文、意如
- <table></table>表格
- <tr></tr> 代表列
- <td></td> 代表儲存格
- 資料只能放在儲存格
一列可放多個儲存格<tr><td></td></tr>
表格屬性
<table border = "1">
- border = "1" #表格框線為 1
- bordercolor="yellow" #框線顏色
- bgcolor="red" #背景顏色
- width="200" 表格寬
- height="500" 表格高
- align="center" 對齊(right、left、right)
- cellpadding="30" 表格與文字之間的距離
- cellspacing="30" 表格與表格之間的距離
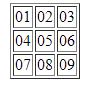
<table border="1">
<tr><td>01</td><td>02</td><td>03</td></tr>
<tr><td>04</td><td>05</td><td>06</td></tr>
<tr><td>07</td><td>08</td><td>09</td></tr>
</table>
<table></table> 屬性
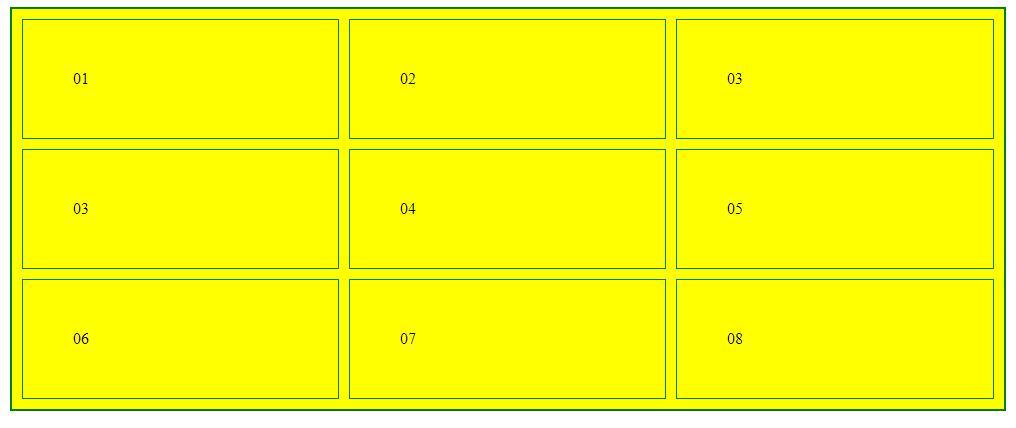
<table border="2" bordercolor="green" bgcolor="yellow" width="70%" height="50" cellpadding="50" cellspacing="10">
<tr><td>01</td><td>02</td><td>03</td></tr>
<tr><td>04</td><td>05</td><td>06</td></tr>
<tr><td>07</td><td>08</td><td>09</td></tr>
</table>
<tr><td>屬性
- align="center" 水平對齊(right、left、center)
- valign="middle" 垂直對齊(top、middle、bottom)
在<tr> 中加入屬性是改整行效果
在<td>中加入屬性是改該儲存格效果
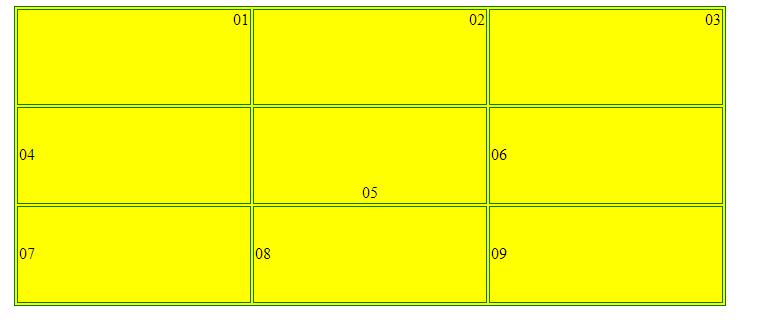
<table border="1" bordercolor="green" bgcolor="yellow" width="50%" height="300" align="center">
<tr align="right" valign="top"><td>01</td><td>02</td><td>03</td></tr>
<tr><td>04</td><td align="center" valign="bottom">05</td><td>06</td></tr>
<tr><td>07</td><td>08</td><td>09</td></tr>
</table>

