控制div
建立一段文字,給他一個div盒子,使用CSS設定 [寬度、高度、背景顏色]

<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
.yellow{
background-color:yellow;
width:300px;
height:200px;
}
</style>
</head>
<body>
<div class="yellow">123</div>
</body>
</html>
建立第二段文字,也給它一個盒子

<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
.yellow{
background-color:yellow;
width:300px;
height:200px;
}
.green{
background-color:green;
width:300px;
height:200px;
}
</style>
</head>
<body>
<div class="yellow">123</div>
<div class="green">456</div>
</body>
</html>
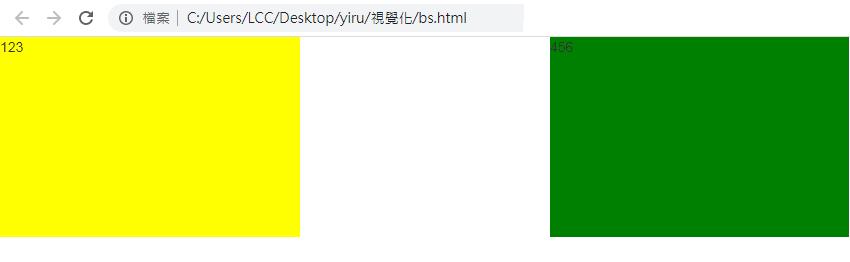
讓綠色盒子,放到黃色盒子旁邊

<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
.yellow{
background-color:yellow;
width:300px;
height:200px;
float:left;
}
.green{
background-color:green;
width:300px;
height:200px;
float:left;
}
</style>
</head>
<body>
<div class="yellow">123</div>
<div class="green">456</div>
</body>
</html>

