在開發Angular專案的時候,由於前端已經轉換為MVC的框架,因此每一個Component都是獨立的
也因如此,所以檔案數量不僅多也肥大。
筆者這陣子在開發一個ERP系統,目前專案就已經將近30M了(不包含WebApi)
也就是說,用戶在使用系統的時候,以不考慮連線問題、後端處理等等
單獨下載檔案就需要下載近30M。
因此對於用戶體驗來說非常不好。
雖然說我們可以透過LazyLoading來解決這個問題,但是不管怎麼樣,一開始肯定是要將部分專案下載下來
更別說如果都沒有切Module,那肯定是很可怕的
也因如此。所以我們需要透過prod這個指令來將檔案進行壓縮
順帶一提,現在目前Angular cli的版本,已經將 --aot 也整合到--prod當中
以往我們如果不將專案先進行編譯,那在讀取的時候就會造成緩慢
因此我們會這樣下指令ng --prod --aot
不過現在直接下ng --prod 就可以囉!
言歸正傳,我們今天是來討論關於壓縮打包會報錯的問題
筆者手上的專案比較特別一點,由於為了將前後端能夠一致,並且同時進行版控
因此在設定上將專案內的src 設定為 HardLink
也就是說src 其實是一個捷徑,點進去後會切換到某一個資料夾底下,而這個資料夾才是真正開發專案內的程式碼
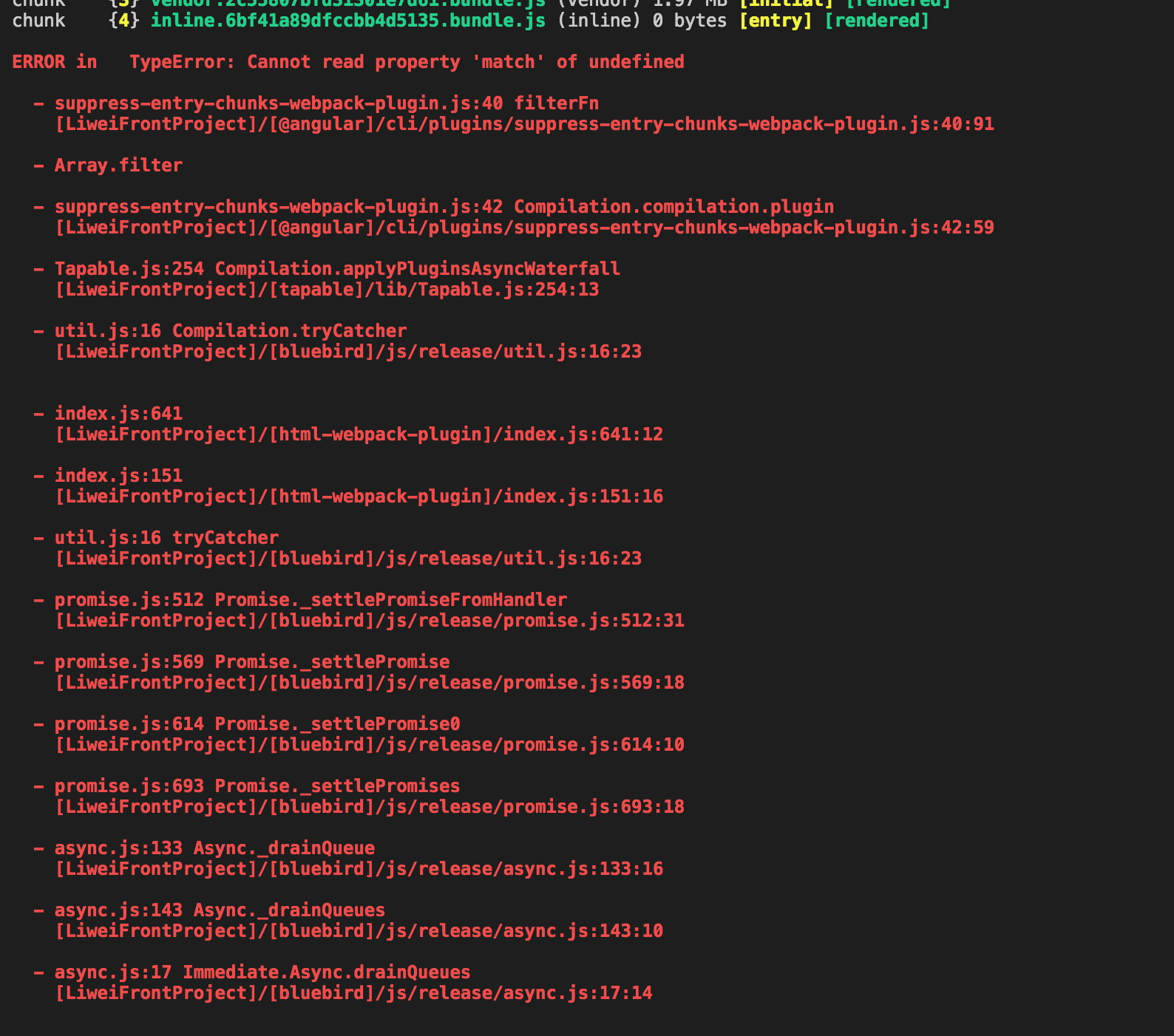
但是在這樣的設定下,使用 ng --prod 會產生以下錯誤

至於該怎麼解決呢?
再參考了這篇 issue 之後,發現到我們需要到
suppress-entry-chunks-webpack-plugin.js 這隻檔案當中的第40行去改寫程式碼。
詳細的檔案路徑在錯誤訊息都有,可以自行前往。
接著我們需要將原有的程式碼替換為以下的程式碼:
// 原來的程式碼
const filterFn = (tag) => !(tag.tagName === 'script' && tag.attributes.src.match(/\.css$/));
// 替換為以下程式碼
const filterFn =(tag)=>!(tag.tagName ==='script'&& tag .attributes.src && tag.attributes.src.match(/\.css$/));
如此一來再次執行 ng --prod 就不會再看到煩人的 Error囉!
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教:)
有任何家教、案子 或技術相關問題 請都歡迎聯繫我