工作上需要曾評估使用SVG開發一個表單設計器,最後採用的圖形不到複雜,本篇簡易寫幾個範例。
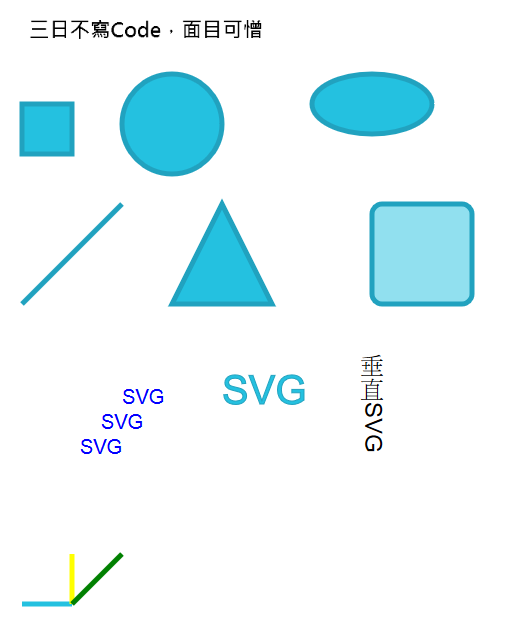
範例一:

HTML:
<svg id="svg1" width="800" height="800">
<!--矩形 -->
<rect x="50" y="100" fill="#24C1E0" stroke="#21A2BF" stroke-width="5" width="50" height="50"/>
<!-- 圓形 -->
<circle cx="200" cy="120" r="50" fill="#24C1E0" stroke="#21A2BF" stroke-width="5"/>
<!-- 橢圓形 -->
<ellipse cx="400" cy="100" rx="60" ry="30" fill="#24C1E0" stroke="#21A2BF" stroke-width="5"/>
<!-- 線 -->
<line x1="50" y1="300" x2="150" y2="200" stroke="#21A2BF" stroke-width="5" />
<!-- 多邊形 -->
<polygon points="200,300 300,300 250,200" fill="#24C1E0" stroke="#21A2BF" stroke-width="5"/>
<!--原角矩形 -->
<rect x="400" y="200" rx="10" ry="10" width="100" height="100" stroke="#21A2BF" stroke-width="5" fill="#24C1E0" fill-opacity="0.5"/>
<!-- 文字 -->
<text x="150" y="400" font-size="20" text-anchor="start" fill="blue">SVG</text>
<text x="150" y="425" font-size="20" text-anchor="middle" fill="blue">SVG</text>
<text x="150" y="450" font-size="20" text-anchor="end" fill="blue">SVG</text>
<text x="250" y="400" font-size="40" fill="#24C1E0" stroke="#21A2BF" stroke-width="1">SVG</text>
<text x="400" y="350" style="font-size:24px; writing-mode:tb;">垂直SVG</text>
<!--圖形 -->
<image x="0" y="0" height="50" width="350" href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAVAAAABCCAIAAACO4xmqAAAGFklEQVR42u2cO07sShCGPZCAWAAhiJRdTEAAYikIyFgCGYNYCoKAgF1MiiBkAQgS4LQoqW7d7nb1w2PPeOr/gqM5Y7fdj/rcD/cw+f39bQAANphAeADsAOEBMASEB8AQEB4AQ0B4AAwB4QEwBIQHwBAQHgBDQHgADAHhATAEhAfAEBAeAENAeAAMAeEBMASEB8AQEB4AQ0B4AAwB4QEwBIQHwBAQHgBDQPhKHh4eTk9P3Yefn59l5wWMmM/Pz52dnSYIJBdgT09Pt7e33vlt32dSILw7c3Nzs7pgZ2dn0VyyOUV8f39PJpNoxXXh/v7+5OQk50y+3cfHx/b2dsf7DgnnPL+wffP6+npwcND9OuHDd2Njo+I6Ly8v+/v7w+QwKjxL4bURZ6PNpiQQ/n8UOUDBtDraZALhkyxdeHlH7lH4zGrbm1UY0heNjbnMofA5hJWo0PEBR+hSRW/RpTlzWEHhdbiWKjJMwocCL+r87hdsE95xfn5+dHR0fHxMoe7OfH5+drJ0mUXaEp6f9zn36lX45Hikv5nC6ITnx3RFo49O+KKBakU+DQnPcZNZTSy855577t7d3SUzTOWKSpUzi4HwTJepE4T3sCK87K4zR0RS+GgbuOp2/0andu7QfD6PCu/ZHrYZldGg8PwkraAt9FdZeDrE0eUJ7yLchZ87urW1RXHovvn6+nJH3ZnV+bQiPAdTfh0pwpMq7oS3t7ci4eXaz7J8g/AKyfNzVgFlJOcLT2s33DouiQsV10ZuDs/CPz4