文、意如


現在越來越多傳統的文件已慢慢取代成電子文件,那麼電子檔的簽名如何製作像印章的樣子呢?!
我們馬上開始實作吧!
Step1:
- 首先先打上你的印章想要的文字,不超過六個字,因為一排最多放三個字,最多放兩排。
- 例如:先輸入”聯成數位”四個字

- 接著將文字選起來(反白)

Step2:
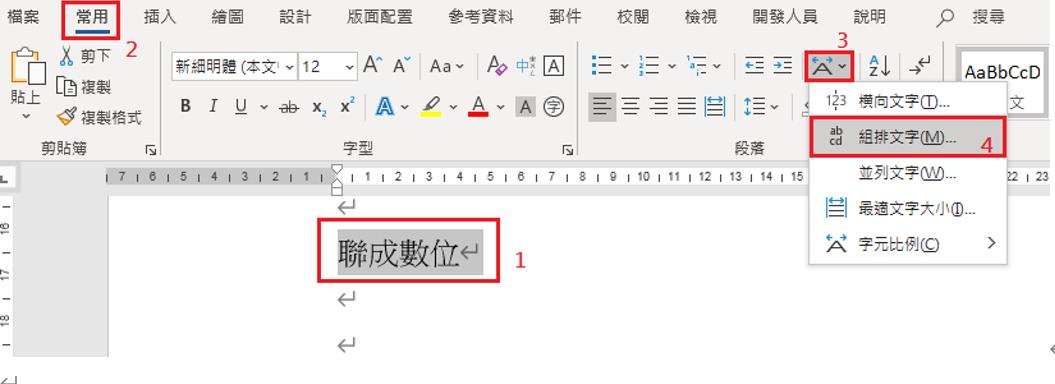
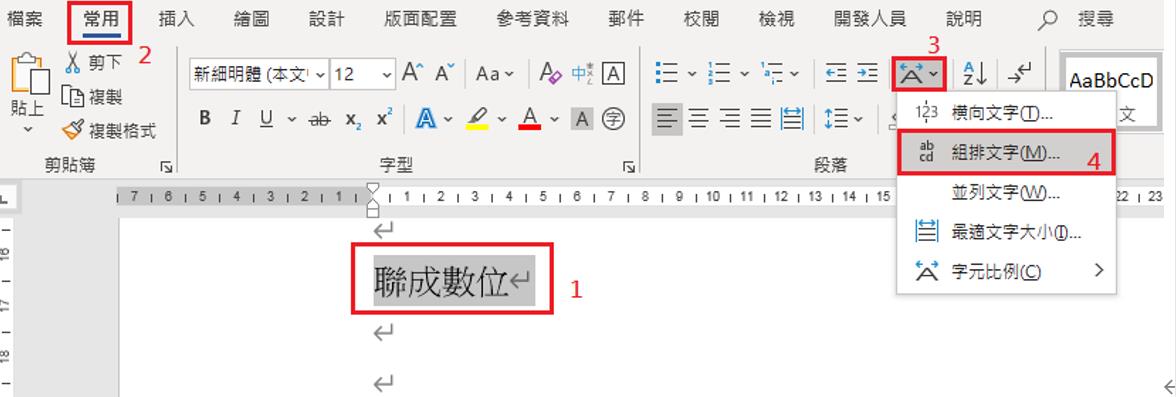
- 常用
- 亞洲方式配置
- 組排文字(將文字變成兩行)

