本章的重點在於了解Component的應用,由於在Angular 2 的世界當中主要都是以Component來完成的
將一整個系統的架構,拆分成一部份一部份的小功能,每一個功能都獨立起來
之後合併再一起,就會是一個完整的功能。
上一個章節中我們介紹了整個Angular 2 的系統架構。
今天來帶大家認識一下Angular2 最重要的一部分-Component組件
以一個系統架構來說,可以拆分成每一個細部的功能
這些細部的功能對Angular來說,就是一個個的Component,每一個Component都各司其職
做好自己份內的事情,等到功能都完成後,合併再一起就會是一個完整的系統了。
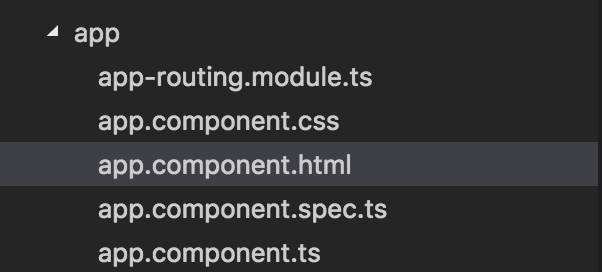
首先我們可以從圖中看到Angular CLI幫我們將一個Angular範本給建置好
會分成資料夾的方式做一個呈現,而每一個Component當中都有屬於自己的資料夾

我們會發現到在這個資料夾當中,主要有CSS、html、TypeScript
也就代表說,在這個Component底下,是可以完成屬於她自己的功能。
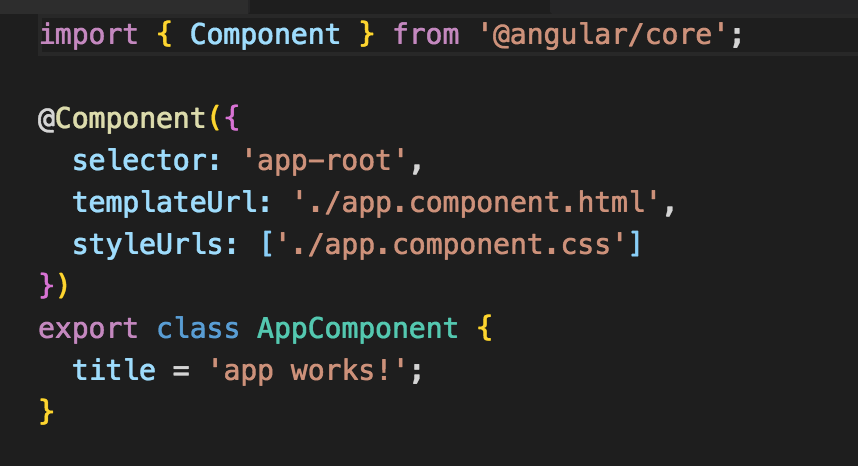
接下來我們來看一下最重要的ts檔,看看他為我們做了哪些事

在ts檔當中我們會發現一開始有一段程式碼叫 @Component
這是一個裝飾器,主要是在定義這個組件的相關內容
selector代表的內容為此組件要呼叫的標籤, 例如想在某一個頁面中將這個Component給載入進來
這時候就可以這樣呼叫他: <app-root></app-root>
templateUrl 代表為此組件的所在位置,會需要定義該html檔案存放的地點在何處
styleUrls 代表為此組件的CSS檔案位置,用來定義每一個標籤內容中的樣式,其中有一點很重要的事,你會發現到他是一個陣列的型態
也就是說在一個Component當中,我可以同時擁有多個CSS樣式,如果想做添加只需要在後面加上,'CSS檔案路徑名稱' 就可以載入。
接下來我們看到下一部分:
export class AppComponent {
title = 'app works!';
}
我們發現他是一個Class的類別,名稱就是自己所建立的Component名稱,這裡面要撰寫的程式碼就是各位在JavaScript上所撰寫的任何一切跟網頁邏輯有關的部分
有碰過Java或是C#的網友應該更能體會,在ES6的版本以及TypeScript當中,都是使用Class方式來定義類別,讓整體的程式架構顯現得更清楚。
其中會發現在我們這行當中,會有一個title的變數,在這裡的變數我們可以透過databinding的方式,將資料輸出在前端網頁。
至於詳細的用法我們就留在下一章節為各位做詳細的介紹。
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教:)
有任何家教、案子 或技術相關問題 請都歡迎聯繫我