HTML、Javascript、CSS 註解符號
HTML 註解
<!--我是HTML單行註解-->
456
<!--我是HTML多行註解
我是HTML多行註解
我是HTML多行註解
我是HTML多行註解
-->CSS註解
單行註解
//color: white;
/*
我是css多行註解
我是css多行註解
我是css多行註解
我是css多行註解
*/JS註解
//我是js單行註解
console.log(456);
/*
我是js多行註解
我是js多行註解
我是js多行註解
我是js多行註解
*/
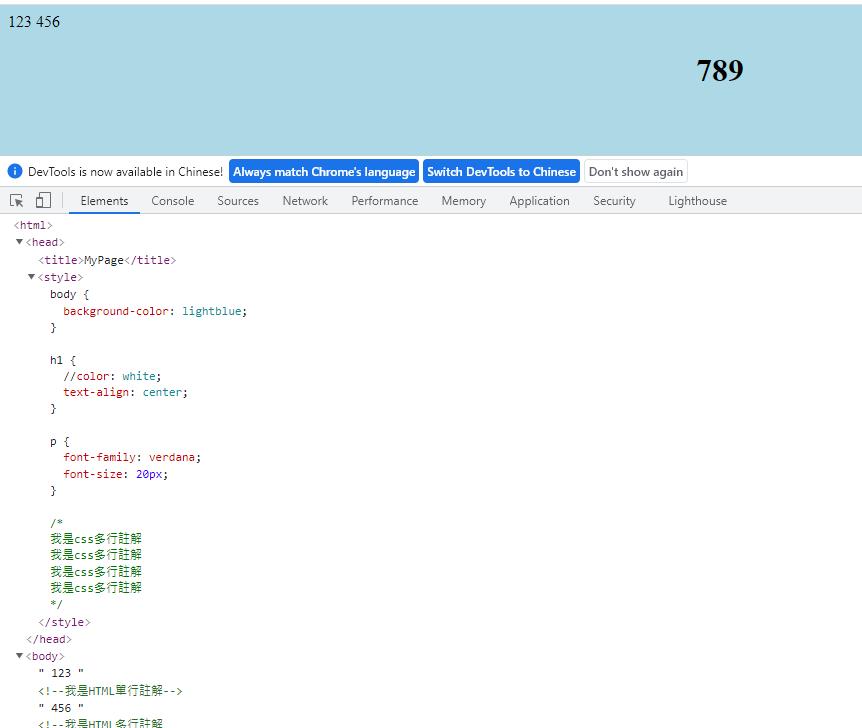
<html>
<head>
<title>MyPage</title>
</head>
<style>
body {
background-color: lightblue;
}
h1 {
//color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}
/*
我是css多行註解
我是css多行註解
我是css多行註解
我是css多行註解
*/
</style>
<body>
123
<!--我是HTML單行註解-->
456
<!--我是HTML多行註解
我是HTML多行註解
我是HTML多行註解
我是HTML多行註解
-->
<h1>789</h1>
</body>
</html>
<script>
console.log(123);
//我是js單行註解
console.log(456);
/*
我是js多行註解
我是js多行註解
我是js多行註解
我是js多行註解
*/
console.log(789);
</script>

Yiru@Studio - 關於我 - 意如