Step3:
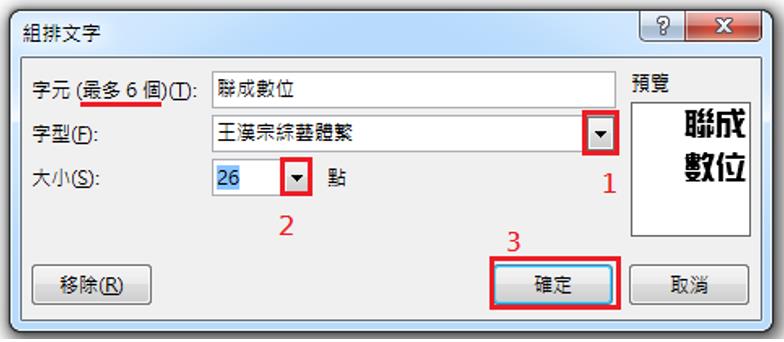
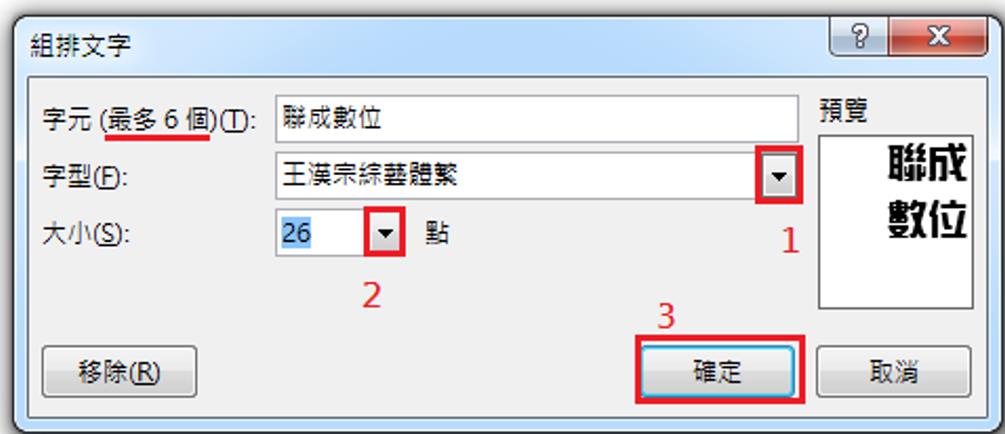
- 選擇字型(依自己喜好調整)
- 選擇字體大小26點(依自己喜好調整)
- 按下確定


Step4:
- 這時候你會發現好像不是很正方形,高度貌似好像比寬度更長一點,

- 所以我們在組排之前,需要先把寬再拉長一點,再做組排文字,這時候做出來的效果就會偏正方形了。
- 所以我們先按快速鍵(Ctrl + Z) 回上一步驟 (未組排文字時)
- 先選擇(反白)文字

- 常用
- 字型
- 進階
- 字元間距/縮放比例:130%
- 確定

文字變得比較寬了,別怕這就是我們要的效果。
接著重新再組排一次文字
小提醒:我們做完組排文字後,剛剛打的這四個字就變成一個物件了,再也不是文字了,不是文字就代表你如果打錯字就不能再改回來、增加字減少字也不行,所以再組排文字前要記得先檢查你有沒有打錯字,不然一切都得再重新來囉!
好,我們繼續吧,反白文字後,接著
- 常用 / 亞洲方式配置 /組排文字(將文字變成兩行)

- 再來選擇字型/字體大小26點/按下確定

變成正方形了,很好,我們再繼續,還有框的部份

Step5:
- 選擇文字(反白)

