翻遍了各大國外網站,StakeOverFlow也每一篇仔細看過。
發現對於如何一步步將 Angular Universal完整部屬到IIS上的步驟,不是內容過時,就是步驟漏了不少。
因此撰寫一篇完整的將SSR專案部屬到IIS上的步驟。
相信我,這一篇絕對會是最完整的部屬流程文章,如果不是,倒想看看你的完整流程。
在上一篇的教學中,我們成功的將Client-Side-Render的專案,導入了SSR
並且透過cli幫我們生成了兩個資料夾 server/browser。
接下來要介紹,拿到這兩個資料夾後,我們要如何將專案部屬到IIS上,讓其順利執行。
畢竟在本地端上可以執行與在Server上運行是完全不同的事。
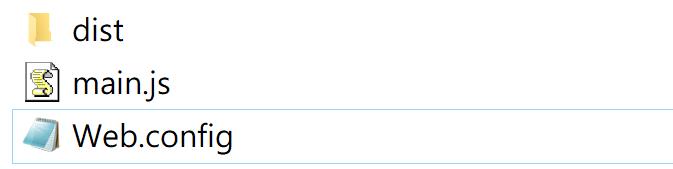
Step1: 將我們dist的資料夾直接複製,貼到你要運行IIS站台的資料夾中。
Step2: 將dist/專案名稱/server 內的main.js 放入IIS站台根目錄資料夾內。
Step3.將IIS WebConfig放入IIS站台根目錄資料夾內
此時,我們的資料夾的目錄中,應該會長這個樣子:

Step4. 安裝Url Rewrite2.1 , iisnode,iisexpress
由於當User連線到我們的Server時,我們必須要先將首頁的內容給編譯完成,因此存取的檔案會是剛剛放在外層的main.js
所以,我們需要透過 UrlRewrite,幫我們做重導向,強制執行main.js。
而要能夠執行main.js,我們需要透過iisnode以及iisexpress來運行。
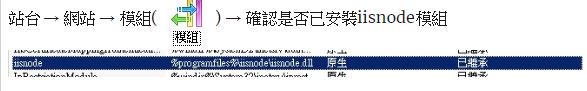
要確認是否有安裝iisnode模組,我們可以到:
站台 → 網站 → 模組 → 確認是否已安裝iisnode模組

Step5. 若沒有在模組中看到iisnode,我們可以到 C:\Program Files\iisnode 執行 setupsamples.bat
Step6.安裝 Node.js
如同上述所說,我們需要透過node.js來幫我們編譯,因此在Server上我們仍需要安裝node.js,並透過它安裝一些指令與編譯。
Step7 透過cmd.exe 進入專案後 利用 npm 安裝 express module
npm install express
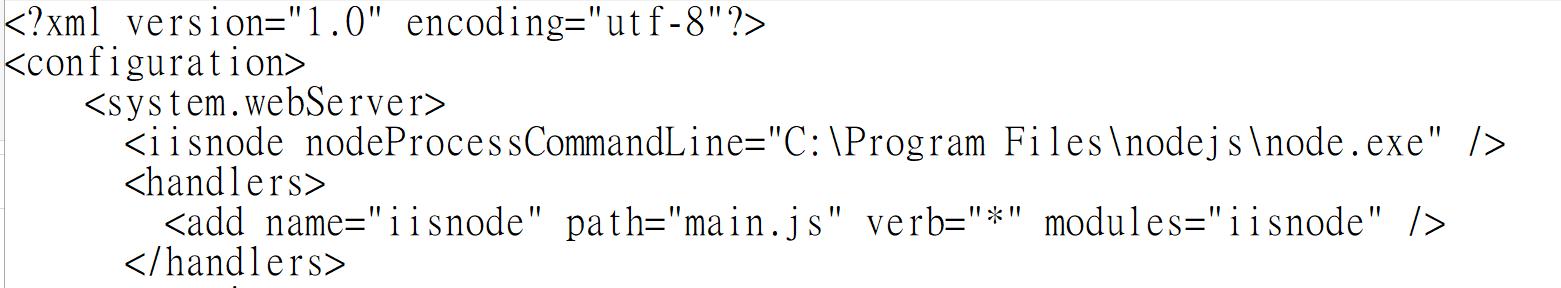
Step8.到剛剛我們下載的webconfig 設定node.js讀取路徑(放在webServer標籤底下)
<iisnode nodeProcessCommandLine="C:\Program Files\nodejs\node.exe" />

9.設定IISUser存取整個資料夾的權限
由於我們連線進來後,IIS會根據我們上面webconfig中的urlRewrite,將所有的連線都Redirect到main.js,並驅動node.js來執行我們的專案。
因此我們需要讓IIS能存取整個資料夾的權限。如果沒有設定,就會噴出以下錯誤:
The node.exe process has not written any information to stderr or iisnode was unable to capture this information. Frequent reason is that the iisnode module is unable to create a log file to capture stdout and stderr output from node.exe. Please check that the identity of the IIS application pool running the node.js application has read and write access permissions to the directory on the server where the node.js application is located.
Step10.將專案的package.json複製過去到IIS站台根目錄
這點筆者也很是疑惑。由於在過去的Angular專案,當我們執行 ng build --prod 時,會幫我們產生已打包好的專案,並放到dist中。
此時理當所有有使用到的Module都會一併放到dist中,因此dist應該就夠用了,但不知為何在導入SSR之後,還是需要整包的nodeModules,否則仍然會報錯,回應找不到該Module。這點若有其他讀者有發現其他解法的話,再請留言告知。
因此目前的解法是將專案的package.json複製過去,並安裝其使用到的套件。
Step11.執行 npm insall
將所有package.json的套件都安裝到站台中。
Step12.設定不想要Rewrite的Url
若網站底下還有其他子站台 (API或是其他的),則需要進行在webconfig中撰寫 urlRewrite的role。
由於webconfig會將所有輸入的url,全部轉址到main.js,所以要在上方增加不允許轉址的url role。
如:
<rule name="apiContent" patternSyntax="Wildcard" stopProcessing="true">
<match url="api/*" />
<action type="None" />
</rule>
Step13.收工! PS 記得開防火牆
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教:)
有任何家教、案子 或技術相關問題 請都歡迎聯繫我