前陣子的高雄前端開發者大會,因為有其他工作要忙沒機會過去聽
後來聽到有去的朋友表示很難懂,發現聽不太懂
剛好昨天看完保哥介紹的影片趕緊寫下筆記複習一下
也順便分享給各位,讓更多人了解RxJS好用的地方
首先,在學RxJS之前我們要先理解到一件事
很多人在學習技術的時候,總是一窩蜂的直接學習,但是卻沒理解這個技術存在的原因,以及他解決了什麼樣的問題。
因此在這邊跟大家快速講解一下RxJS為什麼那麼好用。
RxJS是一組可以用來處理非同步、以及同步事件的一個JavaScript Library
他能幫助你快速地使用像是Ajax、Server Work、SetTimeout 等其他非同步的事件
而它主要可以分為兩大類:
非同步的程式處理類,以及畫面事件處理類這兩種。
傳統上我們在使用非同步的時候,會需要確保我們的程式執行順序不會被打亂
因此在非同步的程式開發上,我們多半會採用 CallBack Function來解決問題,讓我們執行順序能正常Work
但是有些情況下你可能很常會遇到一些特殊的需求:
我需要先發送一個非同步的請求來處理使用者的資料,接著在資料回傳後使用者操作過後,又再發一個請求給Server
這時候我們的程式就會透過CallBack Function來幫助我們發送第二個請求
其中由於第二個請求你是寫在CallBack Function當中,因此你的程式碼大概會長得像這樣子:
//以jQuery Ajax為例:
$.ajax({
url: URLs,
type:"GET",
dataType:'text',
success: function(msg){
//將msg丟回前端做處理 處理完成之後 再發一個request回存資料庫
//這邊我就直接不寫處理的code 直接將msg做回傳
$.ajax({
url: URLs,
data: $('#sentToBack').serialize(),
type:"POST",
dataType:'text',
success: function(msg){
alert(msg);
},
error:function(xhr, ajaxOptions, thrownError){
alert(xhr.status);
alert(thrownError);
}
});
},
error:function(xhr, ajaxOptions, thrownError){
alert(xhr.status);
alert(thrownError);
}
});
我們會發現這樣的寫法非常之亂,而且一直寫在CallBack Function當中不是一件好事。
這時候可能有些人會採用ES5當中 promise() 來幫助我們完成這些事情。
不過現在我們有RxJS來快速幫助我們做資料上的存取。
但是今天主要是帶各位快速認識RxJS的部分,因此發送請求的方式我們就留在Angular2 當中與Rxjs做搭配來介紹給各位。
================================================================
首先當我們在學RxJS的時候,我們需要先認識這幾個東西:
• Observable 可觀察的物件 – 代表一個觀察者,他可以去幫助我們持續監聽某一個事件或是做一件事情
• Observer 觀察者物件 – 代表一個接收觀察者情報的人,他可以得到觀察者所觀察的內容。其中有 next,error,complete 三個參數來幫助你在監聽到事件的時候可以做的事情
• Subscription 訂閱物件 – 代表發布命令請觀察者開始監聽
• Operators 運算子 – 在RxJS當中,有一百多個Operators可以使用,其中像是filter 他可以幫我們去過濾資料
• Subject 主體物件 – ,主要用來廣播收到的事件資料給多個 Observer (觀察者) 讓我們不需要一直執行Subscribe
好了,說了那麼多或許大家還是聽的霧煞煞的,因此我們直接上例子來看看吧!
