1.html
2.jquery
3.隱藏.hide()、打開.show() 元素
4..hide() 隱藏後要做的事
5.同時打開、隱藏 .toggle()
6.打開收合加上CSS樣式
隱藏時:

打開時:

1.html
先建立html畫面
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<p>Hello,World</p>
<button id="myphide">隱藏</button>
<button id="mypshow">打開</button>
</body>
</html>
2.jquery
點擊事件
$("#id").click(function(){
....
});
隱藏
$("p").hide();
打開
$("p").show();
<script>
$(document).ready(function(){
$("#myphide").click(function(){
$("p").hide();
});
$("#mypshow").click(function(){
$("p").show();
});
});
</script>
完整Code:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<p>Hello,World</p>
<button id="myphide">隱藏</button>
<button id="mypshow">打開</button>
</body>
</html>
<script>
$(document).ready(function(){
$("#myphide").click(function(){
$("p").hide();
});
$("#mypshow").click(function(){
$("p").show();
});
});
</script>
參考:https://codepen.io/yiruatstudio/pen/rNMVqab
4..hide() 隱藏後要做的事
.hide()
#可以接受參數(毫秒、slow、fast)
#要做什麼事寫在 function(){}中
$("#myphide2").click(function(){
$("p").hide("slow", function(){
alert("123456");
});
});
參考:https://codepen.io/yiruatstudio/pen/OJRVBQZ
5.同時打開、隱藏 .toggle()
<button id="myptoggle">隱藏、打開</button>
<script>
$(document).ready(function(){
$("#myptoggle").click(function(){
$("p").toggle();
});
});
</script>
完整Code:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<p>Hello,World</p>
<button id="myphide1">隱藏1</button>
<button id="myphide2">隱藏2</button>
<button id="mypshow">打開</button>
<button id="myptoggle">隱藏、打開</button>
</body>
</html>
<script>
$(document).ready(function(){
$("#myphide1").click(function(){
$("p").hide();
});
$("#myphide2").click(function(){
$("p").hide("slow", function(){
alert("123456");
});
});
$("#mypshow").click(function(){
$("p").show();
});
$("#myptoggle").click(function(){
$("p").toggle();
});
});
</script>

參考:https://codepen.io/yiruatstudio/pen/gOwpBje
6.打開收合加上CSS樣式

點擊時:

1.HTML:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<div id="hello">HelloWorld!</div>
<div id="hi">Hi,Today!</div>
</body>
</html>

套用CSS樣式:
<style>
#hi, #hello {
padding: 5px;
text-align: center;
background-color: #e5eecc;
border: solid 1px #c3c3c3;
}
#hi {
padding: 50px;
display: none;
}
</style>

套用JQ:
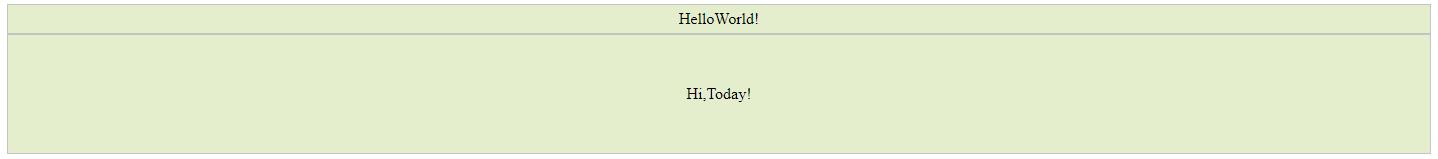
點擊時,慢慢打開
<script>
$(document).ready(function(){
$("#hello").click(function(){
$("#hi").slideDown("slow");
});
});
</script>

完整Code:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<style>
#hi, #hello {
padding: 5px;
text-align: center;
background-color: #e5eecc;
border: solid 1px #c3c3c3;
}
#hi {
padding: 50px;
display: none;
}
</style>
</head>
<body>
<div id="hello">HelloWorld!</div>
<div id="hi">Hi,Today!</div>
</body>
</html>
<script>
$(document).ready(function(){
$("#hello").click(function(){
$("#hi").slideDown("slow");
});
});
</script>
線上看效果CodePan-https://codepen.io/yiruatstudio/pen/wvzaQWZ
其它效果
#下開 .slideDown();
#上關 .slideUp();
#上下收合.slideToggle();


完整Code:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<style>
#hi, #hello1,#hello2,#hello3 {
padding: 5px;
text-align: center;
background-color: #e5eecc;
border: solid 1px #c3c3c3;
}
#hi {
padding: 50px;
display: none;
}
</style>
</head>
<body>
<div id="hello1">開</div>
<div id="hello2">關</div>
<div id="hello3">收合</div>
<div id="hi">Hi,Today!</div>
</body>
</html>
<script>
$(document).ready(function(){
$("#hello1").click(function(){
$("#hi").slideDown("slow");
});
$("#hello2").click(function(){
$("#hi").slideUp("slow");
});
$("#hello3").click(function(){
$("#hi").slideToggle("slow");
});
});
</script>
CodePan看效果-https://codepen.io/yiruatstudio/pen/XWjbyaM
Yiru@Studio - 關於我 - 意如