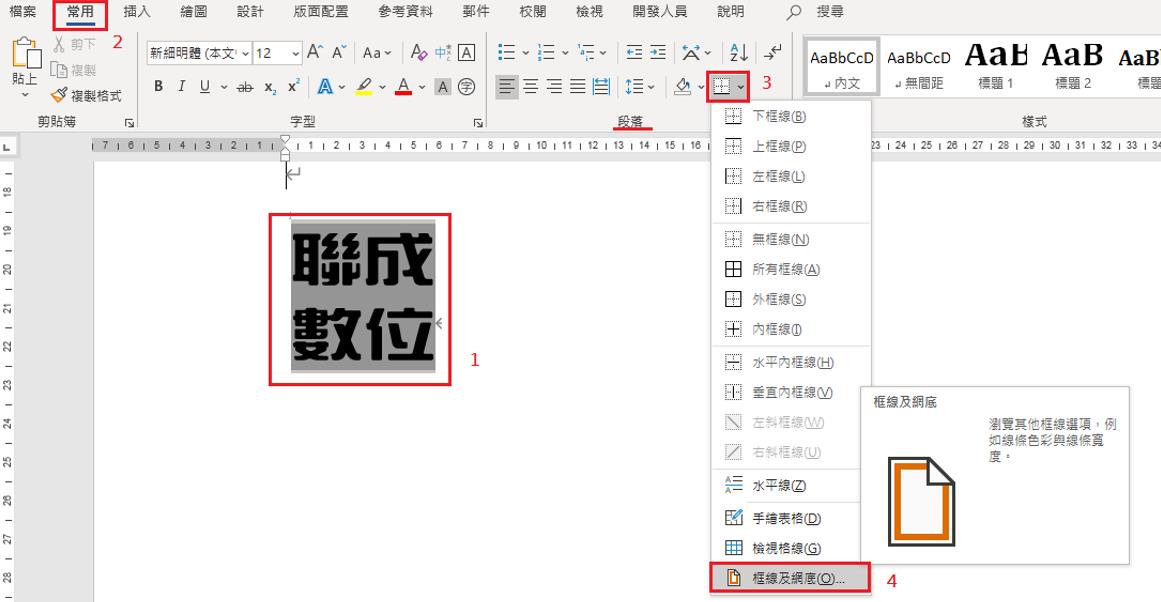
- 常用
- 段落/框線及網底

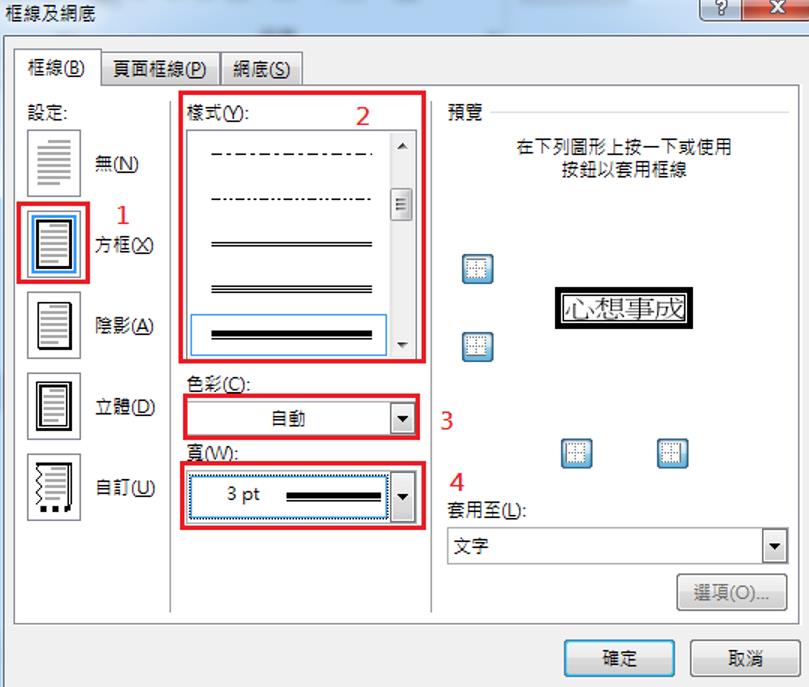
- 選擇方框
- 挑選樣式
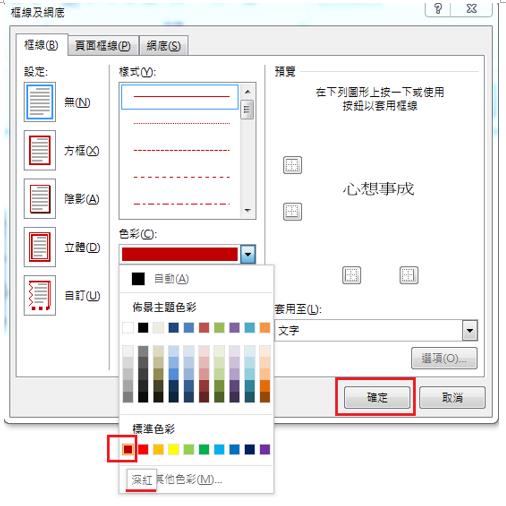
- 選擇顏色/這次我們選的是深紅色(依自己喜好調整)
- 線條寬度/3pt(依自己喜好調整)
- 最後按下確定


