文、意如
嵌入google地圖到我們的網站上
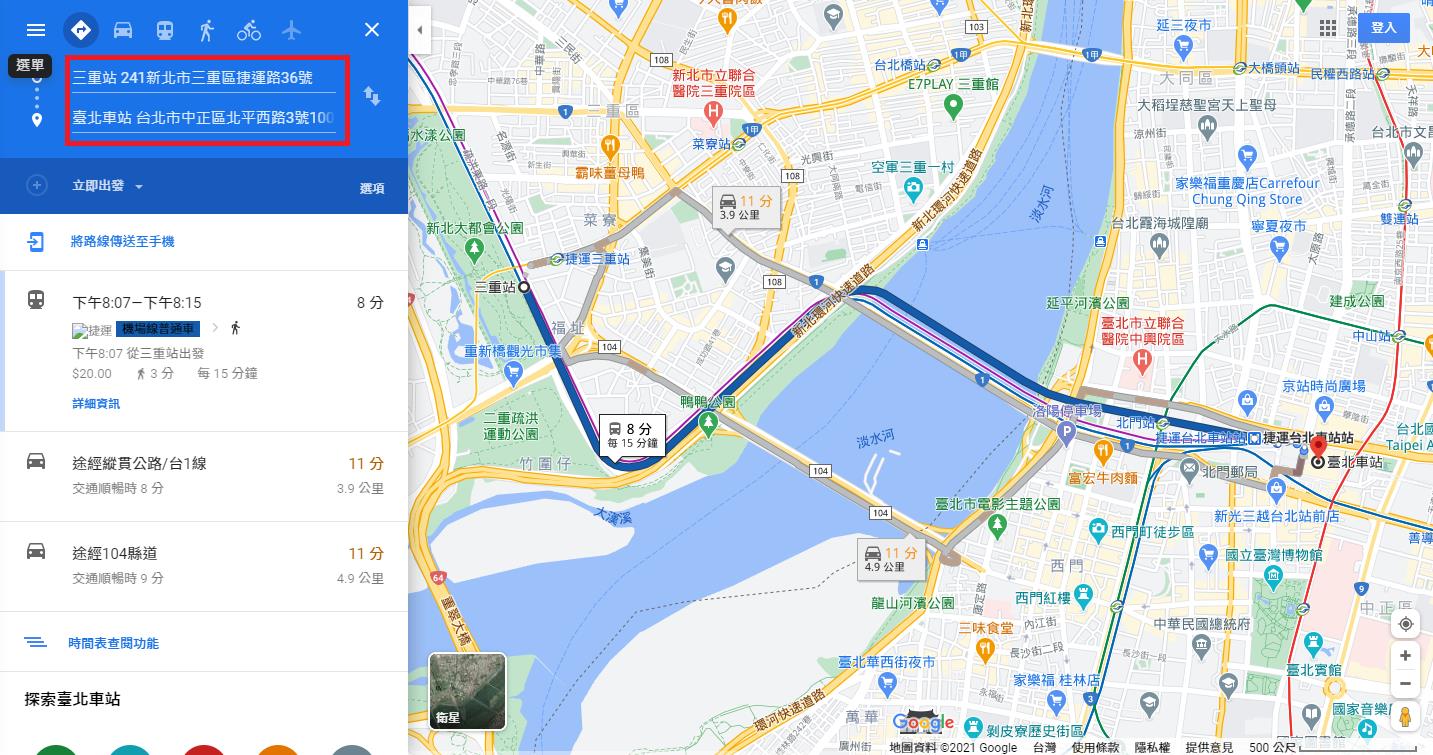
先把google地圖設定好
例如:台北車站到三重車站

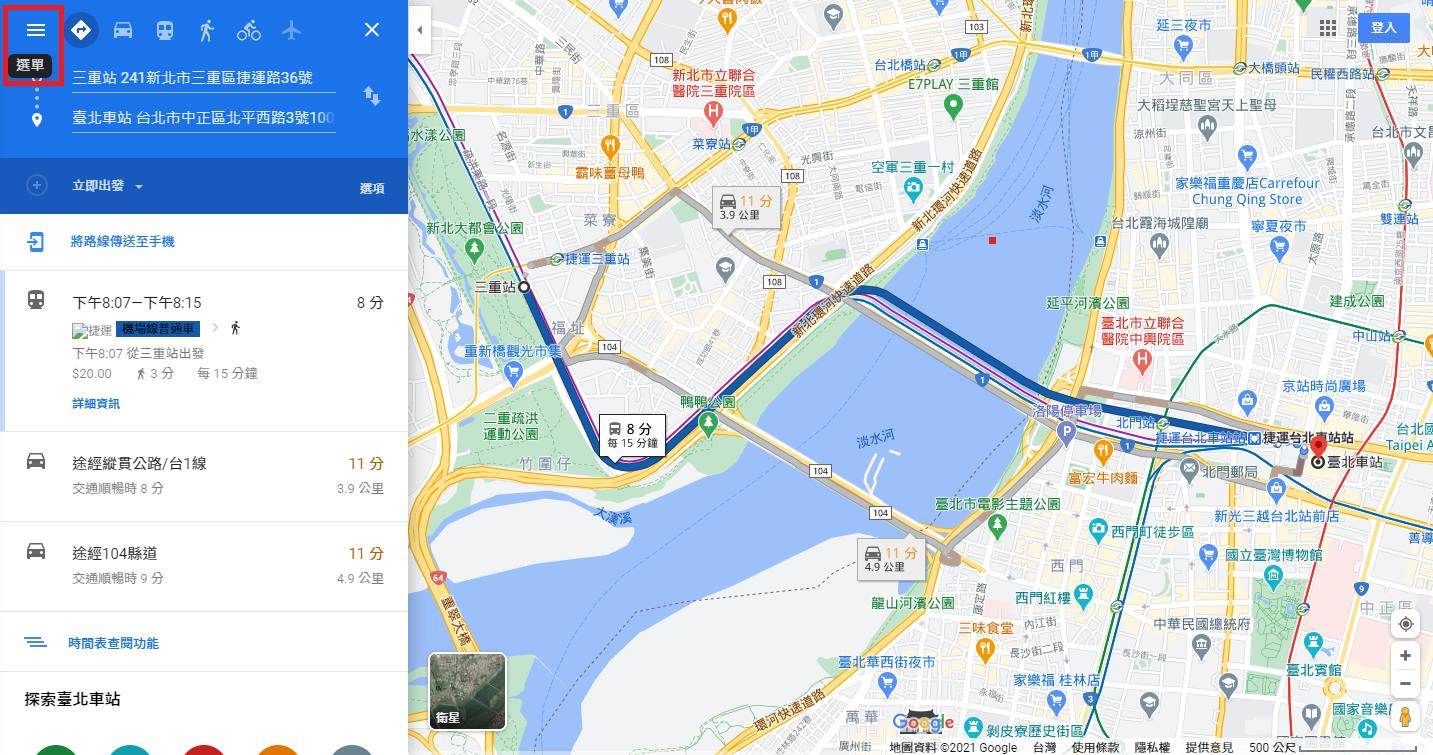
點選選單按鈕

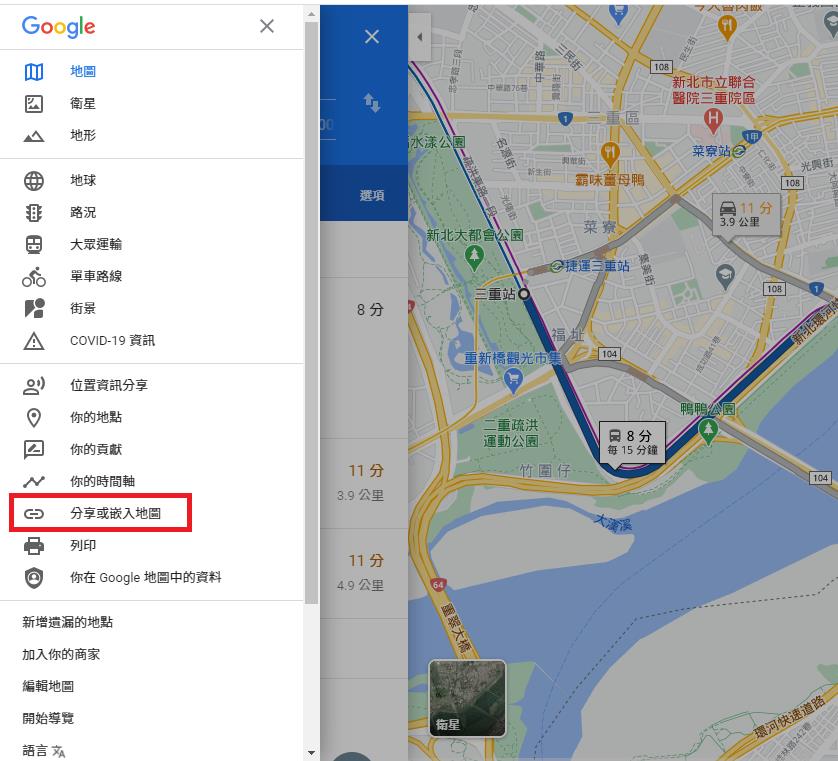
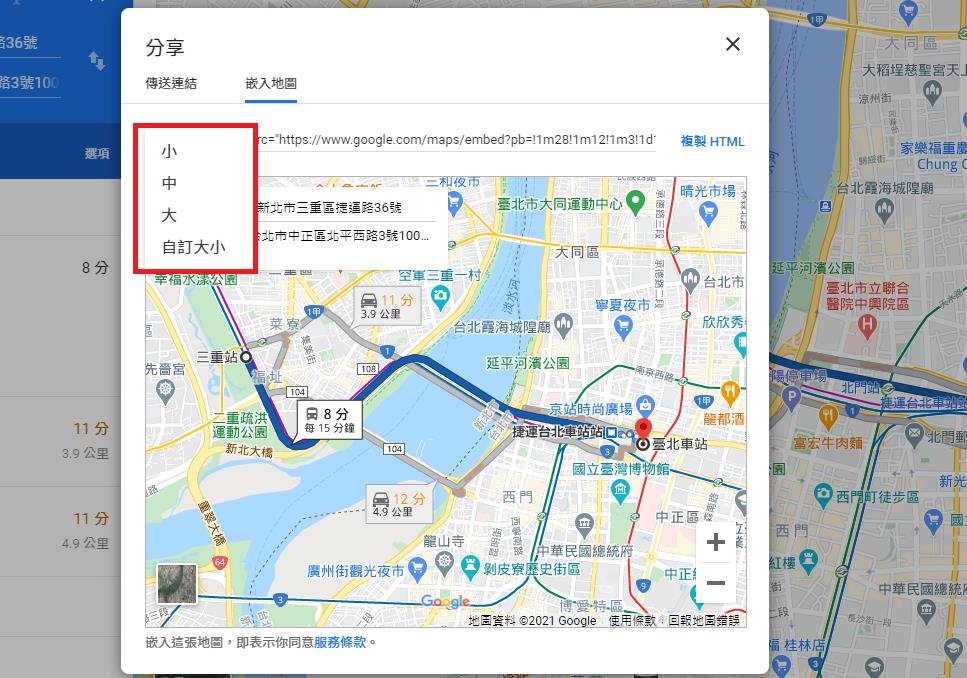
點選分享或嵌入地圖

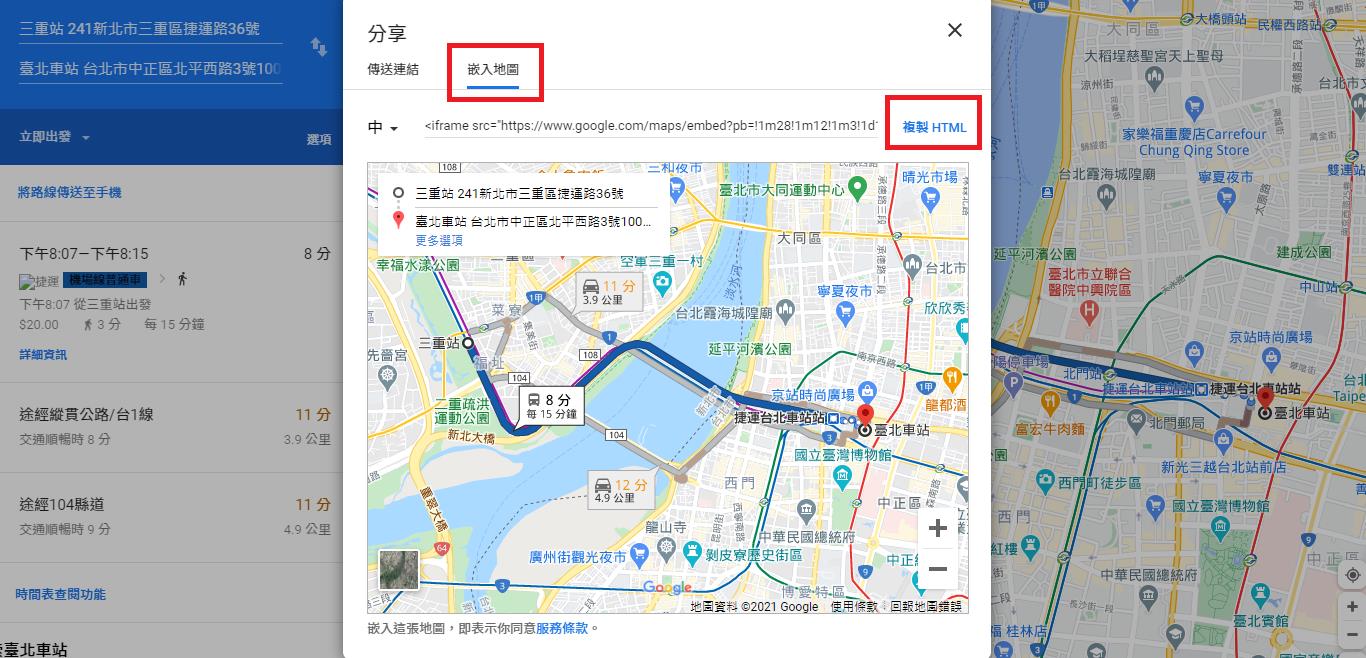
