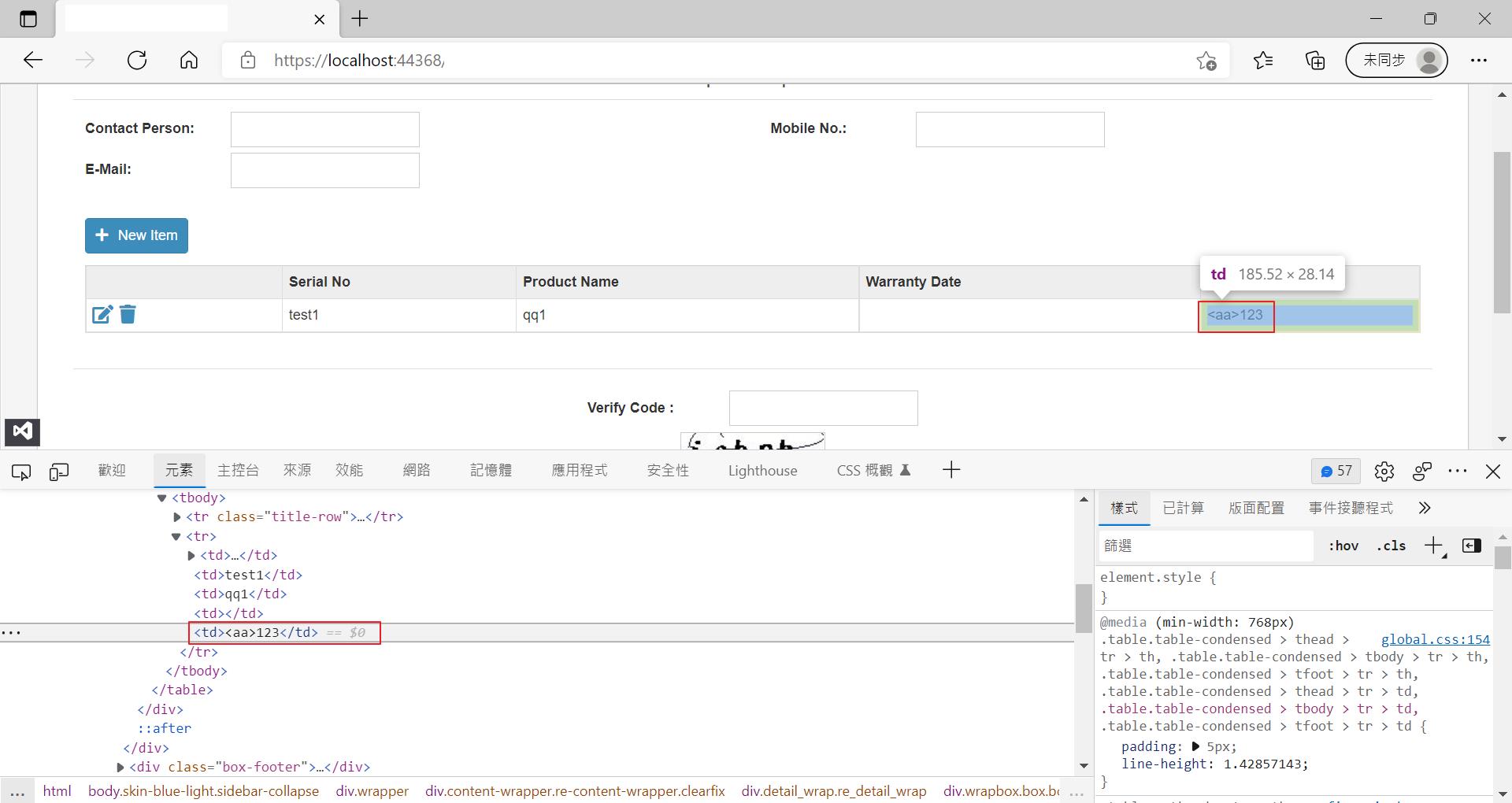
第一個測試先輸入<aa>123,顯示結果如圖3.,可以看到render出來後HTML把我們的<aa>轉成了HTML TAG了,導致結果只顯示<aa>裡面的內文123了:


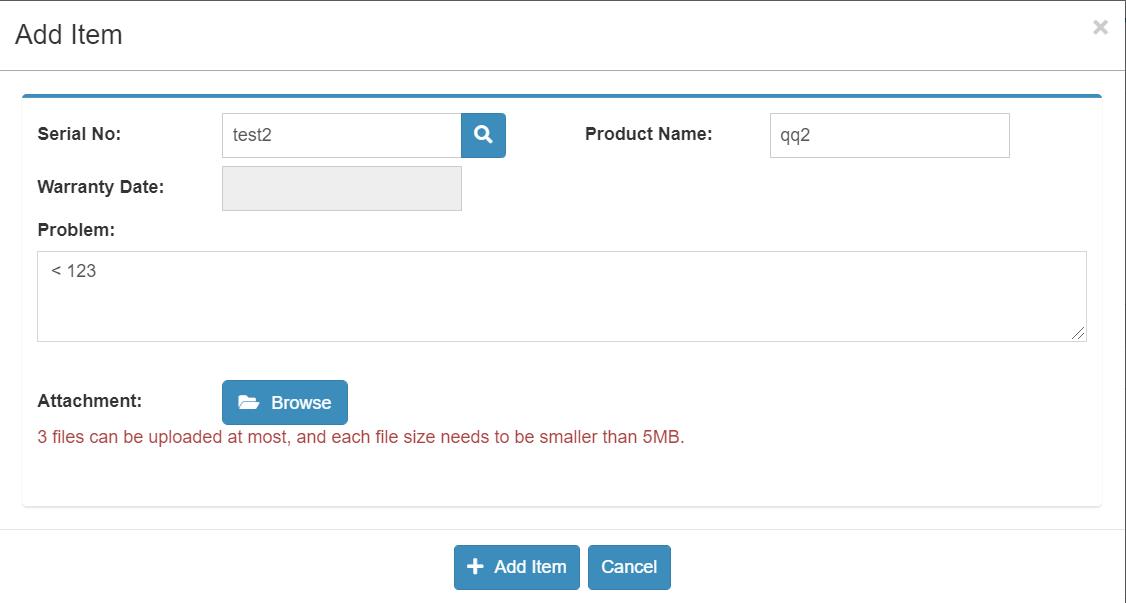
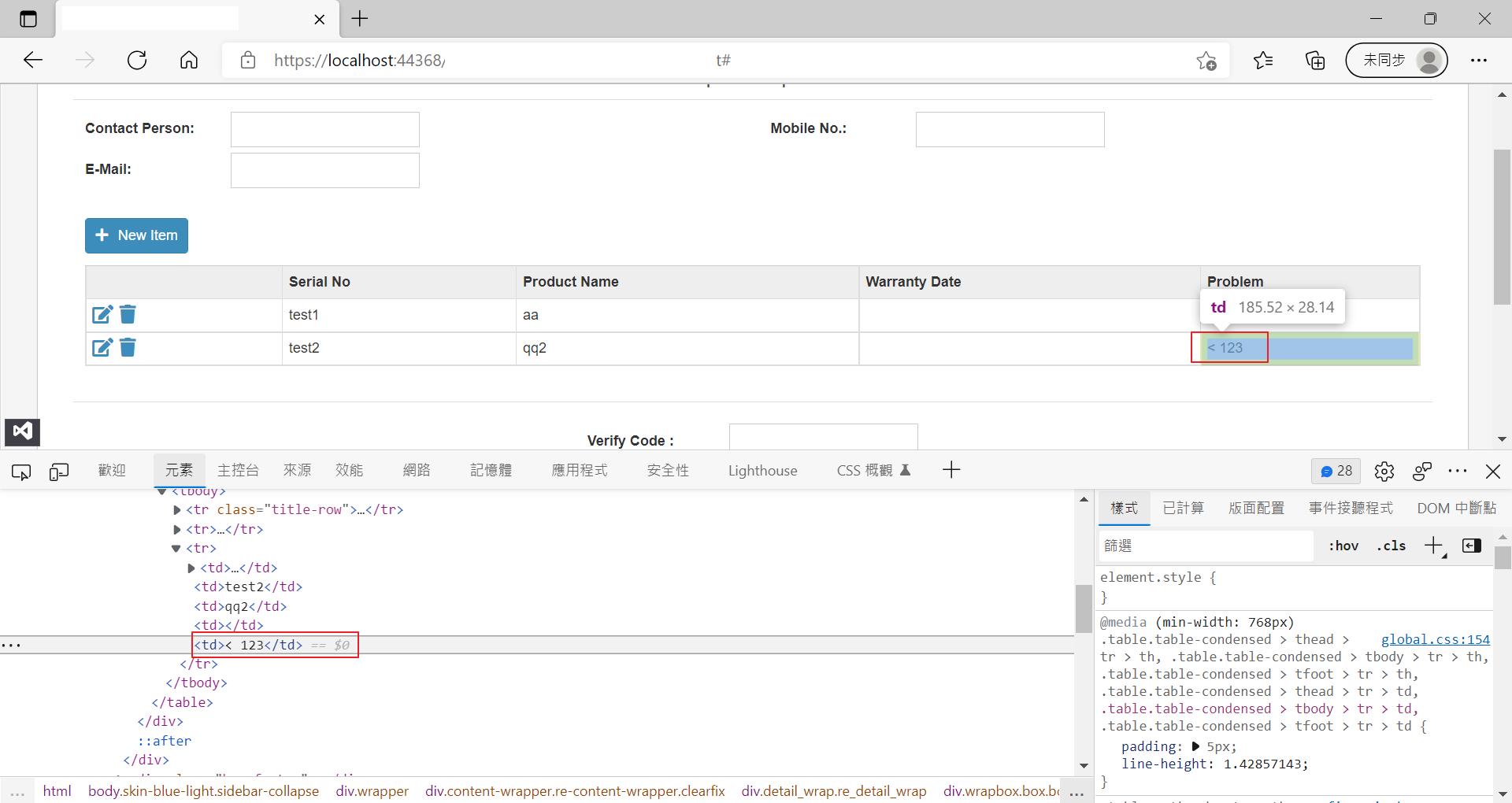