使綠色盒子靠右


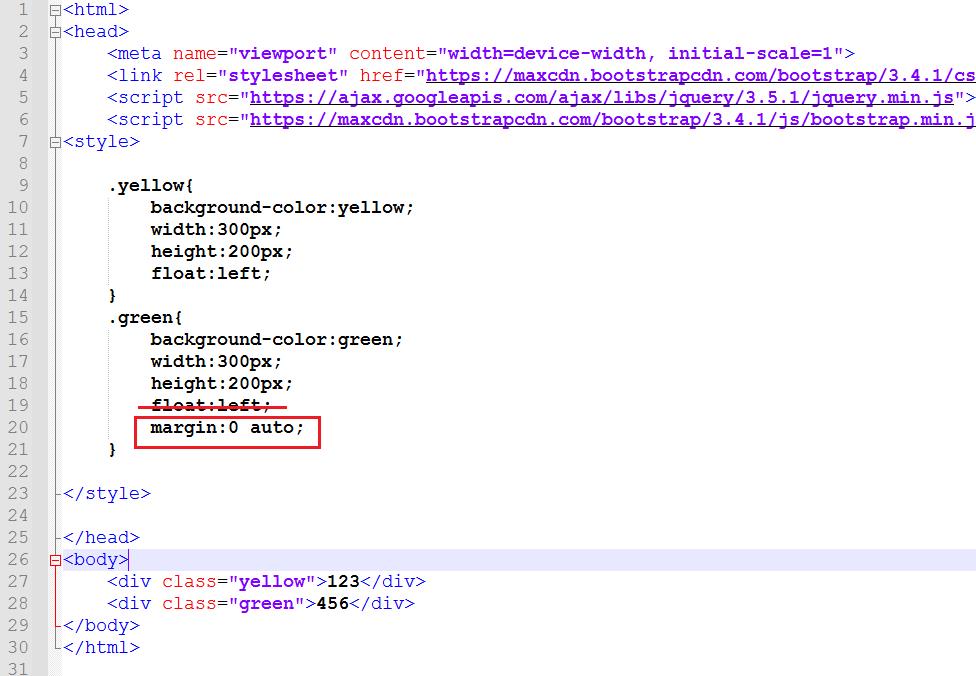
綠色盒子置中


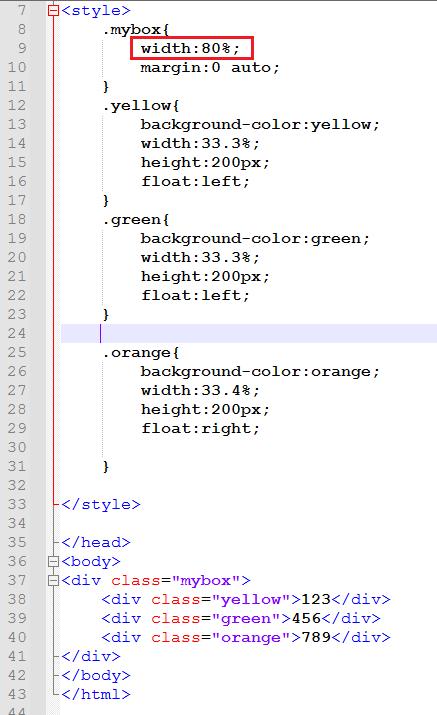
建立三個盒子,並排成一排

最外層再加一個div去控制全部元件
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
.mybox{
width:100%;
margin:0 auto;
}
.yellow{
background-color:yellow;
width:33.3%;
height:200px;
float:left;
}
.green{
background-color:green;
width:33.3%;
height:200px;
float:left;
}
.orange{
background-color:orange;
width:33.4%;
height:200px;
float:right;
}
</style>
</head>
<body>
<div class="mybox">
<div class="yellow">123</div>
<div class="green">456</div>
<div class="orange">789</div>
</div>
</body>
</html>
調整所有元件的比例:
width:80%;
margin:0 auto; //置中


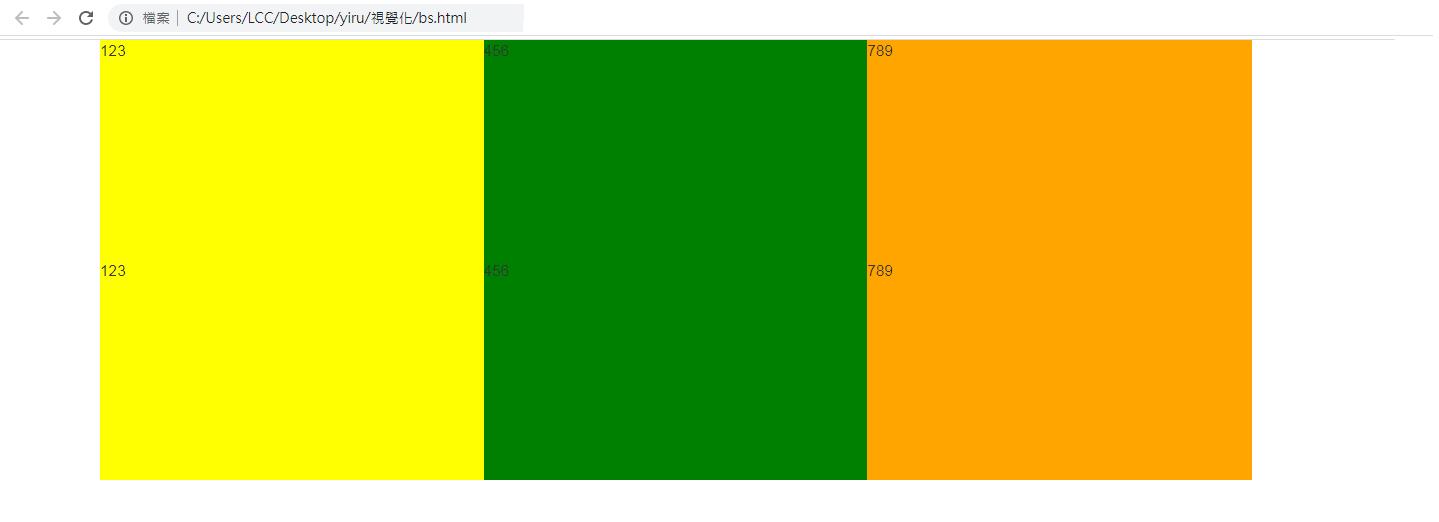
建立兩排

<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
.mybox{
width:80%;
margin:0 auto;
}
.yellow{
background-color:yellow;
width:33.3%;
height:200px;
float:left;
}
.green{
background-color:green;
width:33.3%;
height:200px;
float:left;
}
.orange{
background-color:orange;
width:33.4%;
height:200px;
float:right;
}
</style>
</head>
<body>
<div class="mybox">
<div class="yellow">123</div>
<div class="green">456</div>
<div class="orange">789</div>
<div class="yellow">123</div>
<div class="green">456</div>
<div class="orange">789</div>
</div>
</body>
</html>
調整文字置中
text-align:center;
line-height:150px;
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
.mybox{
width:80%;
margin:0 auto;
}
.yellow{
background-color:yellow;
width:33.3%;
height:200px;
float:left;
text-align:center;
line-height:150px;
}
.green{
background-color:green;
width:33.3%;
height:200px;
float:left;
}
.orange{
background-color:orange;
width:33.4%;
height:200px;
float:right;
}
</style>
</head>
<body>
<div class="mybox">
<div class="yellow">123</div>
<div class="green">456</div>
<div class="orange">789</div>
<div class="yellow">123</div>
<div class="green">456</div>
<div class="orange">789</div>
</div>
</body>
</html>

Yiru@Studio - 關於我 - 意如