1.下載jq套件
請先建立一張網頁 裡面套用一個CSS、JS效果
<html>
<head>
<style>
.myfont{
color:green;
}
</style>
<script>
alert("hi")
</script>
</head>
<body>
<p class="myfont">
hi,web
</p>
</body>
</html>
1.下載jq套件
目前版本為 jquery-3.5.1.js
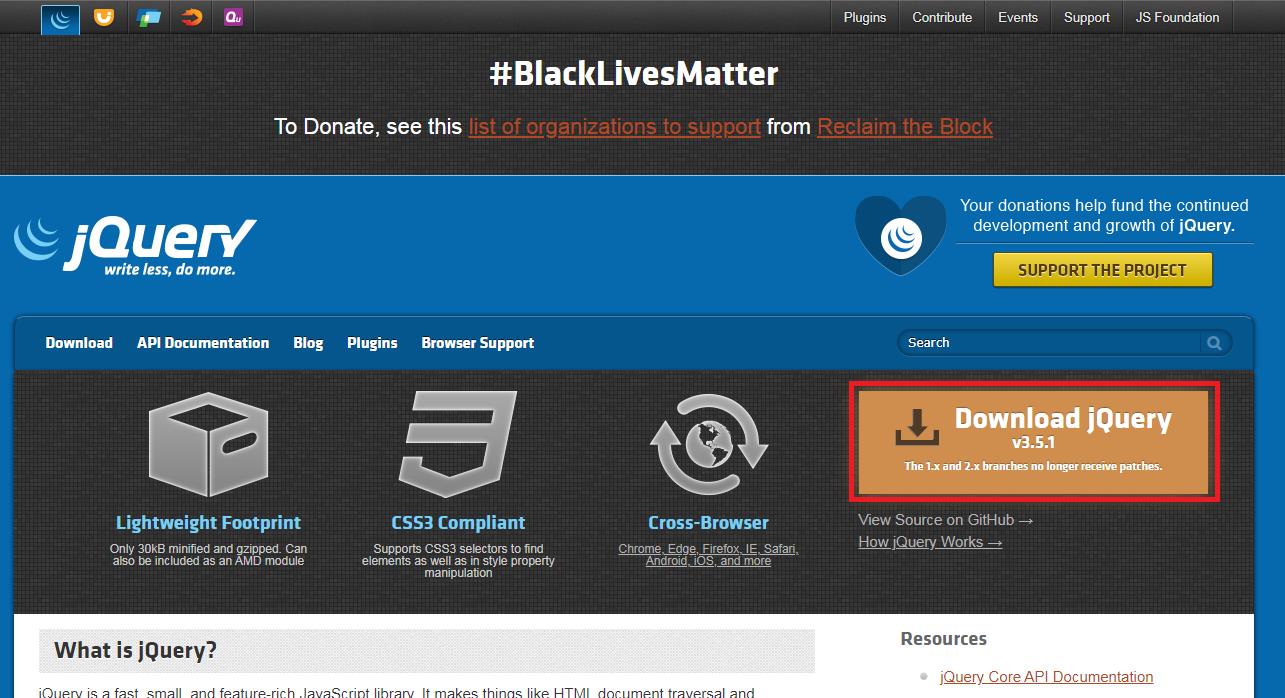
下載位置: https://jquery.com/

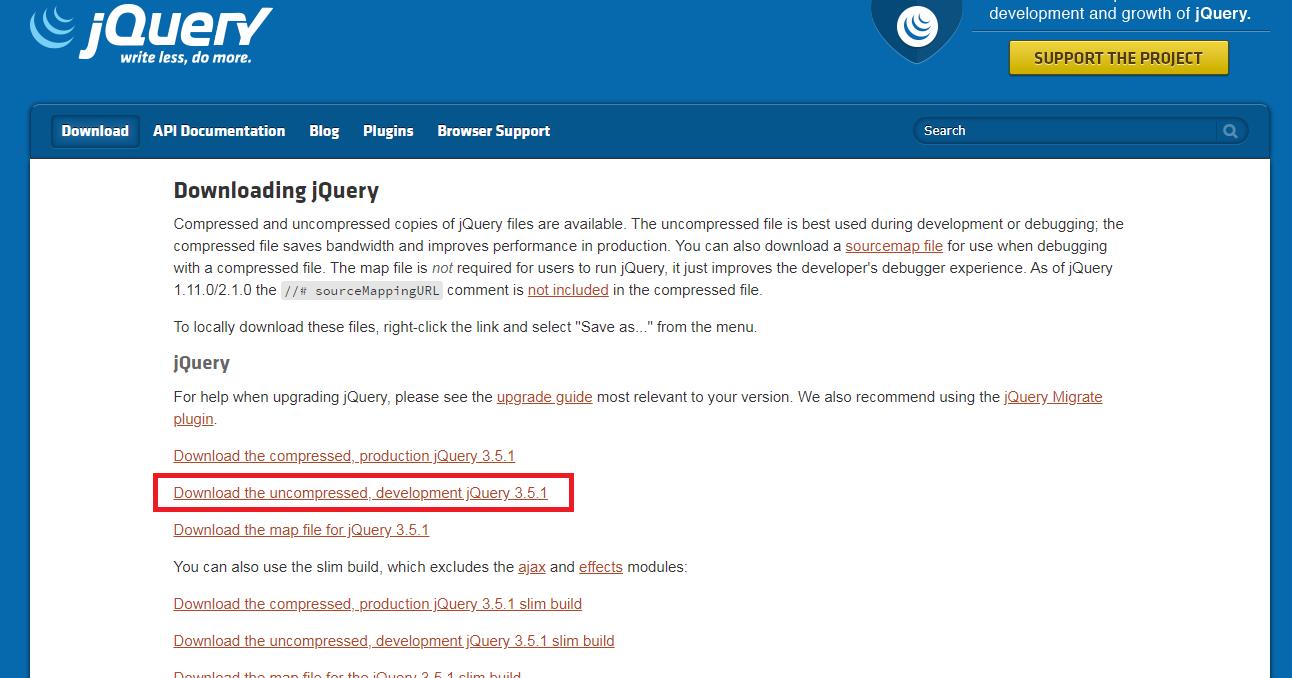
下載非壓縮的檔、或壓縮過的檔都可以

此檔是非壓縮的檔案
例:https://code.jquery.com/jquery-3.5.1.js
按右鍵下載到自己的jq資料夾

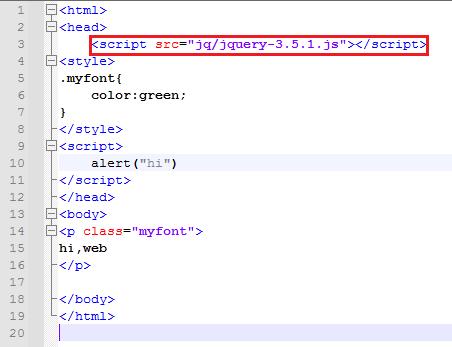
引入到你的網頁
<head>
<script src="jq/jquery-3.5.1.js"></script>
</head>
完整Code:

<html>
<head>
<script src="jq/jquery-3.5.1.js"></script>
<style>
.myfont{
color:green;
}
</style>
<script>
alert("hi")
</script>
</head>
<body>
<p class="myfont">
hi,web
</p>
</body>
</html>
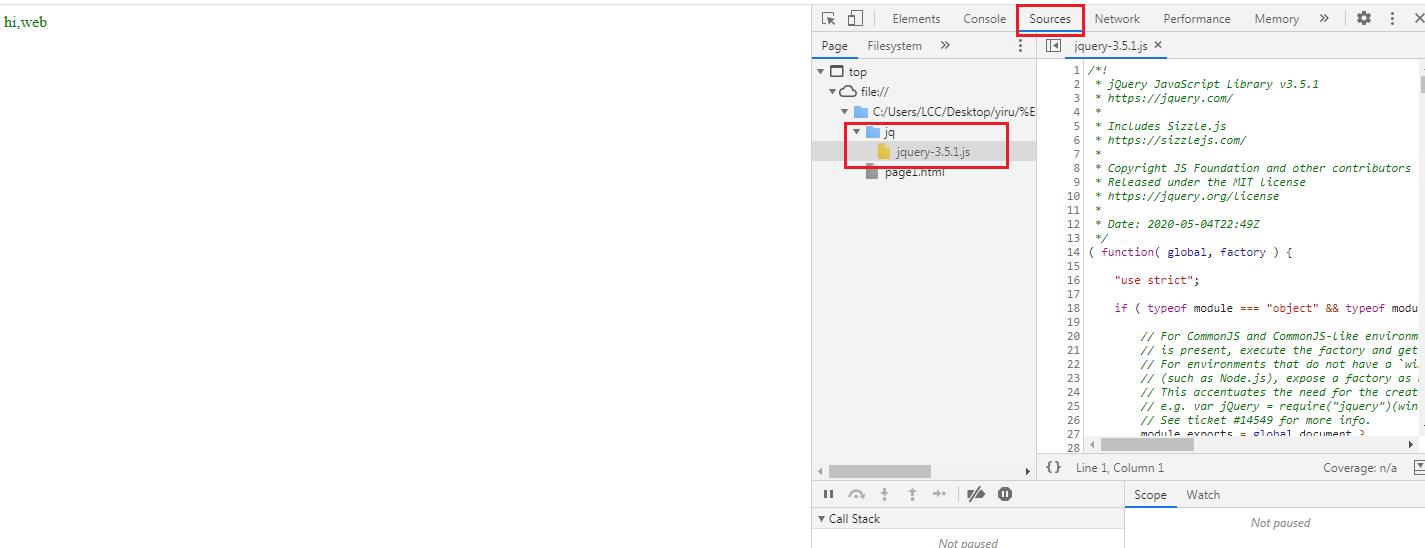
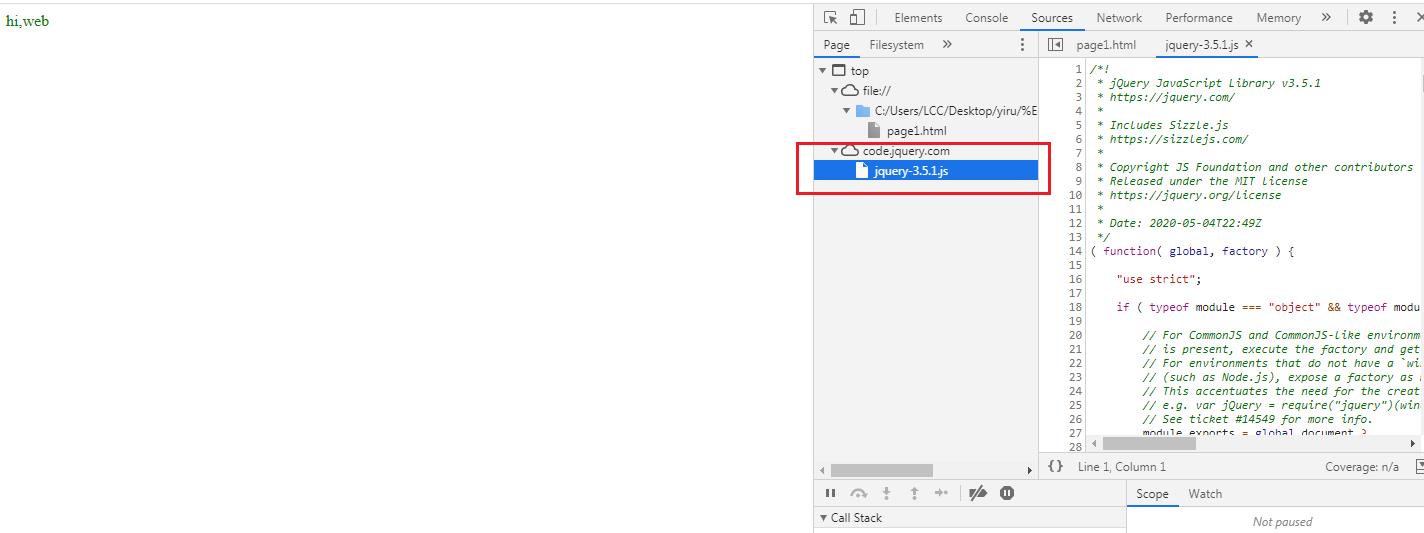
開啟瀏覽器測試 (F12 開發者模式>Sources>找看看是否jq有引入成功)
有看到 jquery-3.5.1.js檔表示引入成功

方法2: 引入線上檔案 (CDN)
jq線上cdn位址: https://code.jquery.com/jquery-3.5.1.js
<head>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<style>
.myfont{
color:green;
}
</style>
</head>
引入成功:

Yiru@Studio - 關於我 - 意如