表單建立:<form></form>
<form>常用屬性
<input>常用屬性
表單建立:
<form> //表單開始
</form> //表單結束讓使用者輸入文字
<input type="text">
讓使用者輸入隱碼
<input type="password">
送出按鈕:
<input type="submit">

<html>
<head>
<title>123</title>
<head>
<body>
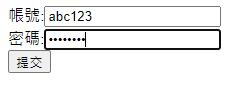
<form>
帳號:<input type="text"><br>
密碼:<input type="password"><br>
<input type="submit"><br>
</form>
</body>
<html><form>的常用屬性
1.id=""
id= 表單的名稱,不重複命名,通常在javascript呼叫的時候會使用,如果未使用到可以省略
2.method=""
方法method= 最常使用的方式(GET、POST)
GET在網頁url上送資料,大家都可以看到(適合較一般類型的資料)
POST如果資料是需要隱密的,例如密碼資訊等,這時候就要選擇POST傳輸
3.action=""
按下submit 時表單要送到的後端處理頁面
4.enctype="multipart/form-data"
如果你的檔案需要上傳多媒體(例如圖片、音檔)等,需要加入此行
<form id="abc" method="get/post" action="abc.py" enctype="multipart/form-data">
<input>常用屬性
size="50" <!--大小-->
maxlength="10" <!--輸入最大值-->
placeholder="請輸入姓名"<!--提示文字-->
value="AAA"<!--預設值--><body>
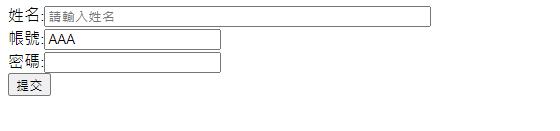
<form id="abc" action="abc.py" method="" enctype="multipart/form-data">
姓名:<input type="text" name="username" size="50" maxlength="10" placeholder="請輸入姓名"><br>
帳號:<input type="text" name="useracc" value="AAA"><br>
密碼:<input type="password" name="userpwd"><br>
<input type="submit"><br>
</form>
</body>
required <!--必填欄位-->
readonly <!--唯讀-->
disabled <!--無法點擊-->

<body>
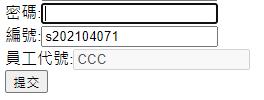
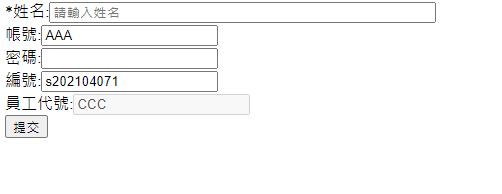
<form id="abc" action="abc.py" method="" enctype="multipart/form-data">
*姓名:<input type="text" name="username" size="50" maxlength="10" placeholder="請輸入姓名" required><br>
帳號:<input type="text" name="useracc" value="AAA"><br>
密碼:<input type="password" name="userpwd" required><br>
編號:<input type="text" name="usernum" value="s202104071" readonly><br>
員工代號:<input type="text" name="usern2" value="CCC" disabled><br>
<input type="submit"><br>
</form>
</body>
隱藏欄位
補充:disabled 無法送值到後端
因此可以使用hidden方式
員工編號:<input type="text" name="membernum" value="A123456" disabled><br>
<input type="hidden" name="membernum" value="A123456"><br>
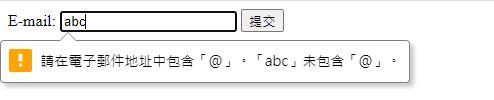
Email檢查

E-mail: <input type="email" name="user_email">
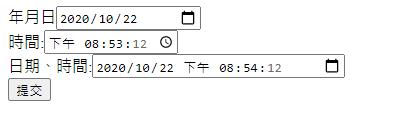
日期、時間

年月日<input type="date" name="mydate">
時間:<input type="time" name="mytime">
日期、時間:<input type="datetime-local" name="mydatetime">
<input type="submit">
加上預設日期、時間

年月日<input type="date" name="mydate" value="2020-10-22"><br>
時間:<input type="time" name="mytime" value="20:53:12"><br>
日期、時間:<input type="datetime-local" name="mydatetime" value="2020-10-22T20:54:12"><br>備註: T 是 ISO 8601 標準時間格式表示法,時區預設為格林威治時間和北京時間差8小時
上下鍵選擇數量及顏色

數量:<input type="number" min="1" max="5" value="1"><br><br> <!--min="最小值" max="最大值"-->
顏色:<input type="color" value="#ff0000"><br><br>
Yiru@Studio - 關於我 - 意如