根據選擇不同的樣式,不同線段的寬度,呈現的效果都不太一樣,這邊就要請各位多去嘗試看看新的花樣

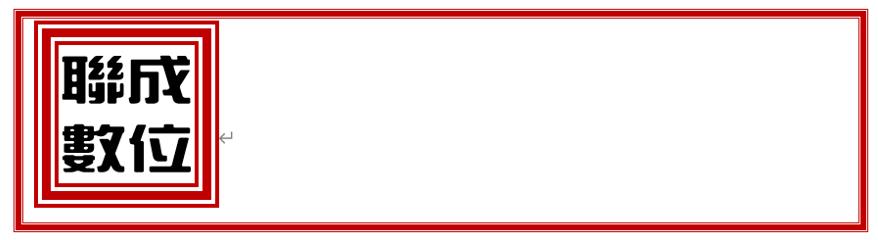
小提示:如果你調整完框線及網底,然後出現以下狀況,就代表你不小心選到套用段落了。

這時候你需要
- 鍵盤Ctrl+Z快速鍵回到上一步驟。
- 重新選擇框線及網底
- 套用至的地方,因為有時候你選到的是段落而不是文字,再選框線網底時會預設幫你套用到段落,所以你只要記得要把它改成套用至:文字,這樣就正常了

目前的外觀已經差不多完成9成了,最後把你的文字調整成深紅色就更像了
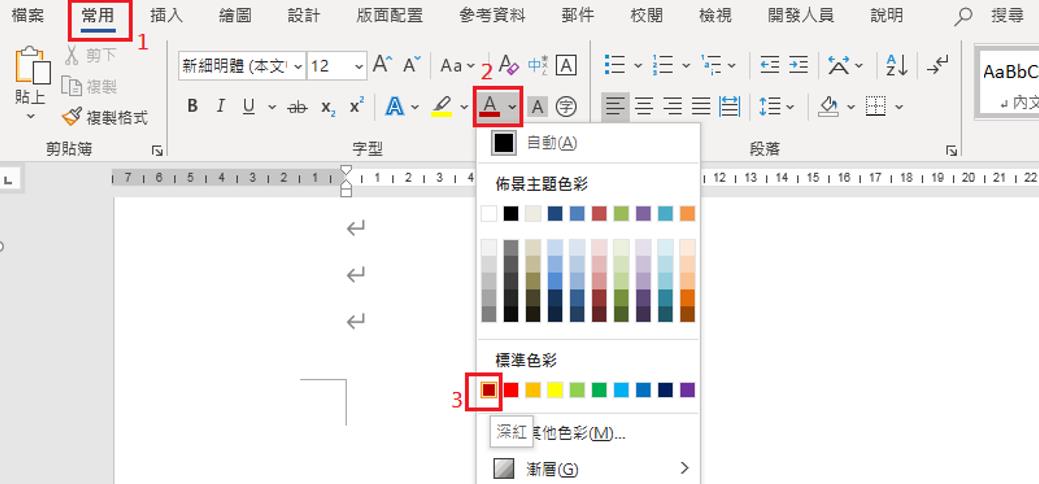
- 常用
- 字型/A
- 選擇文字顏色
- 完成