複製程式碼

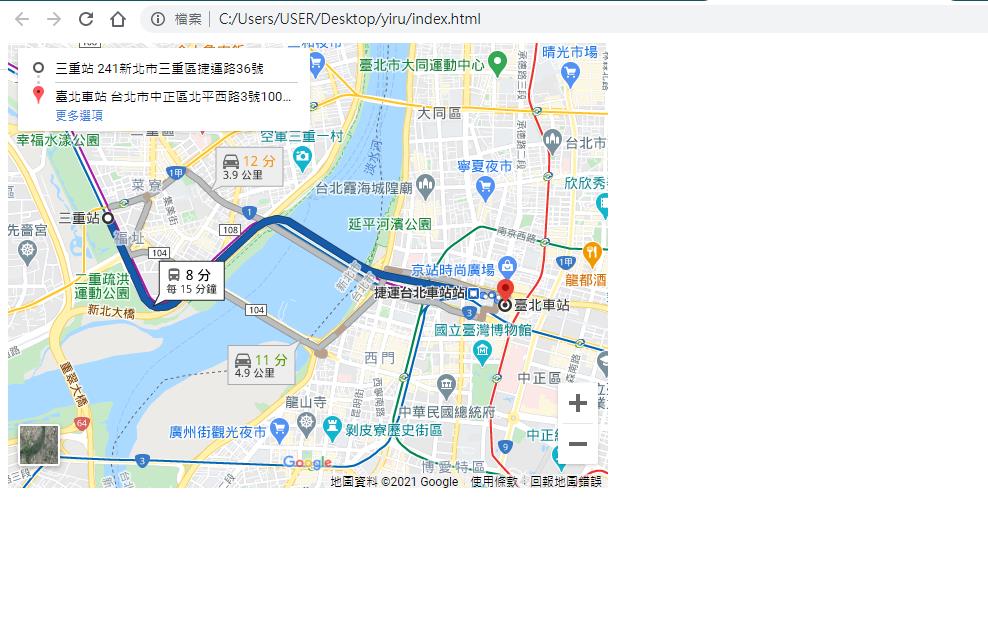
把程式碼貼到你的網站上
<html>
<head>
<title>網頁標題</title>
</head>
<body>
<iframe src="https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d14457.989165577303!2d121.4912713287808!3d25.051128832673875!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e6!4m5!1s0x3442a8fb201e343d%3A0x11c95c0a19121aef!2z5LiJ6YeN56uZIDI0MeaWsOWMl-W4guS4iemHjeWNgOaNt-mBi-i3rzM26Jmf!3m2!1d25.0545947!2d121.482874!4m5!1s0x3442a9727e339109%3A0xc34a31ce3a4abecb!2z5Y-w5YyX5biC5Lit5q2j5Y2A5YyX5bmz6KW_6LevM-iZnzEwMOiHuueBo-iHuuWMl-i7iuermQ!3m2!1d25.0477942!2d121.51695369999999!5e0!3m2!1szh-TW!2stw!4v1617191771188!5m2!1szh-TW!2stw" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</body>
</html>
補充:可以先設計好你要的大小再複製程式碼

Yiru@Studio - 關於我 - 意如