這一章節主要會帶各位介紹一些常用的CLI指令,來快速開發自己的網站
Angular CLI 是隨著Angular2發展時一併產生的一個指令列工具,就如同前一章節所說
我們可以用Angular CLI快速產生開發Angular2程式時所需要的檔案範本,簡單來說,就是可以讓你少打很多程式碼。
因此今天就先來簡單介紹一下Angular CLI這個強大的工具。
首先,在Angular CLI的指令列部分,都是透過 ng這個指令來執行各種Angular2專案所需的動作
在前一章節已經先請各位安裝好整個Angular 2的框架檔案
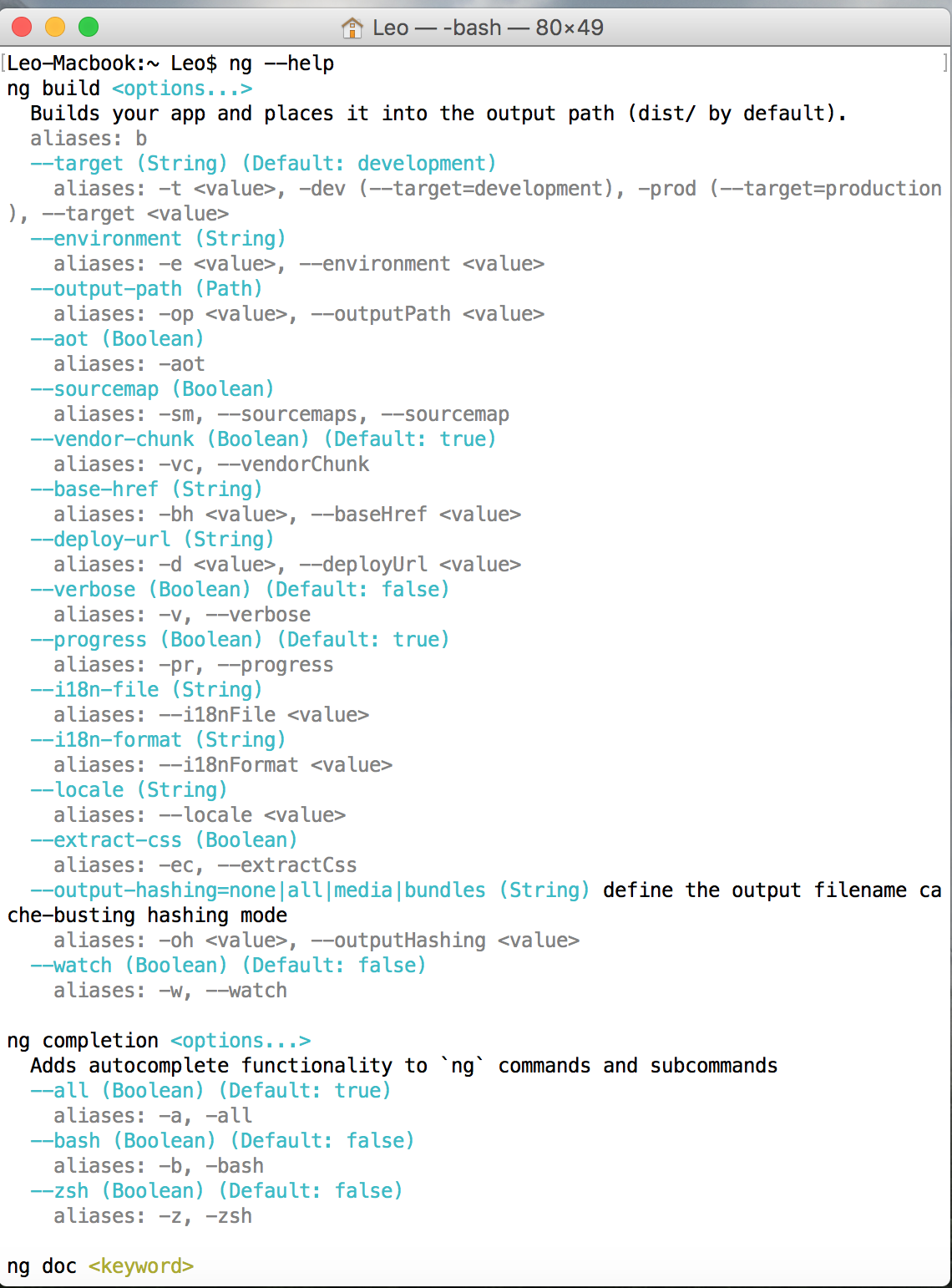
首先我們先用ng --help來看看所有可用的指令:

相信看到洋洋灑灑一大堆的指令內容,大家應該頭都痛了
