引入 bootstrap.css、bootstrap.js
套用 container
套用 button元件
直接引入CDN:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>或者到官網下載 : https://getbootstrap.com/

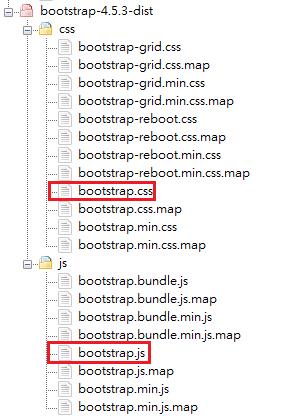
下載回來後解壓縮

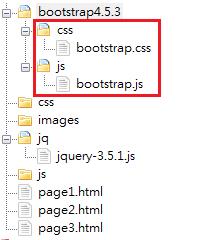
把以上這兩支檔案,放到我們的網站資料夾下,再引入

<link rel="stylesheet" href="bootstrap4.5.3/css/bootstrap.css">
<script src="jq/jquery-3.5.1.js"></script>
<script src="bootstrap4.5.3/js/bootstrap.js"></script>
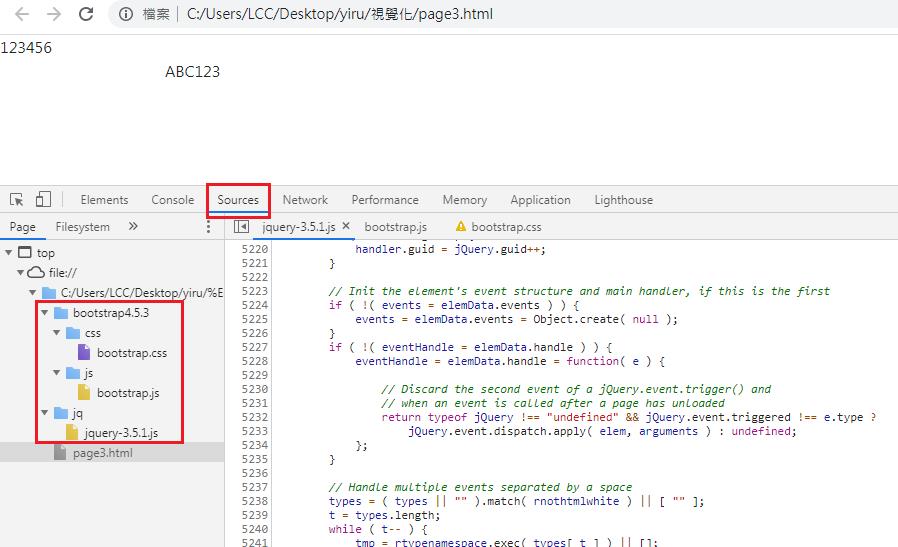
查看是否引入成功
開啟瀏覽器 >> F12 >> Sources

套用 container
<div class="container">
ABC123
</div>完整
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap/bootstrap.css">
<script src="jq/jquery-3.6.0.js"></script>
<script src="bootstrap/bootstrap.js"></script>
</head>
<body>
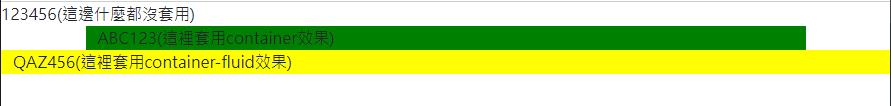
123456(這邊什麼都沒套用) <!--無套用-->
<div class="container" style="background:green"> <!--套用container效果-->
ABC123(這裡套用container效果)
</div>
<div class="container-fluid" style="background:yellow"> <!--套用container-fluid效果-->
QAZ456(這裡套用container-fluid效果)
</div>
<body>
</html>
套用button元件
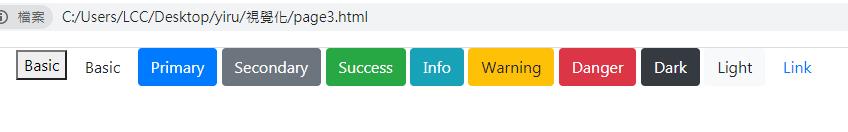
套用按鈕效果
<button>Basic</button>
<button class="btn">Basic</button>
<button class="btn btn-primary">Primary</button>
<button class="btn btn-secondary">Secondary</button>
<button class="btn btn-success">Success</button>
<button class="btn btn-info">Info</button>
<button class="btn btn-warning">Warning</button>
<button class="btn btn-danger">Danger</button>
<button class="btn btn-dark">Dark</button>
<button class="btn btn-light">Light</button>
<button class="btn btn-link">Link</button>
完整Code:
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap4.5.3/css/bootstrap.css">
<script src="jq/jquery-3.5.1.js"></script>
<script src="bootstrap4.5.3/js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<button>Basic</button>
<button class="btn">Basic</button>
<button class="btn btn-primary">Primary</button>
<button class="btn btn-secondary">Secondary</button>
<button class="btn btn-success">Success</button>
<button class="btn btn-info">Info</button>
<button class="btn btn-warning">Warning</button>
<button class="btn btn-danger">Danger</button>
<button class="btn btn-dark">Dark</button>
<button class="btn btn-light">Light</button>
<button class="btn btn-link">Link</button>
</div>
</body>
</html>

可參考:https://getbootstrap.com/docs/4.5/components/alerts/
Yiru@Studio - 關於我 - 意如