使用瀏覽器的開發者工具,可將js的變數內容使用表格方式呈現。
說起來慚愧,寫了幾年的js,一直到前陣子才知道這個用法...
【範例1】
Javascript:
var data = ['GreenArrow','綠箭俠','175cm','68kg'];
console.table(data);
結果:

【範例2】
Javascript:
var data = [
['GreenArrow','綠箭俠','175cm','68kg'],
['Flash','閃電俠','162cm','49kg']
];
console.table(data);
結果:

【範例3】
Javascript:
var data = {
id : 'GreenArrow',
name : '綠箭俠',
tall : '175cm',
weight : '68kg'
};
console.table(data);
結果:
【範例4】
Javascript:
var data = [
{
id : 'GreenArrow',
name : '綠箭俠',
tall : '175cm',
weight : '68kg'
},
{
id : 'Flash',
name : '閃電俠',
tall : '162cm',
weight : '49kg'
}
];
console.table(data);
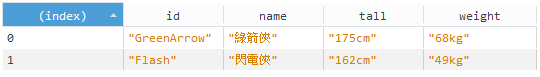
結果: