網頁Web-認識CSS篇
1.行內樣式
2.類別樣式(Class)
3.ID樣式(ID)
4.標籤樣式(<HTML>)
5.CSS套用優先權
串接樣式表
1.行內樣式
//html 設定背景顏色
<body bgcolor="gray">
...
</body>
//CSS 設定背景顏色
<body style="background-color:#96fed1">
...
</body>//HTML設定文字顏色
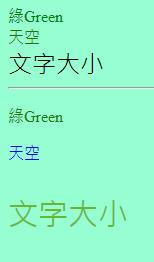
<font color="green">綠Green</font><br>
<font color="#227700">天空</font><br>
<font size="5">文字大小</font><br>
<hr>
//CSS設定文字顏色
//也可以套用在空標籤
<span style="屬性1:值1;屬性2:值2"></span>
<p style="color:#227700">綠Green</p>
<span style="color:blue">天空</span><br>
<p style="font-size:30px;color:#67b735">文字大小</p><br>

自訂樣式表
類別class樣式
CSS行內樣式表寫法:
<p style="color:green">第1行文字</p>
<p style="color:green">第2行文字</p>
<p style="color:green">第3行文字</p>
<p style="color:green">第4行文字</p>
<p style="color:green">第5行文字</p>

現在有一個需求需要把綠色文字改成藍色文字,
如果要一次改這5行文字時,必須要改5次
<p style="color:blue">第1行文字</p>
<p style="color:blue">第2行文字</p>
<p style="color:blue">第3行文字</p>
<p style="color:blue">第4行文字</p>
<p style="color:blue">第5行文字</p>那如果是一次要改50個地方,甚至一次要改100個地方,是不是開始覺得*********
像這種時候就要使用類別樣式,請繼續往下閱讀
2.類別樣式
1.建立類別樣式
<style>
.txtblue{
color:blue;
}
</style>2.套用類別樣式
<p class="txtblue">第1行文字</p>這樣只要修改類別樣式裡的值所有被套用的類別會一起修改。
.txtblue{
color:blue;
}完整程式碼:
<head>
<title>123</title>
<style>
.txtblue{
color:blue;
}
</style>
</head>
<body>
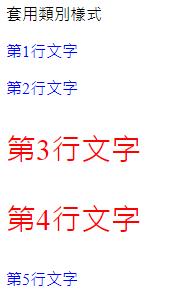
套用類別樣式
<p class="txtblue">第1行文字</p>
<p class="txtblue">第2行文字</p>
<p class="txtblue">第3行文字</p>
<p class="txtblue">第4行文字</p>
<p class="txtblue">第5行文字</p>
</body>

1.多建立幾個類別樣式
2.在類別樣式裡建立一個以上的屬性
<style>
.txtblue{
color:blue;
}
.txtred{
color:red;
font-size:30px;
}
</style>
在類別中套用一個樣式以上
<style>
.txtblue{
color:blue;
}
.font50{
font-size:50px;
}
</style>
</head>
<body>
<p class="txtblue font50">AAA</p>
</body>

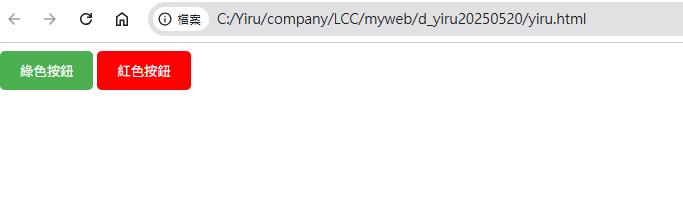
按鈕樣式範例:

<html>
<head>
<style>
.btn { /* 綠色按鈕樣式 */
background-color: #4CAF50; /* 背景為綠色 */
color: white; /* 字體白色 */
padding: 10px 20px; /* 上下 10px、左右 20px 的內距 */
border: none; /* 無邊框 */
border-radius: 5px; /* 圓角 */
cursor: pointer; /* 滑鼠變手指 */
}
.btn:hover { /* 滑鼠移到按鈕時的變化 */
background-color: #45a049; /* 改變成稍深的綠色 */
}
.danger { /* 危險樣式(紅色背景) */
background-color: red;
}
</style>
</head>
<body>
<!-- 使用 btn 類別的按鈕,綠色樣式 -->
<button class="btn">綠色按鈕</button>
<!-- 使用 btn 和 danger 類別,變成紅色按鈕 -->
<button class="btn danger">紅色按鈕</button>
</body>
</html>3.id樣式
1.標籤的id名字是唯一的不能重複
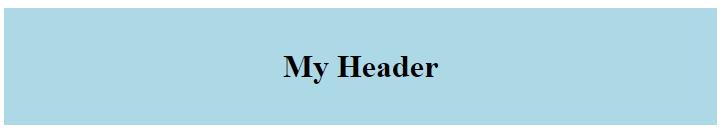
<h1 id="myHeader">My Header</h1>2.專用的id樣式 (前面加上"#")
<style>
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
</style>完整程式碼:
<html>
<head>
<style>
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
</style>
</head>
<body>
<h1 id="myHeader">My Header</h1>
</body>
</html>

4.標籤樣式
<html>
<head>
<meta charset="UTF-8">
<title>網站範例</title>
<style>
h1{
color: Red;
font-family:標楷體,新細明體;
font-weight: bold;
border: 1px #336699 solid;
}
h2{
color: #0000CC;
font-family: 標楷體;
font-weight: bold;
border: 3px #669900 double;
}
h3{
border: 3px orange dotted;
}
h4{
border: 3px orange dashed;
}
</style>
</head>
<body>
<h1>今天是星期五天氣晴</h1>
<h2>今天是星期五天氣晴</h2>
<h3>今天是星期五天氣晴</h3>
<h4>今天是星期五天氣晴</h4>
</body>
</html>
參考
5.優先套用: 行內樣式>ID樣式>類別樣式>標籤樣式

<html>
<head>
<style>
h1{
color: Red;
font-family:'Odibee Sans','cursive';
font-weight: bold;
border: 1px #336699 solid;
}
#myh1{
color:orange;
}
.color_pink{
color:pink;
}
.size30{
font-size:30px;
}
</style>
</head>
<body>
<h1 class="color_pink" id="myh1" style="color:blue">今天是星期五天氣晴</h1>
<h1 class="color_pink size30">一次套用多個類別樣式</h1>
</body>
</html>
混合樣式標籤樣式+類別樣式
<html>
<head>
<title>標籤樣式</title>
<style>
h1{
color: Red;
font-family: 'Odibee Sans', cursive;
font-weight: bold;
border: 1px #336699 solid;
}
h2{
color: #0000CC;
font-family: ParkAvenue BT;
font-weight: bold;
border: 3px #669900 double;
}
.txt1{
color:green;
}
</style>
</head>
<body>
<h1>今天是 <span class="txt1">星期五</span>天氣晴</h1>
<h1>今天是 <span class="txt1">星期五</span>天氣晴</h1>
<h1>今天是 <span class="txt1">星期五</span>天氣晴</h1>
<h2>今天是 <span class="txt1">星期五</span>天氣晴</h2>
<h2>今天是 <span class="txt1">星期五</span>天氣晴</h2>
<h2>今天是 <span class="txt1">星期五</span>天氣晴</h2>
</body>
</html>

串接樣式表
在網站資料夾內建立CSS資料夾
CSS資料夾內建立一個.css檔
例如:
mystyle.css


在mystyle.css裡,先建立
1個類別樣式、1個ID樣式、1個標籤樣式
css/mystyle.css
h1{
color: Red;
font-family: 'Odibee Sans', cursive;
font-weight: bold;
border: 1px #336699 solid;
}
#myfont{
color: #0000CC;
font-family: ParkAvenue BT;
font-weight: bold;
border: 3px #669900 double;
}
.txt1{
color:green;
}
page/page1.html
嵌入 css/mystyle.css
<link rel="stylesheet" type="text/css" href="../css/mystyle.css">
page/page1.html即可套用css/mystyle.css裡的樣式
完整程式碼:
<html>
<head>
<title>標籤樣式</title>
<link rel="stylesheet" type="text/css" href="../css/mystyle.css">
</head>
<body>
<h1>今天是 <span class="txt1">星期五</span>天氣晴</h1>
<h1>今天是 <span id="myfont">星期五</span>天氣晴</h1>
<h1>今天是 <span class="txt1">星期五</span>天氣晴</h1>
</body>
</html>Yiru@Studio - 關於我 - 意如