+uqDiJBA+cYumdqjMbZNMS1Grx19TK1s4F9Cz5C1D0E2TwnsxXbdcUoFXddE5UTjPyqzwIgYQPtqduMJOp1Pu8CktdfXyA3p4jfCFSvVirwdVt3JIyUnpQqv+WihaG20rBRxhYT203WWYscCIhNfbN19416tfX1/L8SN17HQR2mMzm824yFdXV5eXlxx14xa+iEzhFU+KuvqFCF8xrUiWoq1CcmpVmW5klmix9Cf8wof03YWnrkt26a5E7+/vu7u7q7VoV/fIVLqI/oSXERxdeMt/472QIT1XXdGzxhuWy4LLAsqyeEnC+CNko8gk8vsuo5JSosK3nTx24elk9z0bvqKr9P0Jv9ghvQwXd2XZM/CyJ5GjX2mpdeGrFyCUfVryspwk+kSLriO07eWUh/reRGxKeApIVwr3uW3jTR+s0JB+gcLL9V66bDgUbOseo3QXXnahRcInxwXhTEFPwgWXbisPI7lu3GX/QhJTQ/qweiG8VjttzkivoqNcLwqlyUkPO77QqhjS5zwmuAIpqpJJwlJk7inMLLU+vlAwtWgXNgenymyOurcnayW8HAR6Vax0O95Uv03FurWGaC9asRdAqR9vNJ5M0rfw1b/xgPBeGXWsC6/PdfVxpi5Jl9/hyZau6Po69vBLEZ6zVLc5ahRzeJ1FCR+tQP1okvURvvlre3pLGSbMmVi65LPZTF5Wql7aX4UtLa9WGoJNxhyeT9CTRNfn6hYUlTxXXAfC0zfo4SO1U72XPn/+LP2kPQ/uA++CoAy45uQHgdetRVtariZmRqE+Loiu0vNdwiRtr9+q9wgskFEs2pUC4X1WVvjmb1Z2c3PjnJE/pHfmU4Tt7e3JV30XFxfyV3TRV/dhW4YFoXuFf/aAkLXUtjO/7QWEdymZRB6K7sCbz+d9b7aD8F4Z13xIX8QwwntpqdlIJwpE+ZnK4v6dTqfyF051f5lH5jOnirzHpTLy5M2bnkv6b1cG2F0L4b0yQvj/GFJ4CinuKqmF6L98Wc+35MvV5FTQy6ey7zU61G8bFsqdHqHDivODCV+XdrBV+lLGOqTv7296rfKQXmaP7+hJ7sK0+Zvb008XZdqkJNEQV4IjPF+vB+9h6m3ejGYvOgAZZk/IGgjfpokSdRBeY3jhKYeHh4fJCPDaqe8/Tbd+6IPzulQDD+mjrupXMzekH4YuwgOwNlgRHgDQQHgATAHhATAEhAfAEBAeAENAeAAMAeEBMASEB8AQEB4AQ0B4AAwB4QEwBIQHwBAQHgBDQHgADAHhATAEhAfAEBAeAENAeAAMAeEBMASEB8AQ/wAmB+0EGz7y6wAAAABJRU5ErkJggg==" />
<!-- 路徑 H:水平畫線、V:垂直畫線、L:依位置畫線 -->
<path d="M100 600 H50" stroke="#24C1E0" stroke-width="5"/>
<path d="M100 600 V550" stroke="yellow" stroke-width="5"/>
<path d="M100 600 L150 550" stroke="green" stroke-width="5"/>
</svg>
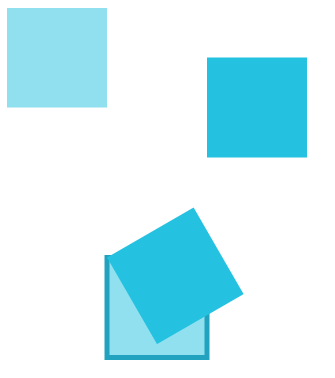
範例二:

HTML:
<svg id="svg2" width="400" height="400">
<!--原本的位置 -->
<rect x="0" y="0" fill="#24C1E0" width="100" height="100" fill-opacity="0.5"/>
<!--從原本的位置,移動X200,Y50 -->
<rect x="0" y="0" fill="#24C1E0" width="100" height="100" transform="translate(200,50)" />
<!-- 原本的位置 -->
<rect x="100" y="250" fill="#24C1E0" width="100" height="100" stroke="#21A2BF" stroke-width="5" fill-opacity="0.5"/>
<!-- 旋轉角度-30 -->
<rect x="100" y="250" fill="#24C1E0" width="100" height="100" transform="rotate(-30,100,250)" />
</svg>