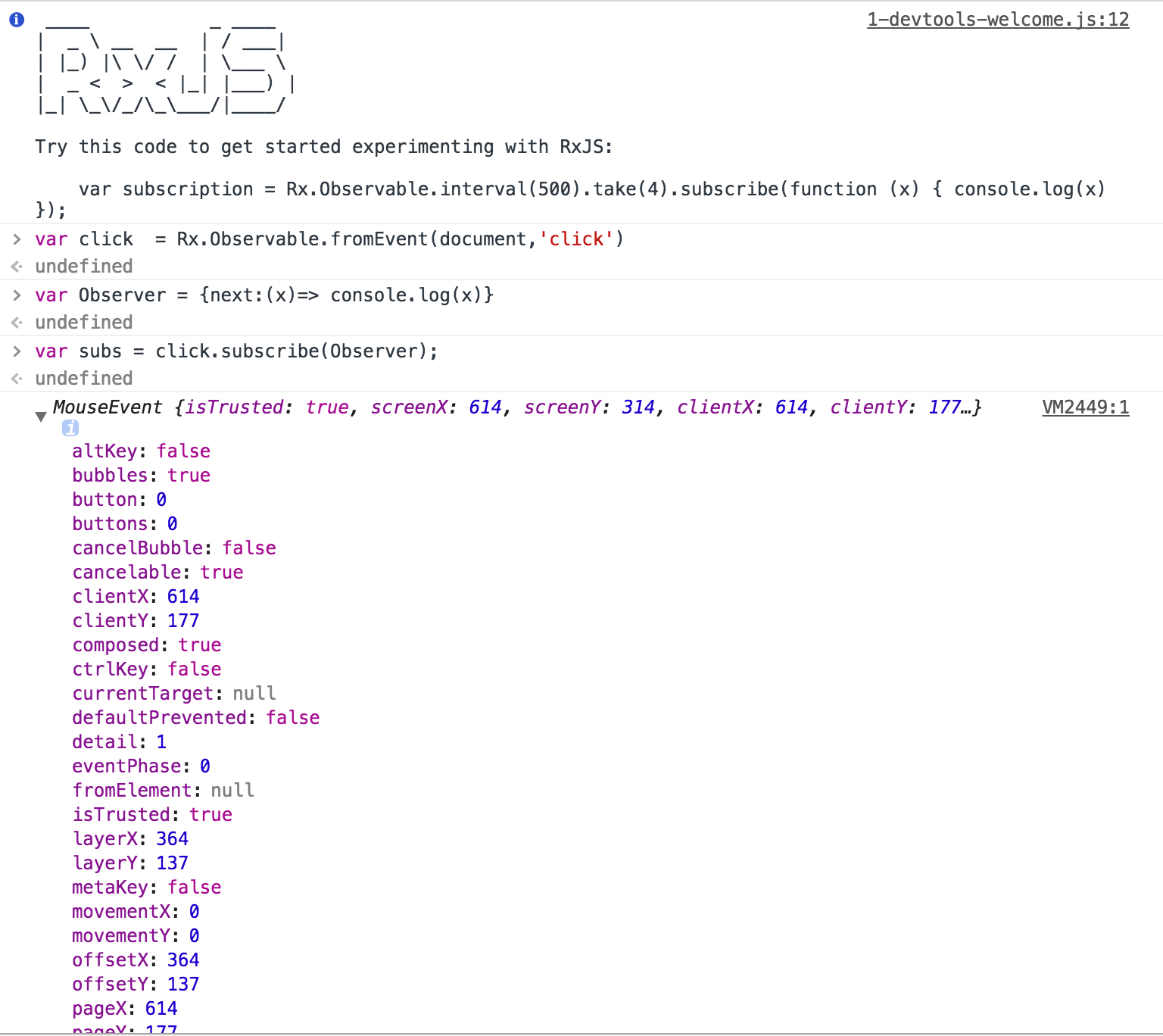
我們可以到RxJS的官網上打開 開發人員工具 裡面就有載入了RxJS的套件供我們練習。
首先我們可以分為以下的步驟:
//我們寫一個監聽事件讓使用者可以在畫面中任意點選,並回傳其事件的方法與內容輸出在console.log當中
/*1.首先需要先建立 可以觀察的Observable 物件
有點類似 觀察者持續監聽某一個事件*/
var click = Rx.Observable.fromEvent(document,'click')
/*2.接著建立觀察者物件
簡單來說就是 當監聽到事件發生的時候 會需要做的事情/*
var Observer = {next:(x)=> console.log(x)}
/* 訂閱這個監聽者 讓他開始持續做監聽*/
3. subs.subscribe(Observer)
這時候我們就可以發現到在畫面當中可以截取到資訊:

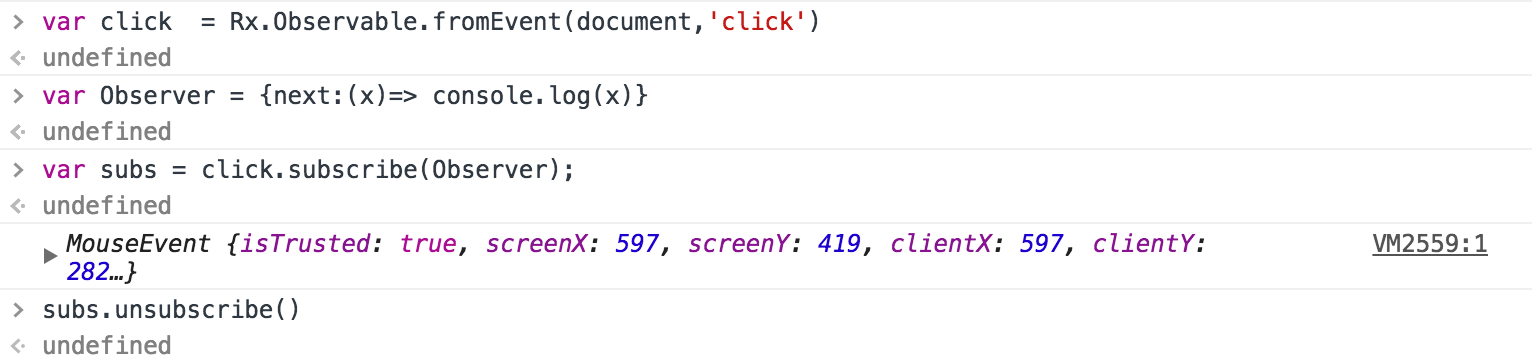
那當你想要終止這個監聽,不讓它在畫面上點選時,會回傳資訊到console中時,我們可以打上這樣的程式碼:
//在執行subscribe的時候,利用一個變數來去接他
//subscribe 本身會回傳一個Observer的型別,這時候我們就可以使用unsubscribe()來停止監聽
var subs = click.subscribe(Observer);
subs.unsubscribe()
這樣一來在畫面上點選,我們的資訊就不會出現了。

OK!到了這邊各位如果都能了解的話,那麼恭喜各位在RxJS這邊的概念呢各位已經學習的差不多了
接下來我們可以來介紹一下關於 Operators 運算子
剛剛前面有提到在RxJS當中有一百多個 Operators 可以使用
其中我大概列舉幾個簡單的來跟大家做個說明:
filter 過濾條件 在建立Observable 物件的時候 可以使用filter 將觀察到的物件先做一些條件的過濾以及篩選
