本文將介紹微軟提供的圖表解決方案【Microsoft Chart Controls】
前言
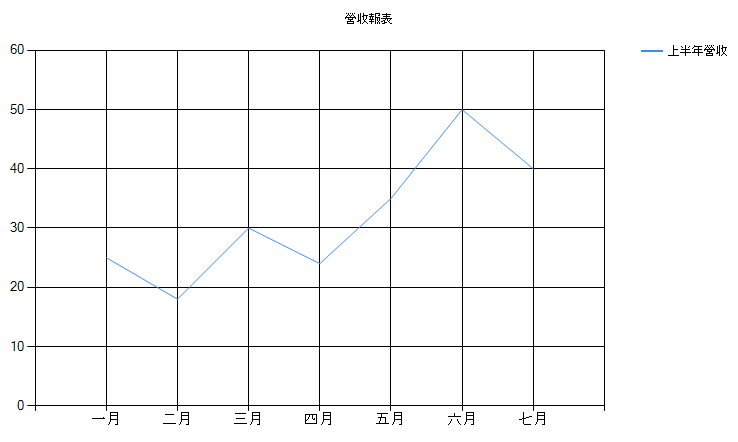
圖表的運用,可以大幅地提高資訊的可閱讀性,但若從零自己製作的話,未免也太沒效率了,因此使用微軟提供的圖表元件進行開發將可讓剩餘時間放在更重要的事情上面。


準備項目
Microsoft Visual Studio (2008版本以上)
Microsoft Chart Controls (For .Net FrameWork3.5,若專案使用.Net FrameWork 4.0 以上不須安裝,專案設定引用反而會出錯,原因是後續的版本已經內含了,額外引用會造成抓取元件衝突)
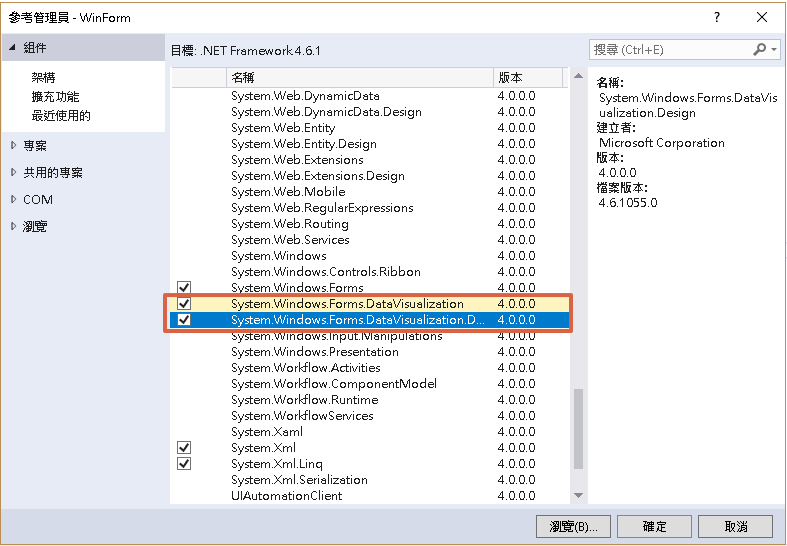
 winform引用(.NET 4.0+)
winform引用(.NET 4.0+)
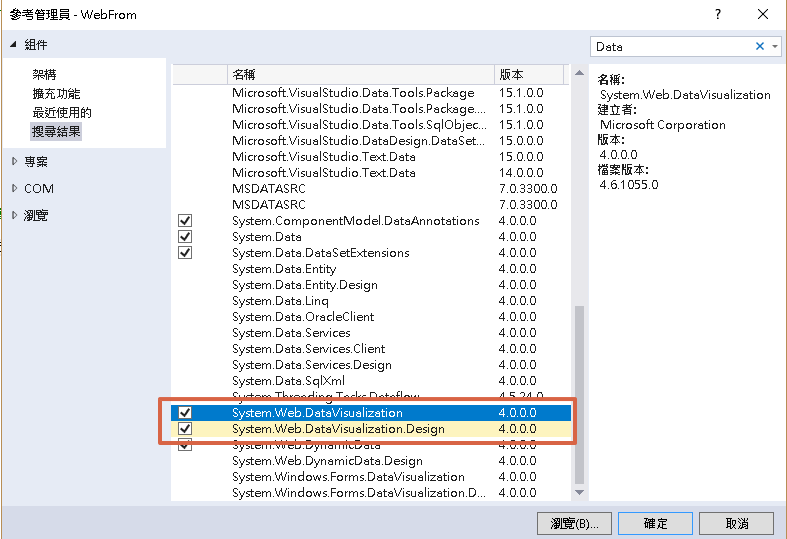
 webform引用(.NET 4.0+)
webform引用(.NET 4.0+)
第一個圖表
當準備完成後,打開Visual Studio,應該就可以在工具列找到該元件。
以WinForm為例的話,就是將Chart拖曳到開發表單上,就可以開始實作了。

