最近這一陣子都在碰Angular JS 2
真的不得不說,使用Angular JS 2的框架來使用可以大幅降低開發的時間
非常的推薦
由於在網路上好像找不到中文的關於利用TS來操作路由進行頁面的切換跳轉
因此寫上這篇來讓各位讀者可以輕鬆的利用路由來進行切換
等比較有空的時候,再補上一系列的Angular js 2 基礎教學X"D
OK! 回到主題,首先我們先從建立專案開始進行。
(由於這篇文章主要是寫給已經有Angular Js 2基礎的讀者,因此某些地方會比較快速地跳過)
一開始新建立專案的時候,由於我們需要透過路由來進行切換,因此在Angular CLI這邊我們可以這樣打:
利用這樣的指令我們可以快速將我們基本的routing建立起來
而這邊筆者比較騷包,偏向yarn的方式來將我們的專案建立起來,因此接下來的指令你可以這樣打:
透過yarn來將我們的專案建置起來,筆者實測過,以MBP 15'的電腦來進行安裝
在安裝Angular的專案時,使用npm來進行安裝,約莫耗時:56s ; 使用yarn來進行安裝,約莫耗時:19s
而在專案建置完成後,我們先建立兩個Component來進行切換
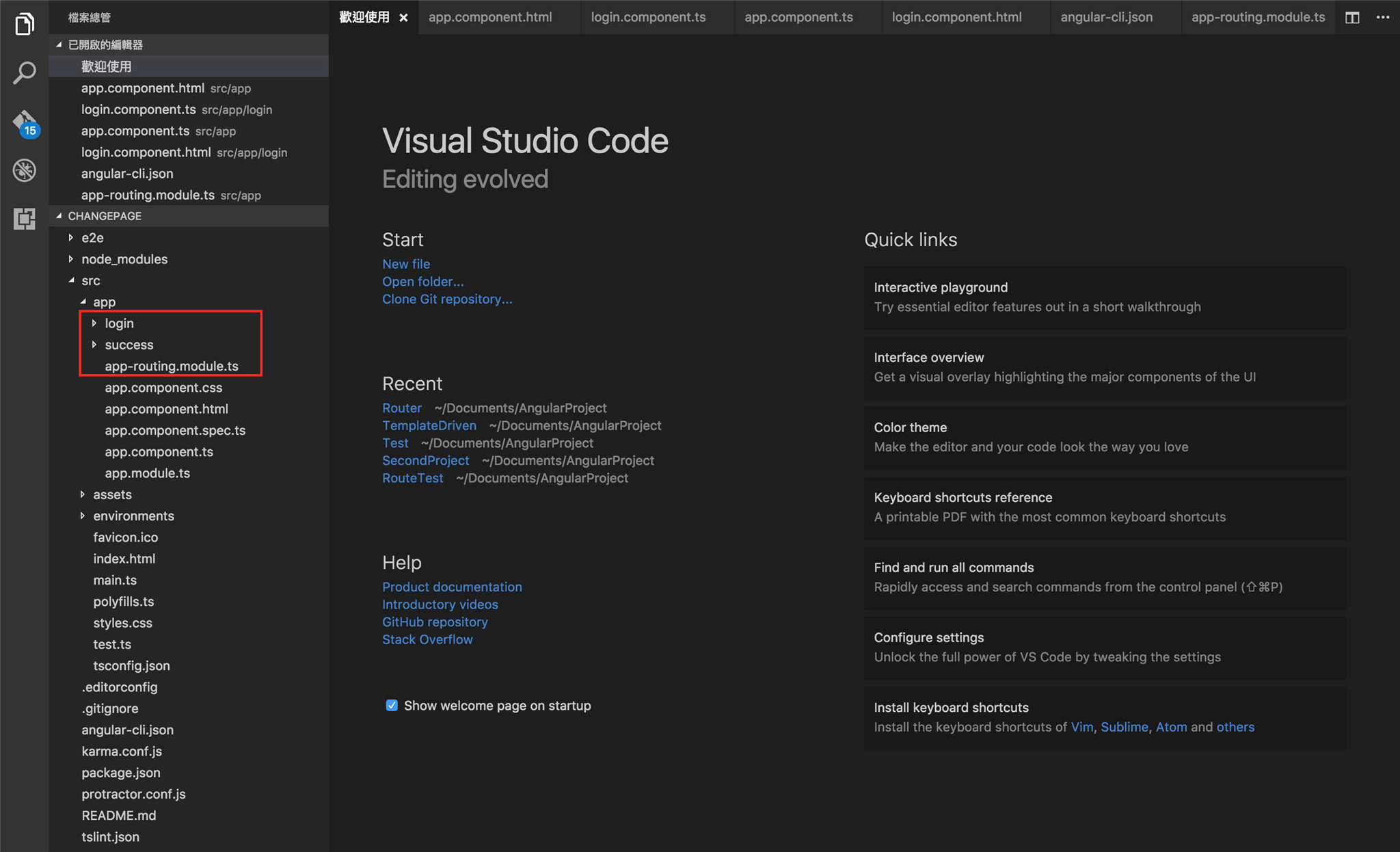
接著Component建立完成後,我們看到此時我們的專案架構大概會長這樣:

這時候我們會多了剛剛建立的兩個Component,以及app-routing.module.ts
我們可以先到app-routing.module.ts這個檔案當中,將我們的路由給設定進去
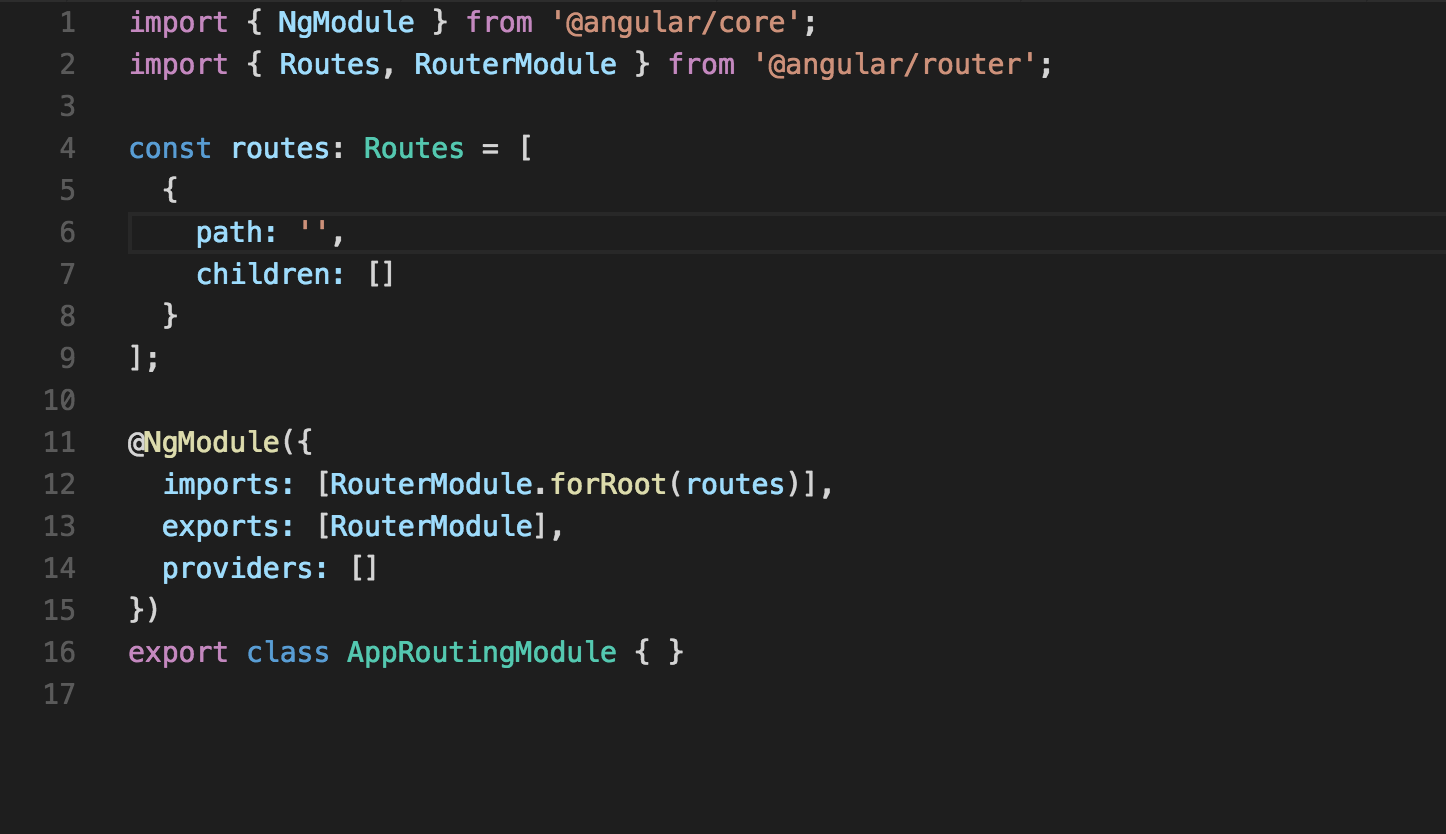
一開始進入到頁面的時候,你會看到檔案的內容長這樣:

而在 routes這個變數當中,型態為Routes,他是一個陣列,裡面我們可以放每一個頁面把他當成物件來進行設定
因此我們將兩個頁面設定到routes陣列當中,我們會需要這樣打:
path:'路徑名稱',component:所要連到的component
這時候你會發現長這樣子:
const routes: Routes = [
{path:'',component:LoginComponent}
,
{