第二個測試輸入< 123,顯示結果如圖5.,可以看到render出來後的結果是正常的,因為< 123不是個正常的標籤格式,所示瀏覽器把他判定為5個字元:


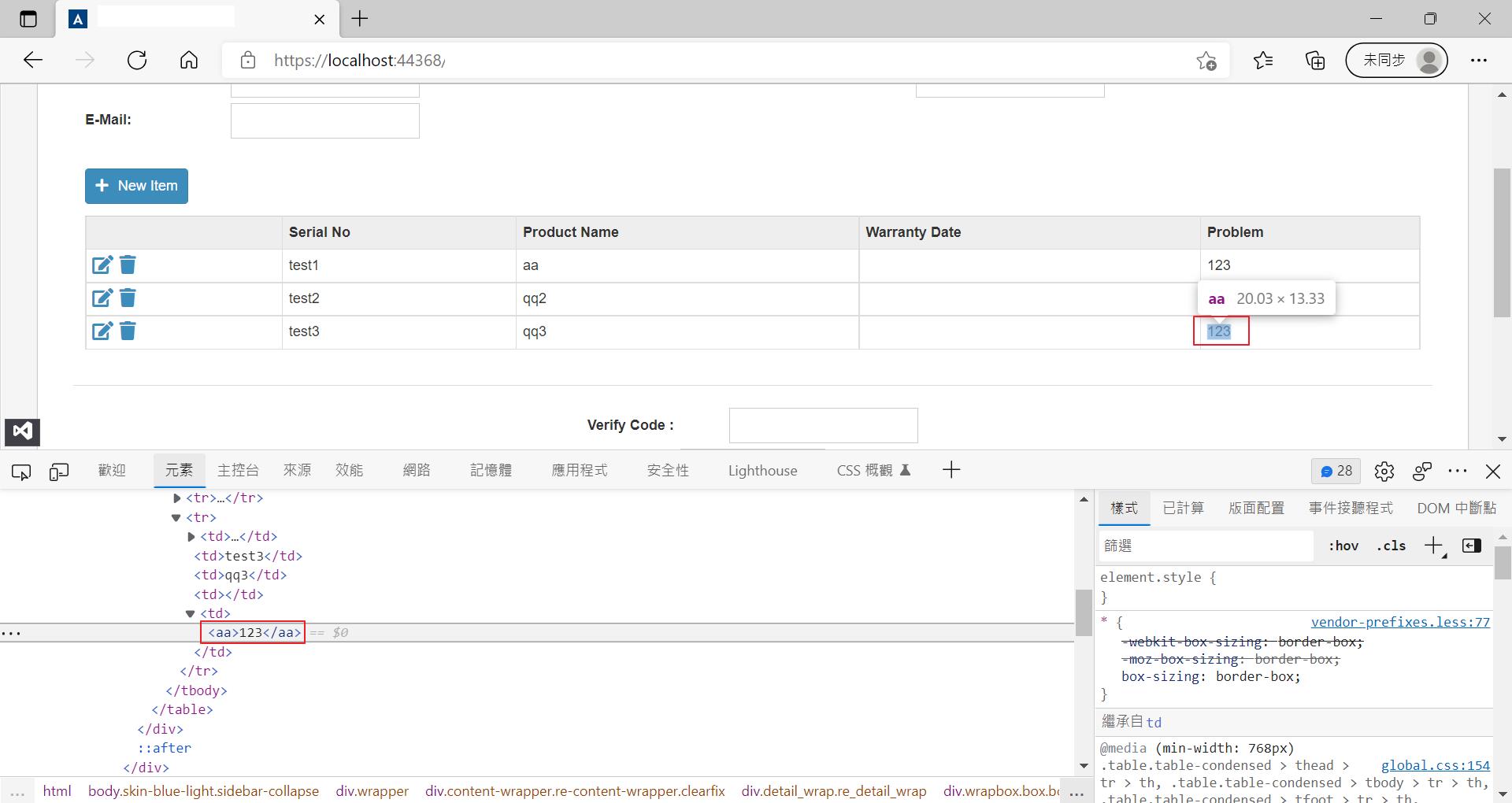
第三個測試輸入<aa>123</aa>,顯示結果如圖7.,果不其然,可以看到render出來後的結果<aa></aa>又被判定為標籤了。


由此可知,如果我們不想要<aa>被當成HTML TAG字串加進去我們的TrHtml裡面的話,那就要把我們輸入的<轉成HTML字元實體< 把>轉成>。