<tr><td>屬性
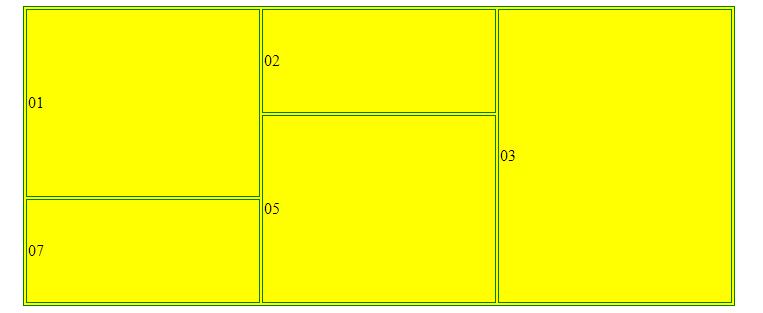
- rowspan="2" 垂直合併表格
1.合併1、4 格<td rowspan="2">01</td>(記得刪除04儲存格)
2.合併5、8格<td rowspan="2">05</td>(記得刪除08儲存格)
3.合併3、6、9格<td rowspan="3">03</td> (記得刪除06、09儲存格)
<table border="1" bordercolor="green" bgcolor="yellow" width="50%" height="300" align="center">
<tr><td rowspan="2">01</td><td>02</td><td rowspan="3">03</td></tr>
<tr><td rowspan="2">05</td></tr>
<tr><td>07</td></tr>
</table>
- colspan="2" 水平合併
1.合併1、2 格<td colspan="2">01</td>(記得刪除02儲存格)
2.合併5、6格<td colspan="2">05</td>(記得刪除06儲存格)
3.合併07、08、09格<td colspan="3">07</td> (記得刪除08、09儲存格)
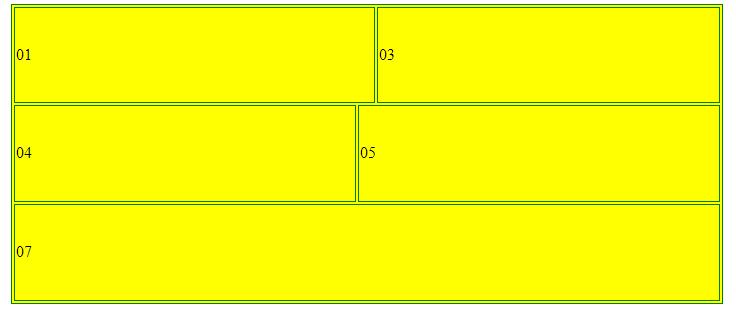
<table border="1" bordercolor="green" bgcolor="yellow" width="50%" height="300" align="center">
<tr><td colspan="2">01</td><td>03</td></tr>
<tr><td>04</td><td colspan="2">05</td></tr>
<tr><td colspan="3">07</td></tr>
</table>

實作練習:
請試著做出以下表格

<html>
<head>
<title>ABC123</title>
</head>
<body>
<table border="1" bordercolor="green" bgcolor="yellow" width="50%" height="300" align="center">
<tr align="center">
<th colspan="4">產品資訊</th>
<th>總價</th>
</tr>
<tr align="center">
<td>產品1</td>
<td>產品2</td>
<td>產品3</td>
<td>產品4</td>
<td rowspan="3" valign="bottom" align="center"><font color="red"><b>$280</b></font>元</td>
</tr>
<tr align="center">
<td><a href="https://dotblogs.com.tw/YiruAtStudio/2021/03/29/201032" target="new"><img src="images/yr.jpg" width="50"></a></td>
<td><a href="https://dotblogs.com.tw/YiruAtStudio/2021/03/29/201032" target="new"><img src="images/yr.jpg" width="50"></a></td>
<td><a href="https://dotblogs.com.tw/YiruAtStudio/2021/03/29/201032" target="new"><img src="images/yr.jpg" width="50"></a></td>
<td><a href="https://dotblogs.com.tw/YiruAtStudio/2021/03/29/201032" target="new"><img src="images/yr.jpg" width="50"></a></td>
</tr>
<tr align="center" valign="bottom">
<td><font color="red">$100</font></td>
<td><font color="red">$50</font></td>
<td><font color="red">$30</font></td>
<td><font color="red">$100</font></td>
</tr>
</table>
</body>
</html>實作練習2:
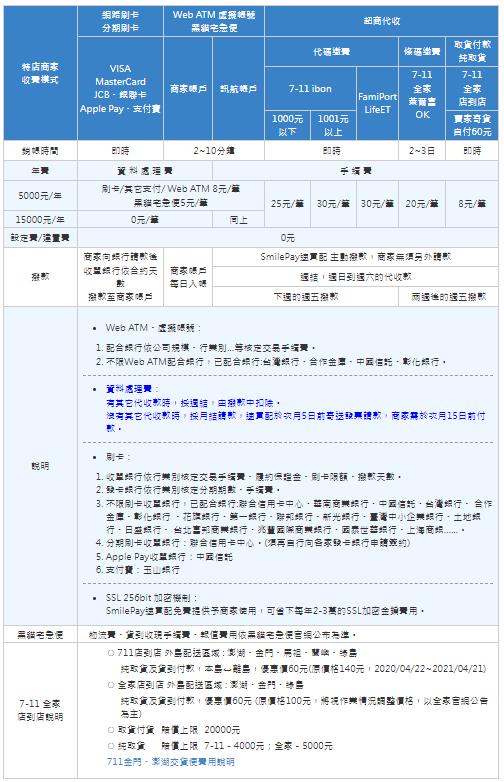
實作練習3:

參考:http://www.smilepay.net/es/index_gz_w1.asp
Yiru@Studio - 關於我 - 意如