path: 'login',component:LoginComponent
},
{
path:'success',component:SuccessComponent
},
{
path:'**',component:LoginComponent
}
];
其中你會發現,筆者除了原本的login、success以外,還多了''以及**
那path:'' 和path:'**'各代表什麼呢?
其中這部分有一個很需要注意的地方:
由於我們的routes是宣告為一個陣列,也就是說他會從第0筆開始去做mapping,如果失敗則往下一個進行
因此path:'**'千萬不能擺放在第0筆的位置,否則你怎麼輸入都只會開啟預設的那個component。
接著我們切換到app.component.ts
在@Component加入
由於我們前面路由已經設定過了,因此我們要給予一塊空間來讓頁面進行顯示,
因此需要加上路由插座<router-outlet></router-outlet>加入到template來進行顯示。
OK!當路由設定完成後,恭喜各位已經完成一半了,接下來我們就可以到我們的Login頁面進行設計了
在這邊筆者提供了Login的頁面來讓讀者可以進行實作
<div class="container">
<h1>Angular 2 Form Demo</h1>
<form #myForm="ngForm">
<div class="form-group">
<label for="email">Email</label>
<input type="email" class="form-control" id="email" name="email" placeholder="Email" [(ngModel)]="email" required
minlength="5"
pattern="^[a-zA-Z0-9.!#$%&』*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$"
#iemail="ngModel" >
</div>
<div class="errors" *ngIf="iemail.errors">
<p *ngIf="iemail.errors.minlength">最少要 5 個字</p>
<p *ngIf="iemail.errors.required">必填項目</p>
<p *ngIf="iemail.errors.pattern">請輸入正確的 Email 格式</p>
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" class="form-control" id="password" name="password" placeholder="Password" [(ngModel)]="password"
required
minlength="5"
maxlength="10"
#ipassword="ngModel"
>
</div>
<div class="errors" *ngIf="ipassword.errors">
<p *ngIf="ipassword.errors.required">請輸入密碼</p>
<p *ngIf="ipassword.errors.minlength">最少要五個字</p>
<p *ngIf="ipassword.errors.maxlength">最多不可超過十個字</p>
</div>
<div class="checkbox">
<label>
<input id="remember" name="remember" type="checkbox" [(ngModel)]="remember"> Remember me
</label>
</div>
<button type="submit" class="btn btn-default" (click)="submit()">Login</button>
</form>
</div>
<!-- Show Test Data-->
<hr>
<div class="container">
<pre>
{{ myForm.value | json }}
</pre>
</div>
這邊真的不得不讚嘆一下Angular JS2,除了基本的HTML以外,還自帶了各種資料驗證(電子郵件認證、長度大小認證等等)以及自帶json格式轉換
這些一行Js都不需要撰寫,就可以進行使用,真的好方便啊!!
