相信這個問題一直以來都困擾著開發者,因為很多時候我們不一定剛好可以都在Server上測試
很多時候我們可能只負責前端,而後端是其他人負責。當他們寫完WebApi 或是 WebService的時候就會上傳到測試Server上
那麼當我們在本地端撰寫的時候如果想要Request到網頁上就會有Same-origin policy 的問題要解決
好啦,我就是被雷的那一個,所以今天來跟大家談談Same-origin policy 的問題。
Same-origin policy 同源政策是瀏覽器為了防止Cross Domain存取資料所產生的一個限制
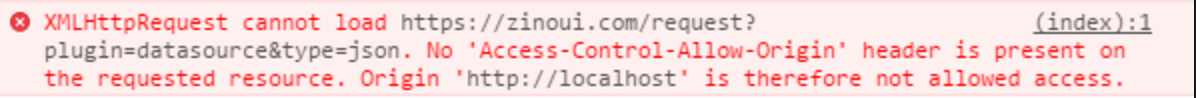
當你CrossDomain時瀏覽器會跳出通知告訴你:

那...遇到這個問題該怎麼解決?我還是需要在本地端測試完才能夠上傳到測試Server上去做測試呀
所以這時候我們該如何允許Cross Domain來進行存取?
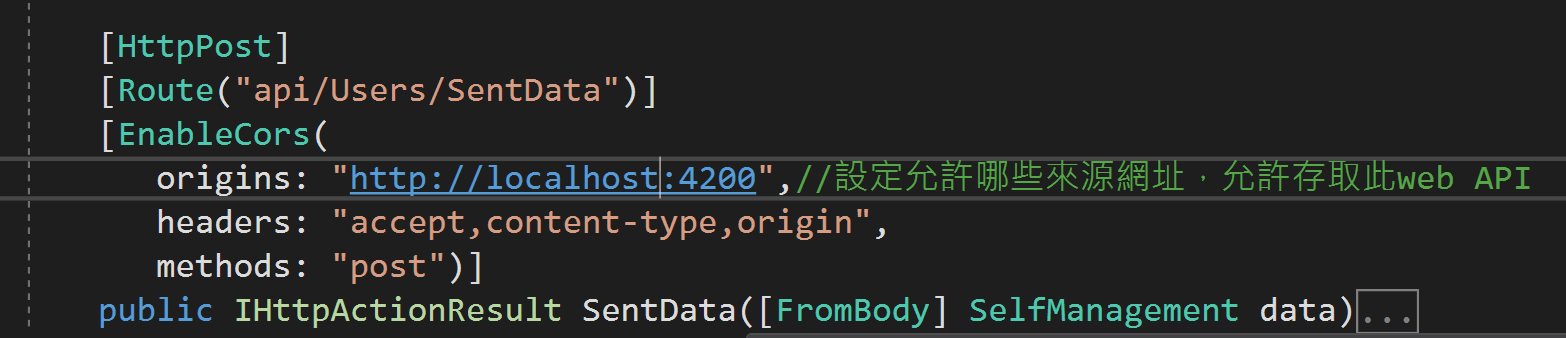
以WebApi為例:
我們可以在WebApi上加上這一段Attribute來告訴我們的瀏覽器說,我這一支API是可以提供給部分domain來存取的

那,這是一種解法。只是因為筆者昨天在測試的時候,明明其他Post的方法是可以CrossDoamin來進行存取的
但是唯獨從前端 Post Json的格式,就會不給過。依然會跳出警示訊息。
當時筆者卡了這個問題卡了一個多小時,因為覺得自己已經加上了允許CrossDomain的Code了,沒有理由不行(而且其他的Post是可以執行的 EX:傳送x-www-form-urlencoded格式
所以自然不會去聯想到是這個問題,於是朝其他地方解決。
後來最後發現,果然還是Cross Domain的問題....。
因此如果上述的方法失效的時候,那我們該怎麼確保我們可以在不同的Domain底下存取資料呢?
我們就必須要從瀏覽器下手,把瀏覽器的安全性認證給關閉,如此一來就不會有這樣的問題發生了。
不過有一點需要非常注意:
那以Chrome為例:
我們可以打開我們的Command Line 進行以下的輸入:
//Mac OS:
open -n -a /Applications/Google\ Chrome.app --args --user-data-dir="/tmp/someFolderName" --disable-web-security
//Windows:
"C:\Program Files\Google\Chrome\Application\chrome.exe" --disable-web-security
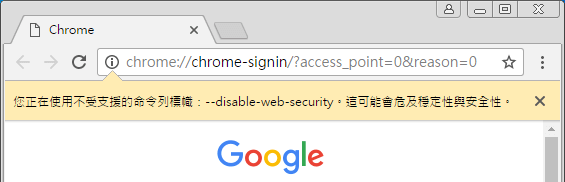
如此一來就可以順利執行了。 那,如何查看自己有沒有成功呢?
當你打開後你的瀏覽器有跳出這樣的警示框就算成功了:

切記,使用完一定要關閉,不要拿來瀏覽其他網站。
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教:)
有任何家教、案子 或技術相關問題 請都歡迎聯繫我