實作時,最基礎就是設定X軸與Y軸的內容,因此於後方程式碼增加下列指令
namespace WinForm
{
public partial class DemoChart : Form
{
public DemoChart()
{
InitializeComponent();
CreateChart();
}
void CreateChart()
{
string[] xValues = { "一月", "二月", "三月", "四月", "五月", "六月", "七月" };
int[] yValues = { 25, 18, 30, 24, 35, 50, 40 };
var objSeries = chart1.Series.First();
objSeries.Points.DataBindXY(xValues, yValues);
}
}
}
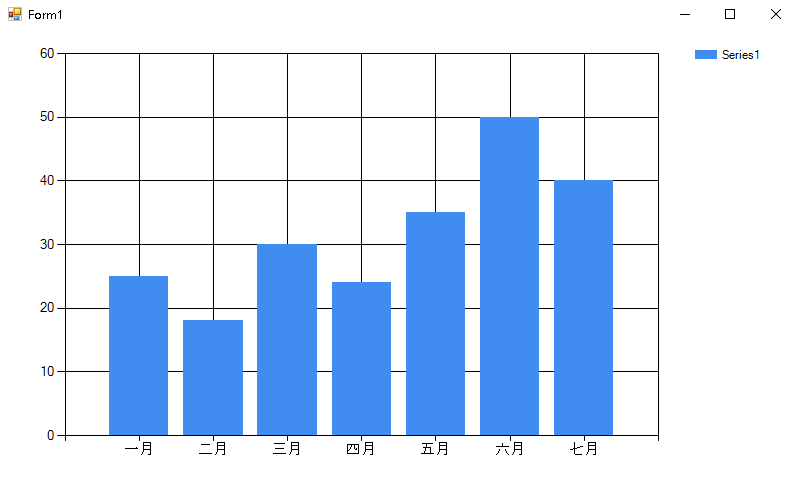
執行後就可以得到第一個MS Chart的圖表了

後語
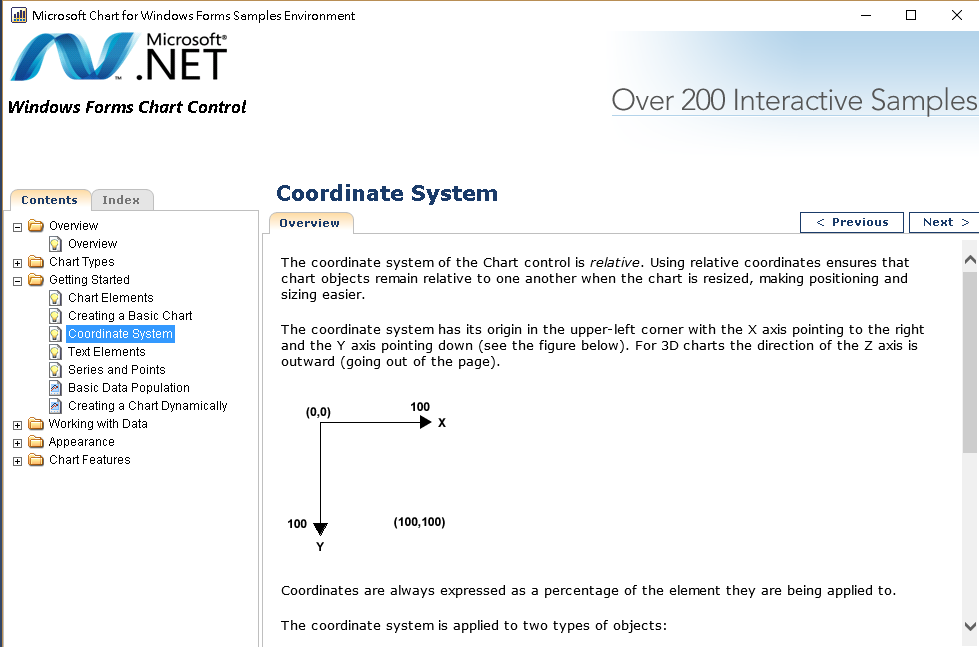
建議是下載範例( Samples Environments for Microsoft Chart Controls )並啟動執行,直接體驗強大的範例說明。
PS:若Win Form專案執行時發生找不到【vbnet_langDef.xml】或【cs_langDef.xml】,可以往下一層的目錄【C#】尋找,並搬移到程式需讀取的位置。


參考文章
MS Chart Control 學習手記(一) - 直條圖&橫條圖 (https://dotblogs.com.tw/suehilary/2011/10/22/45430)