take 取得次數 在建立Observable 物件的時候 可以使用take 限定觀察到的物件只回傳兩次後就停止監聽
var subs = Rx.Observable.fromEvent(document,'click')
.filter(x=>x.clientX>100) //條件要X>100
.take(2) //取兩筆
.subscribe(x=>alert(x)); 執行程式
那麼這樣的方式就可以發現到我們Observer只會回傳clientX超過100的數值的資料,並且回傳兩次後結束這個subscribe()
最後,如果這樣的一行到底的寫法不太能理解的話,那麼它完整的流程大概會長這樣:
//整體流程長這樣:
var click = Rx.Observable.fromEvent(document,'click')
click = click.filter(x=>x.clientX>100) // 要用click 再去接他 因為他會回傳篩選過後的結果
click = click.take(2)
var sub = click.subscribe({
next: x=> alert(x),
error: err => alert(err),
});
而RxJS的Operators 有太多太多了,在這邊我就不繼續介紹了,有興趣的可以看一下官方網站學習一下RxJS
另外,如果對於RxJS的Operators操作方式與流程想更近一步了解的,可以到RxMarbles看一下彈珠圖流程的變化
在這裡就不再多做額外說明了。
以上簡單的RxJS就介紹到這邊,其餘關於RxJS詳細實作的方式,我們留到Angular2時候再多做介紹。
今天帶完大家認識RxJS這個被眾多人喜愛的Library後,希望大家對於他的認知與理解可以更深一層。
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教:)
有任何家教、案子 或技術相關問題 請都歡迎聯繫我