Phone Layout 設定
(一)背景:在Tableau 2019.1版本後(相關文章),增添依據瀏覽器size選擇對應的dashboard layout。
(二)問題:嵌入dashboard不同瀏覽器會有不同效果
1.Chrome: 使用桌機,當瀏覽器高度低時,很可能會變成phone layout。
2.IE: 不受影響
3.Edge: 不受影響
(三)解決方法:
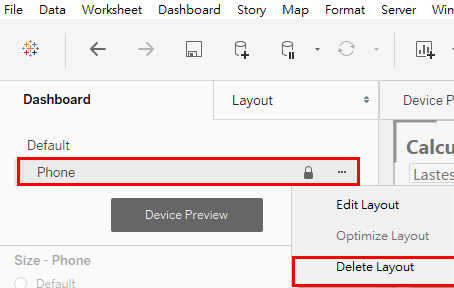
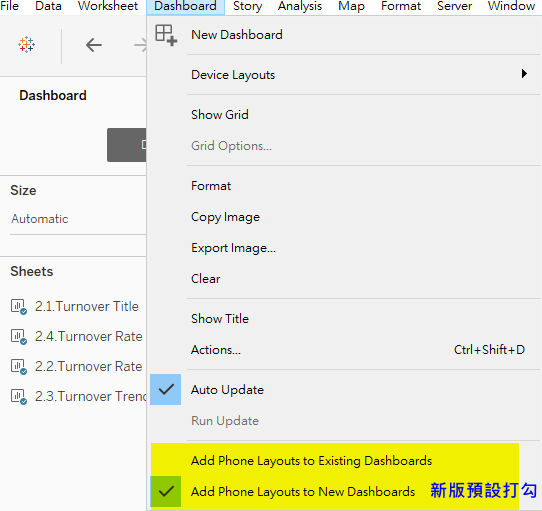
1.強制刪除dashboard phone layout,沒有產生可以選擇Dashboard>Add Phone layout from exsting dashboard打勾。


2.傳入參數指定device <param name='device' value='desktop or tablet or phone '/> 需注意:參數有大小寫區分!!!
同時也歡迎追蹤Tableau Public Gallery- MR.360 |聚沙成塔,裡面包含文章中的案例實作,
期待能帶給您新的啟發或靈感。
未來文章將喬遷新址「一趟數據分析之旅」,歡迎追蹤繼續支持,您將不會錯過任何新知識。