- 下載 Vue.min.js 引入檔 或 使用 CDN 引入
- 下載npm
- 下載vue-ci
- 基於webpack模板建立一個新項目
1.下載vue.min.js ,使用<script>標籤引入
https://vuejs.org/js/vue.min.js
1.建立一個網站資料夾
2.建立javascript資料,放入下載回來的vue.min.js
3.建立一個空的testpage1.html

testpage1.html
<html>
<head>
<meta charset="utf-8">
<title>Vue測試</title>
<script src="javascript/vue.min.js"></script>
</head>
<body>
<div id="info">
<h3>{{message}}</h3>
</div>
</body>
</html>
<script>
new Vue({
el:'#info',
data:{
message:'My data Info Message'
}
})
</script>
2.使用CDN方式引入
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<html>
<head>
<meta charset="utf-8">
<title>Vue測試</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="info">
<h3>{{message}}</h3>
</div>
</body>
</html>
<script>
new Vue({
el:'#info',
data:{
message:'My data Info Message'
}
})
</script>
3.使用npm安裝專案
先安裝node.js才會有npm
查看npm版本號:
npm -v

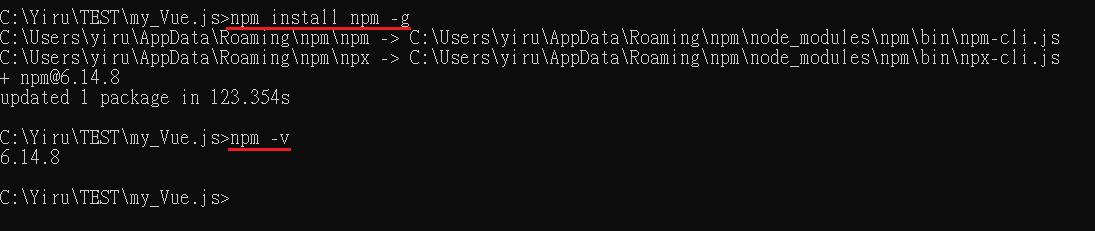
更新最新版npm:
npm install npm -g

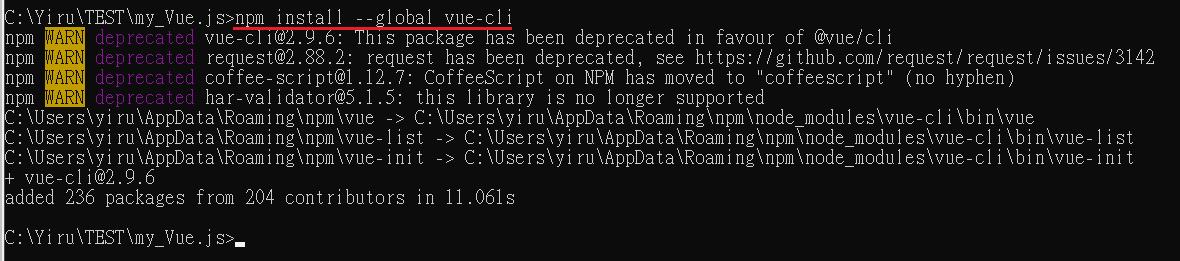
接下來安裝: vue-cli
vue-cli 是可以快速將 vue.js 專案的整體架構建置起來的工具
npm install --global vue-cli

初始化專案
vue init [template] [project_name]
[template] 可以採用官方提供的幾種template,若不知道有什麼template,可以下指令查看
#查看官方提供的template與說明
$ vue list

目前使用webpack模板
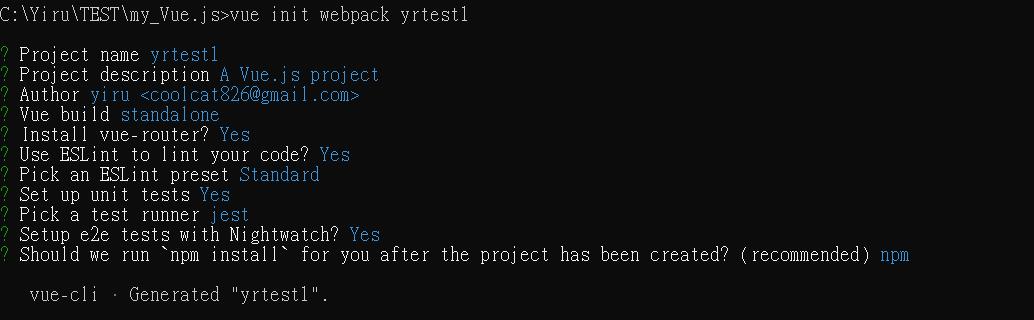
vue init webpack yrtest1
接下來會遇到幾個問題,直接按下ENTER即可
? Project name vue-project-base //專案的名稱
? Project description A Vue.js project //專案的描述
? Author GuaHsu <guaswork@gmail.com> //專案的所有者 (通常是你自己)
? Vue build standalone //詳見備註1
? Install vue-router? Yes //vue 的 route 意即專案路由
? Use ESLint to lint your code? Yes //規範 coding style 的工具
? Pick an ESLint preset Standard //好幾種規則, 這邊是選 Standard
? Set up unit tests Yes //是否設定單元測試
? Pick a test runner jest //使用單元測試的工具,這裡選 jest
? Setup e2e tests with Nightwatch? //e2e 測試的工具
? Should we run `npm install` for you after the project has been created? (recommended) npm //幾種 install 的方式,這裡是用預設的 npm

接下來就會開始安裝

按照指示:
cd yrtest1
npm run dev

開啟瀏覽器打入
http://localhost:8080
安裝成功:

參考:
https://ithelp.ithome.com.tw/articles/10193564
https://www.runoob.com/vue2/vue-install.html
Yiru@Studio - 關於我 - 意如