而在HTML的頁面當中,筆者加入了Bootstrap套件,因此請讀者額外將Bootstrap進行載入。
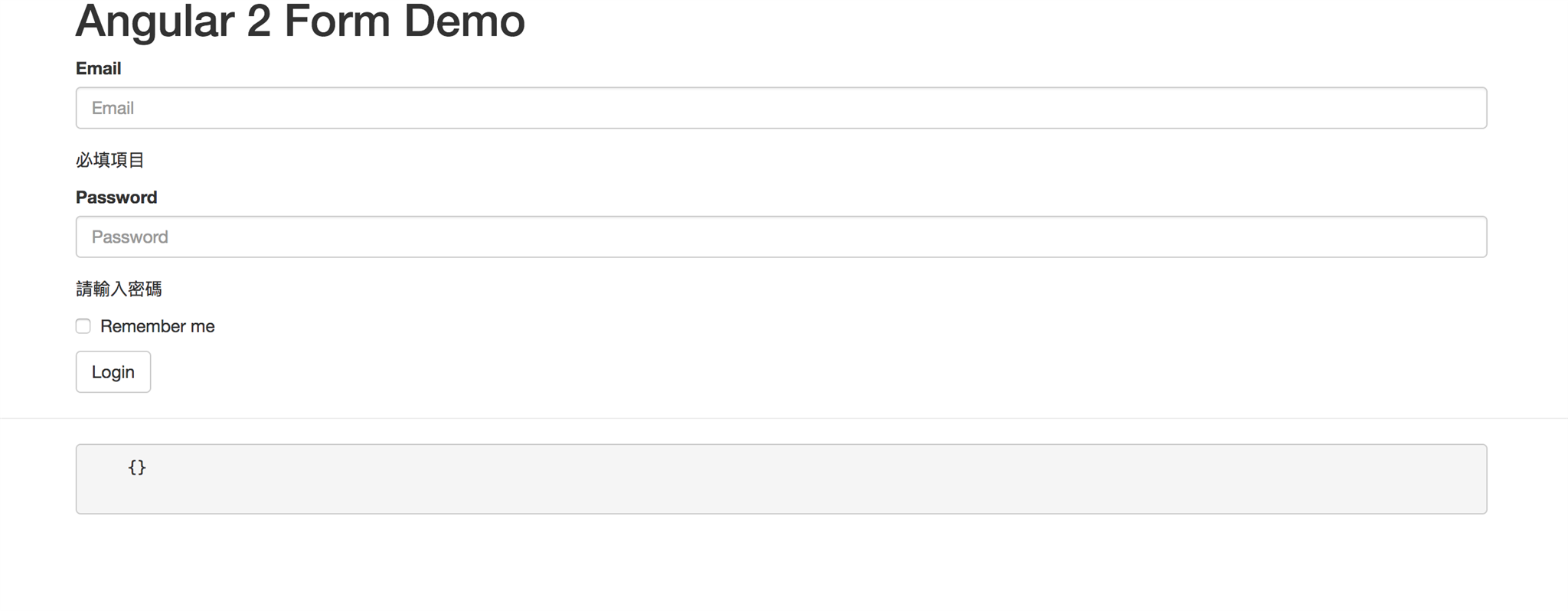
此時如果成功運行,那麼頁面就會長得像以下這樣:

而筆者在form表單的最後,加入了一個click事件,當點下後會呼叫submit()。
因此我們接著切換到login.component.ts ,我們要在按下按鈕後能夠透過路由將頁面跳轉到Success頁面。
而一開始要使用路由時,我們需要先在constructor當中,引入Router
這時候就可以在submit()當中進行頁面切換了
submit()
{
this.router.navigate(['../success']);
}
我們透過router當中的navigate來選擇要跳轉到路由當中的哪一個path
此時完成時你就會發現頁面已經從原本的Loign 成功跳轉到Success了!

以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教:)
有任何家教、案子 或技術相關問題 請都歡迎聯繫我