在Angular2當中,有一個很迷人的地方,那就是DataBinding
傳統我們想要實現資料存取的時候我們也許會這樣做:
// html
<span id="text" > </span> // show Hello World
//js
var span = document.getElementById('text');
span.innerHTML = "Hello World"
我們會透過DOM元素來將我們的內容透過JavaScript將內容放到Html標籤當中。
而在Angular2當中,則捨棄了DOM元素的邏輯思維。
由於已經拆成MVC的架構了,因此每一個Component都有屬於自己的css以及js
因此在使用變數上變得更加容易以及好上手。
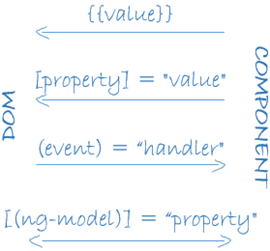
我們可以看到Angular官方所發布的這張圖片,列出了四種DataBinding的方式:

首先是第一種
資料內崁的Binding:
我們可以透過 {{ }}的方式,將TypeScript變數的內容直接顯示在我們的Html Templete上
用法相當間單:
我們在TS的檔案當中創建一個Title的變數,並將內容設定為: Hello World
export class AppComponent {
constructor() { }
Title = 'Hello World';
}
接著我們就可以在Html Templete 當中把Title透過 資料內崁的方式,Binding到畫面上:
<span>{{Title}}</span>
如此一來資料就可以直接顯示在畫面上,完全不需要再向之前一樣利用Id去針對DOM元素去進行操作了。
接下來是第二種
屬性的Binding:
在設計系統的時候,我們很常會用到disable這個屬性
例如當CheckBox被勾選的時候,下方的textbox才允許使用者輸入。
而在以往DOM元素上我們仍然會利用Id判斷Checkbox是否有被勾選
如果有我就取得textbox控制項,並將屬性disabled設為false ; 反之設定為true。
而在Angular2當中,我們只需要這樣即可:
TypeScript:
在TS當中建立一個叫做isVisible的變數,並預設為true,代表一開始為無法輸入
並且下方撰寫一個函數,如果被呼叫時則將狀態改為false
export class AppComponent implements OnInit {
constructor() { }
isVisible = true;
Change()
{
this.isVisible = !this.isVisible;
}
}
如此一來我們只需要在Html Templete當中輸入以下程式碼就可以囉!
Html:
勾選:<input type="checkbox" (click)="Change()" name="checkbox">
<textarea rows="3" placeholder="請輸入資料" name="SpecialHistory" [disabled]="isVisible"> </textarea>
那麼當checkbox被勾選的時候,自然就會將下方的textbox允許輸入了。
而第三種的事件Binding其實就正如上方範例所示:
我們透過 ( ) 在括號內輸入事件名稱,例如:
就可以在TypeScript當中觸發了。
接下來是最後一種 ModelBinding ,他可以將資料與我們的TS同步做綁定
使用方式呢則是像這樣:[(ngModel)]="變數名稱"
簡單來說,不論在TS輸入什麼,或者是在Html改變了他的內容,都會同步影響到。
舉個簡單的例子:
假設我有一個輸入框,我想要將輸入的結果顯示在下方的話,那我只需要這樣做就可以了。
首先一樣在TS當中創建這個變數
export class AppComponent {
constructor() { }
Title = 'Hello World';
}
接著在Html當中:
<input type='text' [(ngModel)]="Title"/> <!-- 利用[(ngModel)]綁定變數 -->
<div>{{Title}}</div> <!-- 將輸入結果顯示在div標籤內-->
如此一來 我們的資料就會同步輸入並且顯示在畫面上囉!
是不是很簡單又很方便呢?
接下來下一章節會帶大家來講一下 Angular2 好用的 Struct Directive
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教:)
有任何家教、案子 或技術相關問題 請都歡迎聯繫我