因此我們就先列幾個常用的指令來提供給各位
ng new Your PROJECT_NAME
這個指令是最基本建立專案範本的指令,由於安裝的文檔過多,所以第一步會比較久一點。
之後會在下一篇介紹好用的套件安裝工具,讓你免於安裝過久的麻煩
當專案建置完成後,會自動將你剛剛建立的專案,建立一個資料夾,因此我們需要進入到專案資料夾內
cd Your PROJECT_NAME
成功進入後,我們可以透過以下指令 透過VSCode將我們專案進行開啟
code .
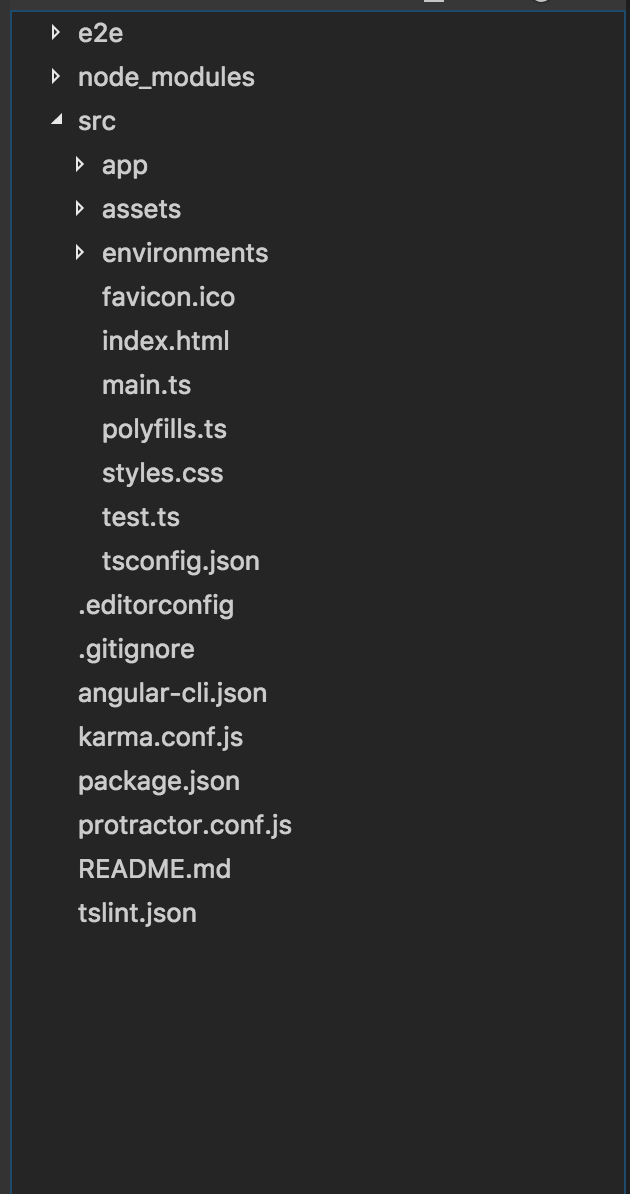
開啟之後,我們會發現到Angular CLI其實幫我們做了許多事:

這時候不禁感嘆還好有Angular CLI來幫助我們載入了這麼多的檔案,如果手動一個一個加入應該會死人吧...
