文、意如
- <h1>~<h6>
- <font></font>
- <pre></pre>
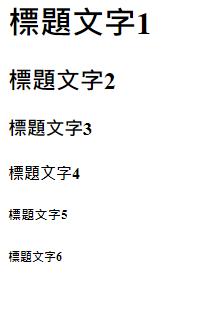
<h1>~<h6> 標題一~標題六(數字越大文字越小)
<h1>標題文字1</h1>
<h2>標題文字2</h2>
<h3>標題文字3</h3>
<h4>標題文字4</h4>
<h5>標題文字5</h5>
<h6>標題文字6</h6>
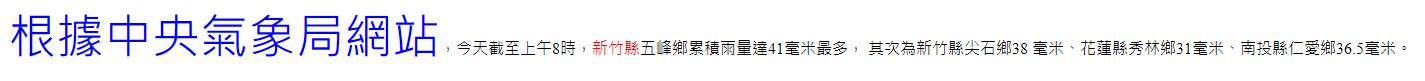
<font></font>屬性
- face=控制文字字體,填入字體名稱
- color=控制文字顏色
- size=控制文字大小,數字1~7(數字越大文字越大)
<font size="7" color="blue">根據中央氣象局網站</font>,今天截至上午8時,<font color="red">新竹縣</font>五峰鄉累積雨量達41毫米最多,
其次為新竹縣尖石鄉38 毫米、花蓮縣秀林鄉31毫米、南投縣仁愛鄉36.5毫米。

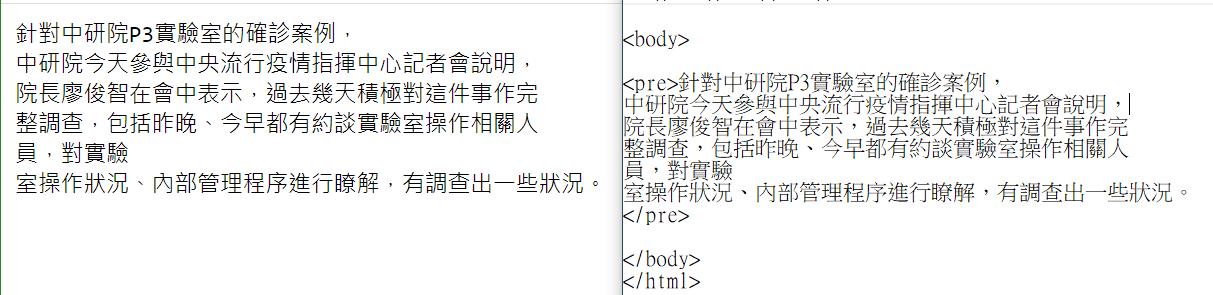
<pre></pre>
格式化你的文字,瀏覽器顯示的樣子會跟你輸入文字的樣式會一樣。
<pre>針對中研院P3實驗室的確診案例,中研院今天參與中央流行疫情指揮中心記者會說明,院長廖俊智在會中表示,過去幾天積極對這件事作完整調查,包括昨晚、今早都有約談實驗室操作相關人員,對實驗 室操作狀況、內部管理程序進行瞭解,有調查出一些狀況。</pre>

Yiru@Studio - 關於我 - 意如