文、意如
<img>屬性:
- src="路徑"
- width="寬"
- height="高"
- align="right/left"
- alt="替代文字"
插入圖片
目錄為:

images/lion.jpg
<img src="images/lion.jpg" width="500" height="300" alt="獅子">替代文字:
| 用途 | 說明 |
|---|---|
| ✅ 圖片失效備案 | 圖片連結壞掉、網路太慢時,顯示 alt 文字 |
| ✅ 無障礙設計(無障礙網頁) | 視障使用者使用螢幕閱讀器時,可以讀出 alt 的描述文字 |
| ✅ SEO 友善 | 搜尋引擎(如 Google)會根據 alt 內容判斷圖片主題,有助於圖片搜尋排名 |
圖片靠右對齊(align="right")、靠左對齊(align="left")
<img src="images/lion.jpg" width="500" height="300" align="right">
如果任何物件需要置中 可以使用<center></center>
<center>
121
<img src="images/lion.jpg" width="500" height="300" align="right">
</center>
將圖片加入超連結
<a href="https://www.dotblogs.com.tw/YiruAtStudio" target="new">
<img src="images/lion.jpg" width="500" height="300">
</a>
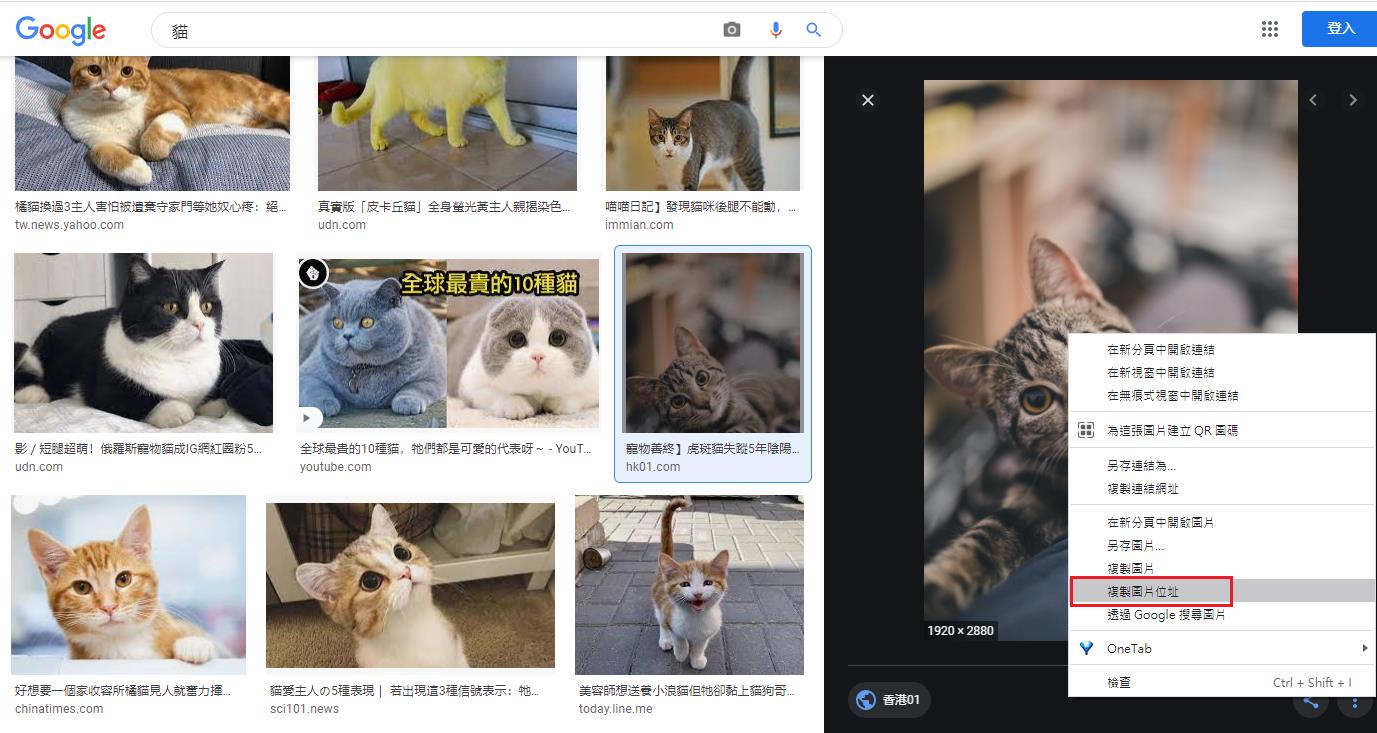
插入外部圖片
找到圖片後按下右鍵"複製圖片位置"

在<img src="貼上圖片位置">
<img src="https://sci101.news/wp-content/uploads/2019/05/01-8.jpg">
當線上的圖片撤掉時,你的連結也會失效,另外也要記得圖片著作權的部份,請小心服用。
Yiru@Studio - 關於我 - 意如