正方形的印章效果就出來了,最後我們就把它存為圖片,下次我們要使用直接插入圖片就可以了。
那麼怎麼存為圖片?
步驟如下:
- 選取你做好的印章(反白)
- 複製(CTRL+C)
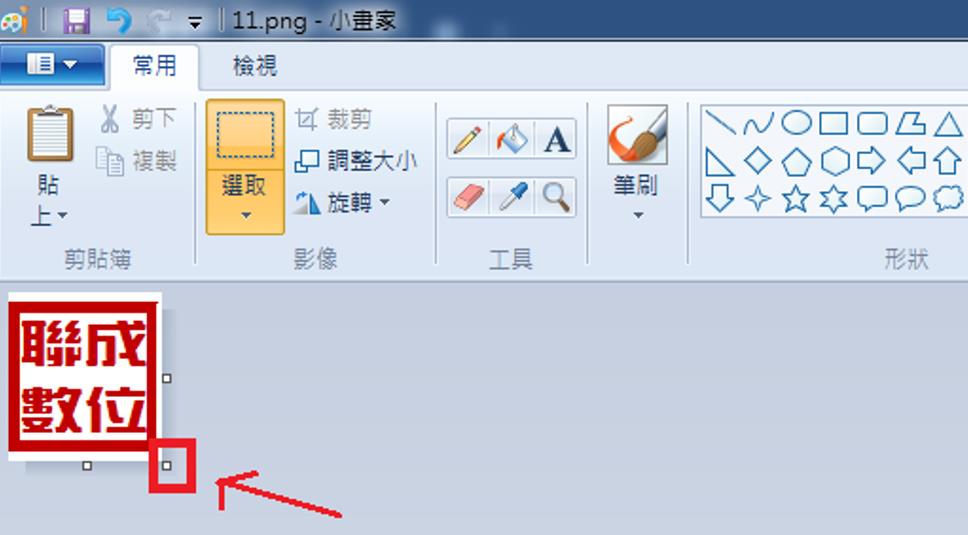
- 開啟windows 內建小畫家軟體
- 貼上(Ctrl+V)
- 調整大小後(拉右下角的點,拖曳到適當大小

- 另存新檔
- 完成
下次要使用時,就插入圖片,即可把你的印章放到文件囉!
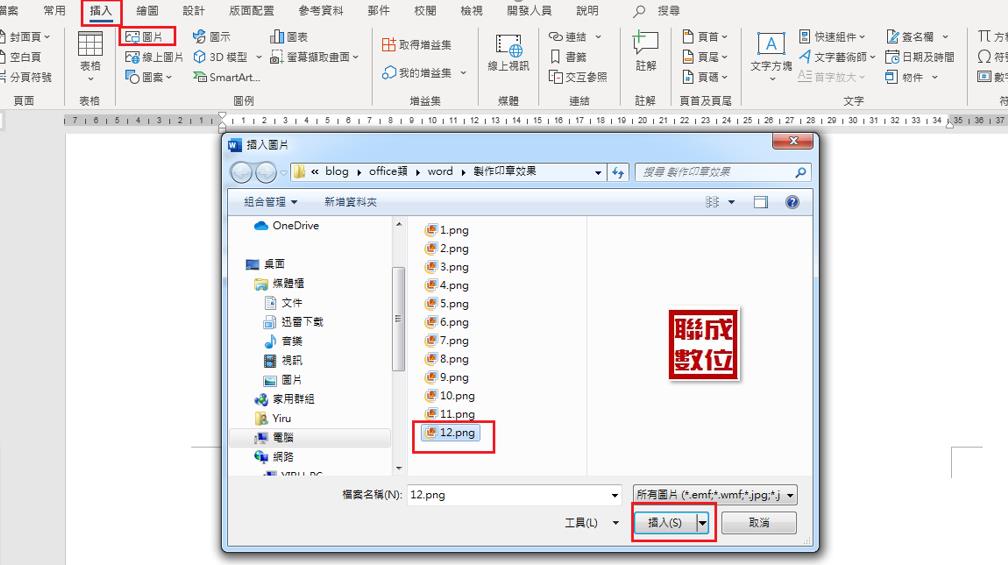
- 插入
- 圖片
- 你的印章圖片

最後大家可以自己試試看刻上自己的 名字或自己公司的名字印章這樣做起來會比較有感覺,直的/橫的/方的/長方形都可以依樣畫葫蘆玩玩看,以後你的文件最後都可以加上自己的專屬印章,看起來是不是特別專業呢!

Yiru@Studio - 關於我 - 意如