接著一樣回到指令列之後,你可以輸入
ng server
這個指令就可以幫你將你的專案進行Build
此時就可以透過瀏覽器進行打開,在瀏覽器上輸入:
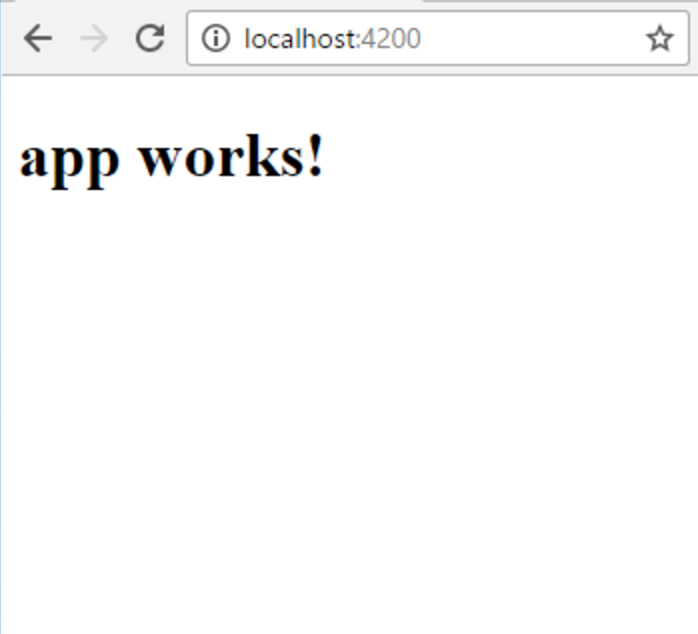
localhost:4200
Angular 2的port預設是使用4200來進行架設
接著當你看到下圖的App Work!的時候,就代表整個專案的建置已經完成了

最後,介紹幾個常用的CLI指令給大家,下一章節會開始介紹一下整體專案的架構
ng generate(ng g)
這個指令是最常用的指令,在專案當中如果需要額外加入其他的元件或是檔案的時候,可以輸入 ng generate + 元件類型
但是因為每一次都輸入generate 實在有點麻煩,因此可以輸入簡化的版本 ng g + 元件類型
例如最常見的:
ng g c (其中的c 指的是Component的意思)
當輸入完畢後,就可以幫你建立一個Component進入到專案中,當然你也可以輸入像是:
ng g i (其中的i 指的是Interface的意思)
還有很多可以透過 generate 來創建的檔案,我們就等有需要的時候再介紹給各位。
ng destroy(ng d)
當如果上述的元件建置有誤想要移除的話,可以輸入 ng d +元件名稱 就可以移除了
ng build
如果專案完成後想要打包完成可以輸入這個指令,此時在專案的資料夾底下,會自動建置dist的資料夾,這個資料夾會將app資料夾以及assets資料夾的內容進行打包
並儲存在dist資料夾內。只需要將此資料夾放置在IIS或是Apache上,就可以正常Work了。由於是純前端的框架所以不必擔心要怎麼與後端進行整合的問題。
另外,如果資料內容過於龐大的話,可以輸入 ng build --prod 就可以將專案進行壓縮,讓專案內容小一點
ng serve
在程式開發階段,我們常常需要瀏覽器與編輯器不斷地切換來觀看程式執行的結果。
而使用ng serve可以自動幫你把程式打包,並且當我們程式有修改時,只要按下存檔鈕(Ctrl+S),就會自動幫你重新build一次,同時如果有用瀏覽器打開目前的程式時,也會通知自動重整,就不用一直按F5重新整理啦!
ng lint
使用Angular CLI建立的專案會預設加入一個tslint.json檔案,而這個檔案主要是用來設定TypeScript撰寫風格的相關限制
他可以幫你檢測你在程式碼的撰寫中,有哪些程式碼是不符合TypeScript的規範,就可以挑出來告知
讓我們的程式碼都可以維持一致的風格。
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教:)
有任何家教、案子 或技術相關問題 請都歡迎聯繫我