所以我們要把Js語法做一下修改,把我們輸入的字串轉成HTML字元實體

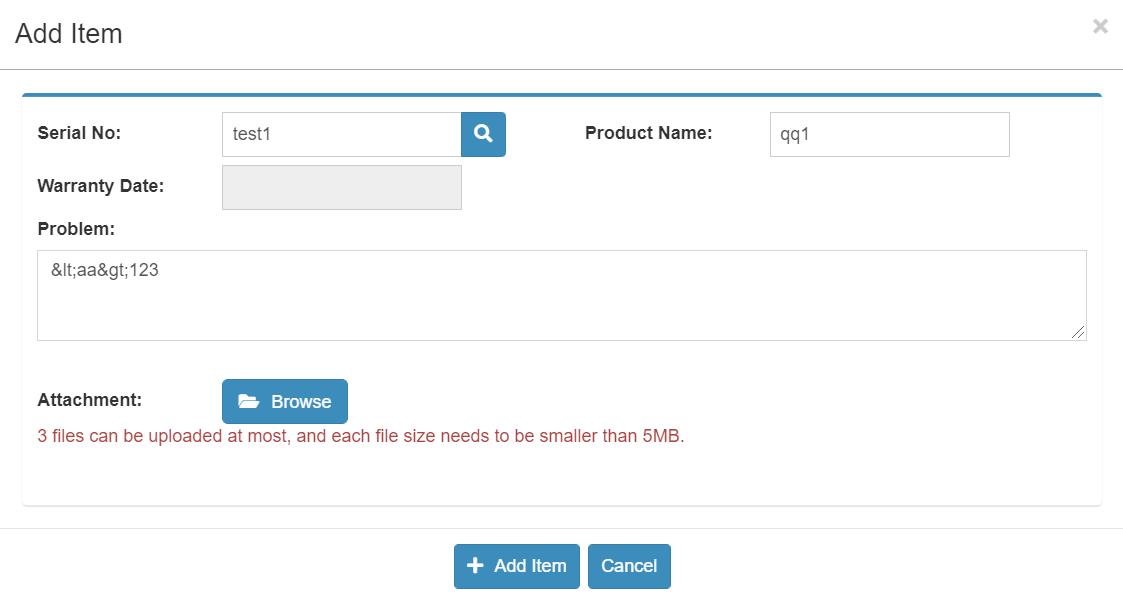
接著我們在來做一下測試,我們可以看到輸入的<aa>123已經被編碼為<aa>123了,可以看到結果是我們想要的啦。


同場加映測試,如果我直接輸入<aa>123會被轉成<aa>123嗎?

公布答案:
如果字串是以下列方式處理的話,結果會是:<aa>123
TrHtml = TrHtml.concat('<td>' + data.Order.Assets[idx].ProductName + '</td>');
如果字串是以下列方式處理的話,結果會是:<aa>123
TrHtml = TrHtml.concat('<td>' + $('<div/>').text(data.Order.Assets[idx].Problem).html() + '</td>');
ref: