當前端網頁開發完成後,接著就是實際放到iis上了(不然就只能一直再本機上面執行),過程中可能會遇到一些問題(CORS. 路徑設定…etc),趁著這次剛好有機會時做整個過程,就順便把整個過程做個紀錄。
- Angular.json設定
configurations要依照不同的執行環境設定baseHref,這裡必須跟IIS的站台別名(emp)設定的一樣。
"production": {
"baseHref": "/emp/",
"budgets": [
{
"type": "anyComponentStyle",
"maximumWarning": "6kb"
}
],
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
"optimization": true,
"outputHashing": "all",
"sourceMap": false,
"namedChunks": false,
"extractLicenses": true,
"vendorChunk": false,
"buildOptimizer": true
},
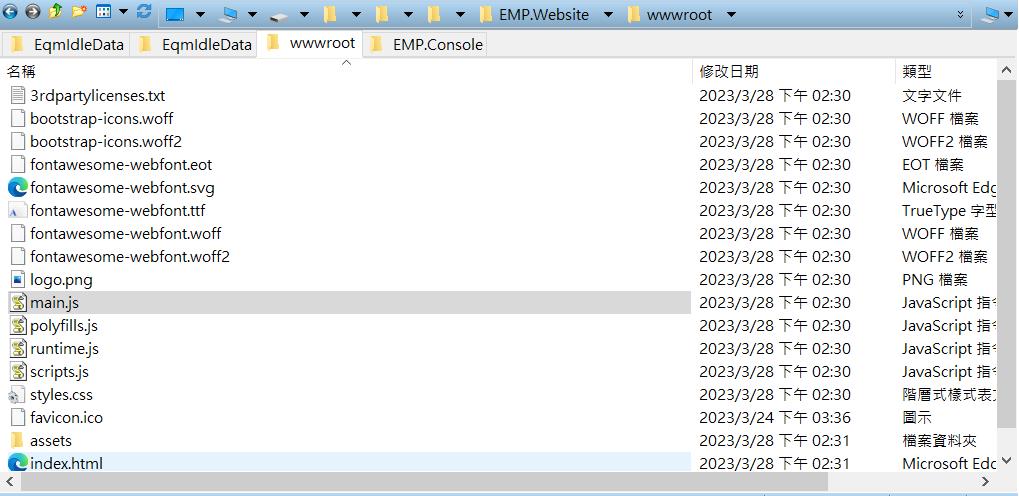
設定好上面的baseHref後,執行ng build,建置Angular專案,專案建置完成後會產出於outputPath所指定的路徑,裡面包含了所有靜態檔案(js. css. html. htm)

相對路徑用法,請參考Ref 2.

- 執行index.html & 處理CORS問題
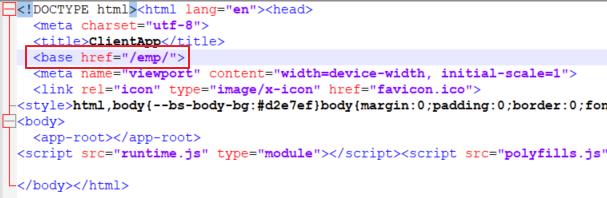
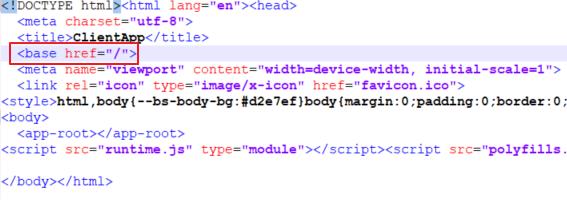
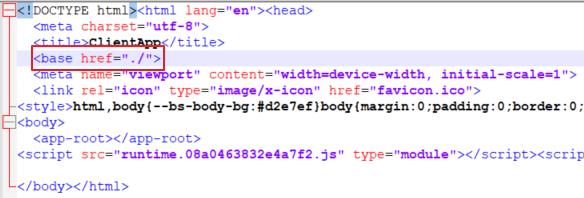
我們先看一下index.html的html原始碼,可以看到base href跟我們在configuration裡面設定的一樣。如果configuragion沒有設定baseHref的話,base href會變成圖2.的結果


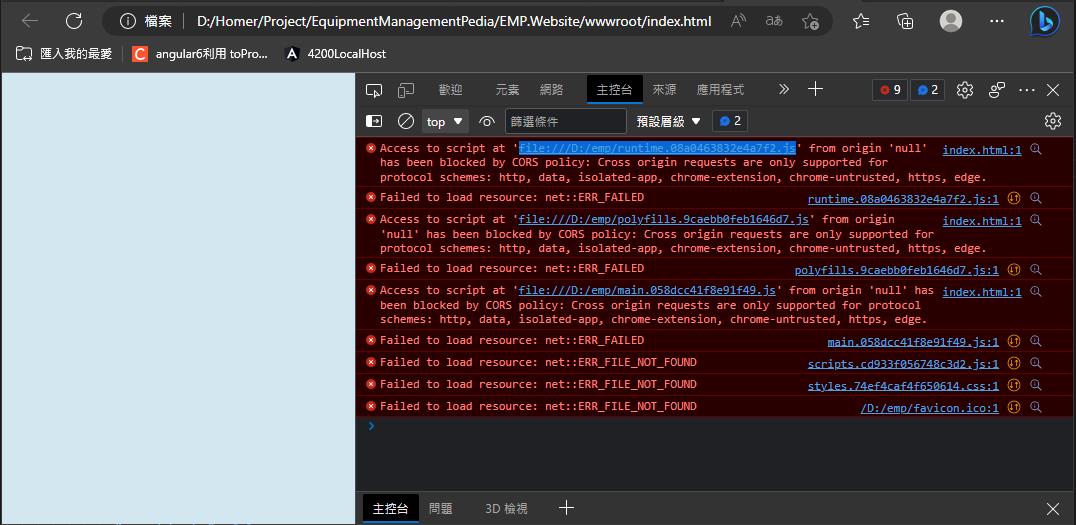
接著打開index.html來看一下我們的Angular前端畫面。結果如下,打開後一片空白,而且有console error,仔細看一下可以分成兩個部分
1.ERR_FILE_NOT_FOUND:檔案讀取錯誤
2.CORS相關錯誤
先來看問題1.,以runtime.08a0463832e4a7f2.js這個檔案來看的話。
本機的正確路徑:D:\Homer\Project\EquipmentManagementPedia\EMP.Website\wwwroot\runtime.08a0463832e4a7f2.js
但console error顯示的路徑卻為:file:///D:/emp/runtime.08a0463832e4a7f2.js
可以看到console error顯示的路徑跟實體檔案路徑完全不同,他直接把檔案所在的磁區加上base href當作檔案的位置

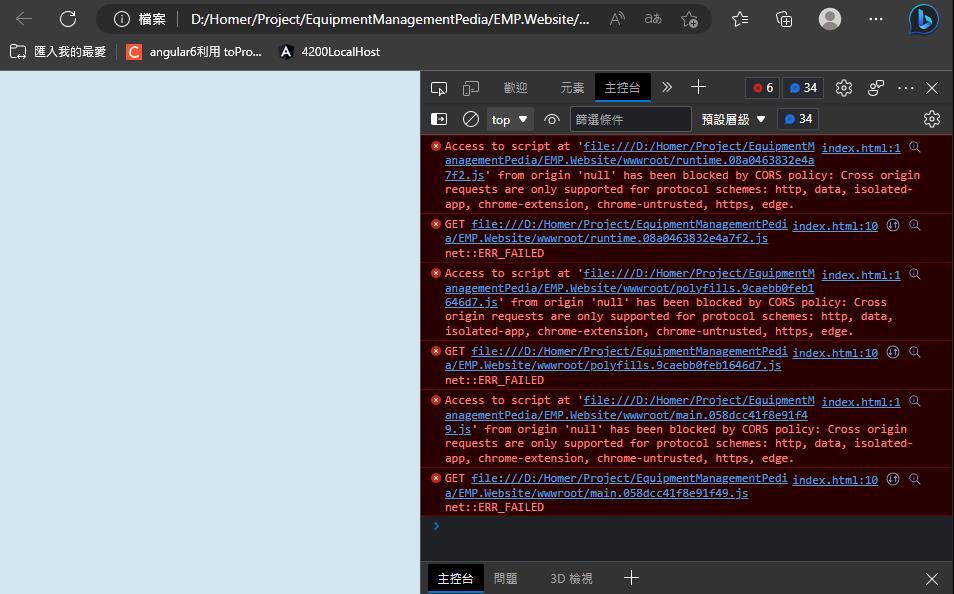
既然是路徑錯誤,把index.html的base href改成 "./" 以相對路徑的方式來處理。以 "./" 來說就是找同層目錄的runtime.08a0463832e4a7f2.js這個檔案。改完之後在打開index.html來看看,可以看到已經沒有ERR_FILE_NOT_FOUND的問題了,但是依然有CORS的問題,google一下之後,發現瀏覽器預設就會有CORS限制(CORS相關限制可以參考 [教學] CORS 是什麼? 如何設定 CORS?),local file的Domain是null,已經違反了CORS必須當前頁面的Domain必須跟請求(來源)網址相同Domain的這個條件。
關於類似的問題,可以參考下面連結裡面別人的問答:
1. jQuery load 本地tml檔案
2.<base href=”/”> 與 <base href=”./”> 的差別 ?
3. CORS request blocked in locally opened html file
4. Cross origin requests are only supported for HTTP." error when loading a local file
5. CHROME – BYPASS ACCESS-CONTROL-ALLOW-ORIGIN ON LOCAL FILE SYSTEM


要解決CORS這個問題,上網查了一下,有查到兩種解決方法。
1.關掉瀏覽器的CORS限制
2.把網站架設於Server上,符合同個Domain(以本站來說:Domain會為 http://localhost)就不會有CORS的問題了
這樣看來,當然是採取作法2.,也因此才會有這篇文章的出現~
關於CORS,再找資料時有看到一篇文章(用 50 行 Program.cs 寫個 ASP.NET Core CORS 上傳服務)。主要是在說如何再其他Domain的網站截圖後,透過AJAX回傳到自己的Server上,這種跨來源呼叫,就會遇到CORS的問題。這篇文章就是個CORS & 處理方法的範例,大家可以參考看看
- 安裝 IIS
IIS的安裝網路上已經有很多教學了,這邊就不再多做解說了。但是後端如果是採用.Net(Core)開發的話,可以順便安裝Hosting Bundle。
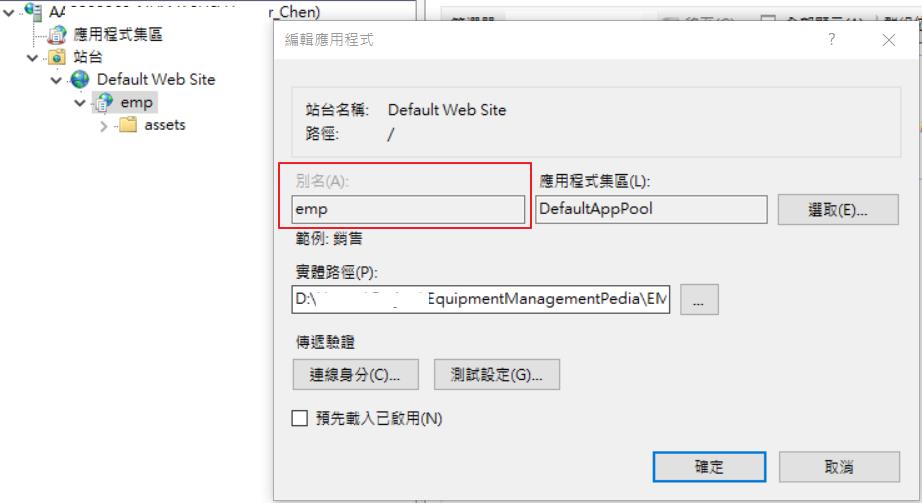
- 設定IIS
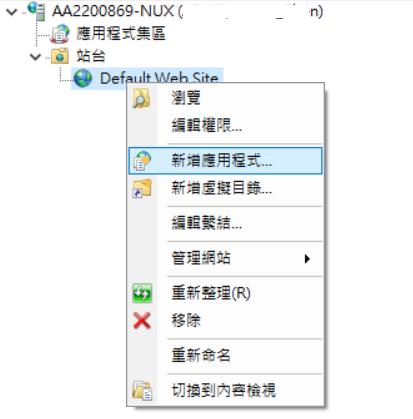
預設站台點選右鍵 => 新增應用程式

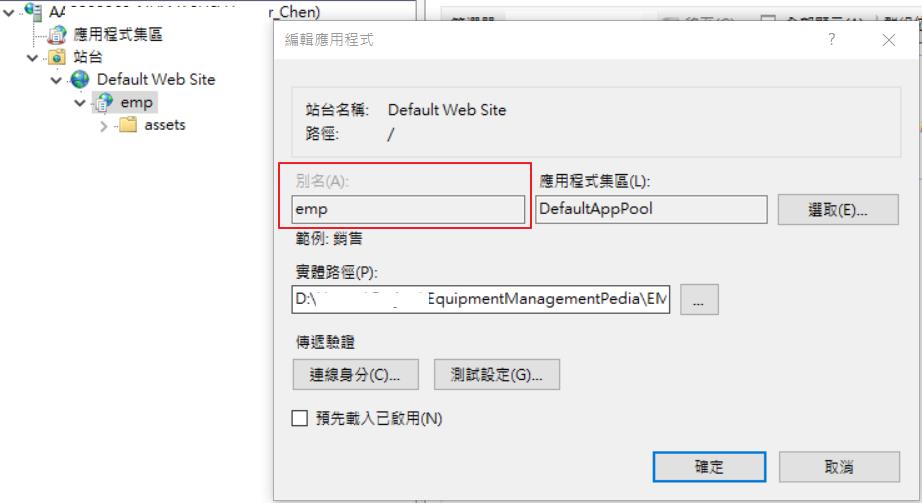
別名要與angular.json裡面的baseHref一樣
實體路徑則為angular.json的ouputPath的建置檔案產出路徑

- 執行網頁
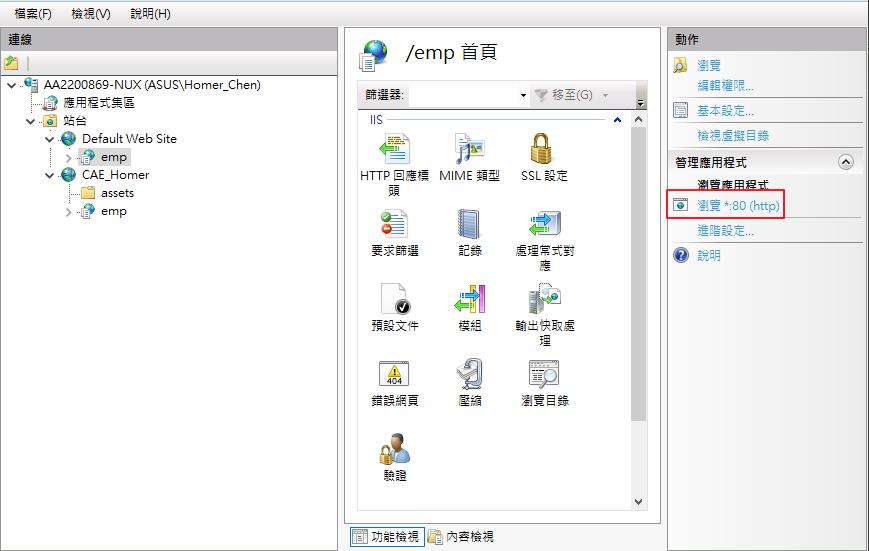
點選瀏覽

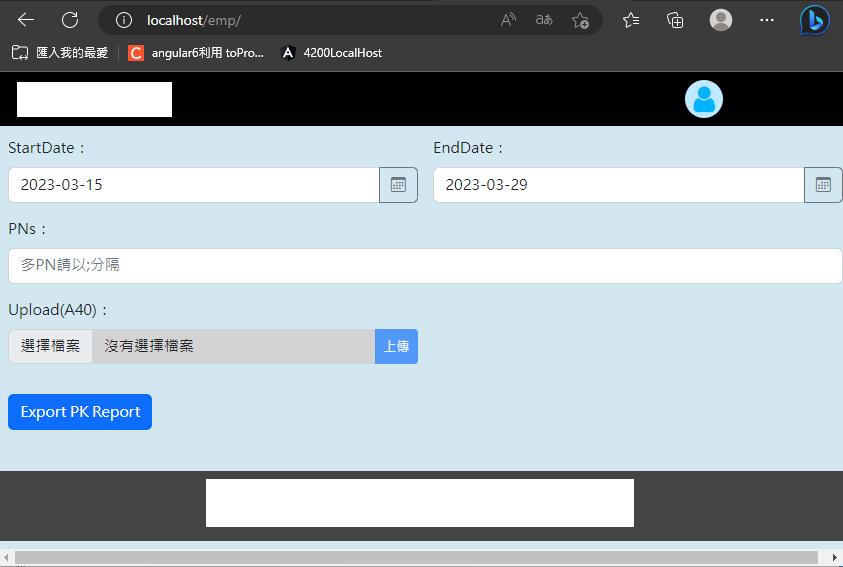
可以成功看到畫面了

- 新增權限IUSR. IIS_IUSRS
Ref:
0.How to deploy Angular app to an IIS Web server — Complete Setup
1.HTML 無法載入 JS (新手發問)[已解決]
2.Day28-網頁相對/絕對路徑&語意化標籤
3.<base href=”/”> 與 <base href=”./”> 的差別 ?
4.[教學] CORS 是什麼? 如何設定 CORS?
5.jQuery load 本地tml檔案
6. CORS request blocked in locally opened html file
7. Cross origin requests are only supported for HTTP." error when loading a local file
8. CHROME – BYPASS ACCESS-CONTROL-ALLOW-ORIGIN ON LOCAL FILE SYSTEM
9.用 50 行 Program.cs 寫個 ASP.NET Core CORS 上傳服務