文、意如
<div></div>標籤是一個空的盒子,可以用來放置文字、圖片、等等資料
首先準備好切好的網頁圖片檔,參考上一篇[web]1.使用photoshop切UI圖
接下來要實作將header,main,footer中的圖片放置在<div></div>中
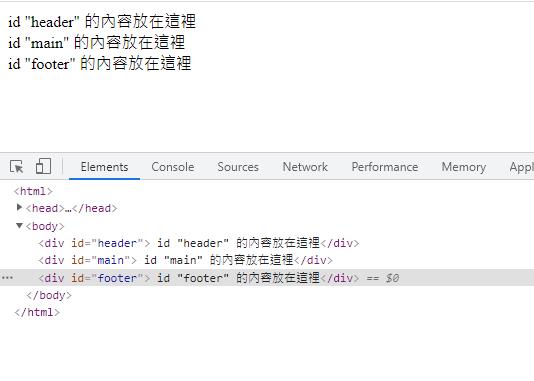
步驟一:建立3個<div></div>,並幫取名子id=""
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文件</title>
<style>
</style>
</head>
<body>
<div id="header"> id "header" 的內容放在這裡</div>
<div id="main"> id "main" 的內容放在這裡</div>
<div id="footer"> id "footer" 的內容放在這裡</div>
</body>
</html>
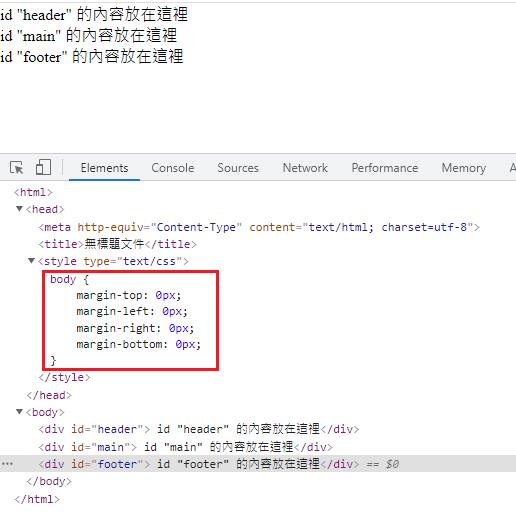
步驟二:
設定CSS樣式
用來設定距離margin 上下左右
margin-top: 0px;
margin-left: 0px;
margin-right: 0px;
margin-bottom: 0px;<style>
body {
margin-top: 0px;
margin-left: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
</style>
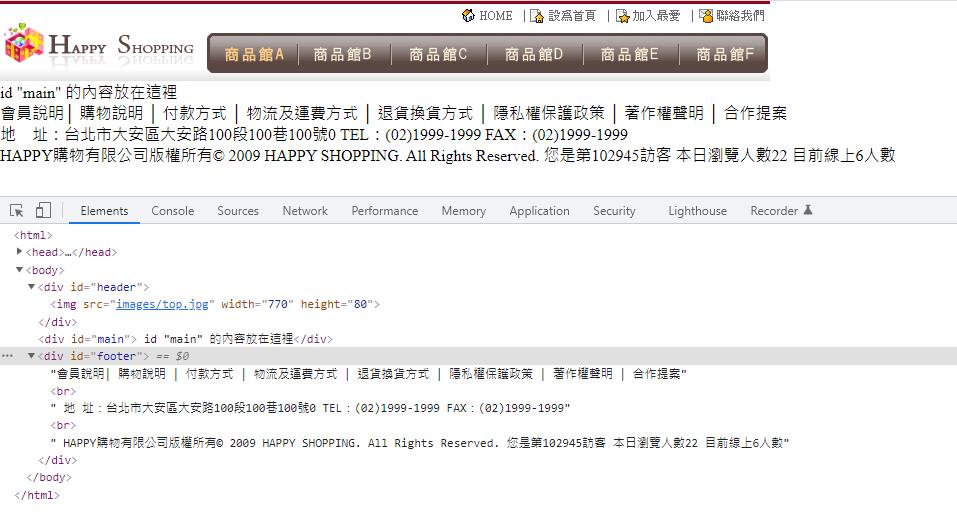
步驟三:
先放入header圖片及footer文字
<body>
<div id="header"><img src="images/top.jpg" width="770" height="80"></div>
<div id="main"> id "main" 的內容放在這裡</div>
<div id="footer">會員說明│ 購物說明 │ 付款方式 │ 物流及運費方式 │ 退貨換貨方式 │ 隱私權保護政策 │ 著作權聲明 │ 合作提案<br />
地 址:台北市大安區大安路100段100巷100號0 TEL:(02)1999-1999 FAX:(02)1999-1999<br />
HAPPY購物有限公司版權所有© 2009 HAPPY SHOPPING. All Rights Reserved. 您是第102945訪客 本日瀏覽人數22 目前線上6人數</div>
</body>
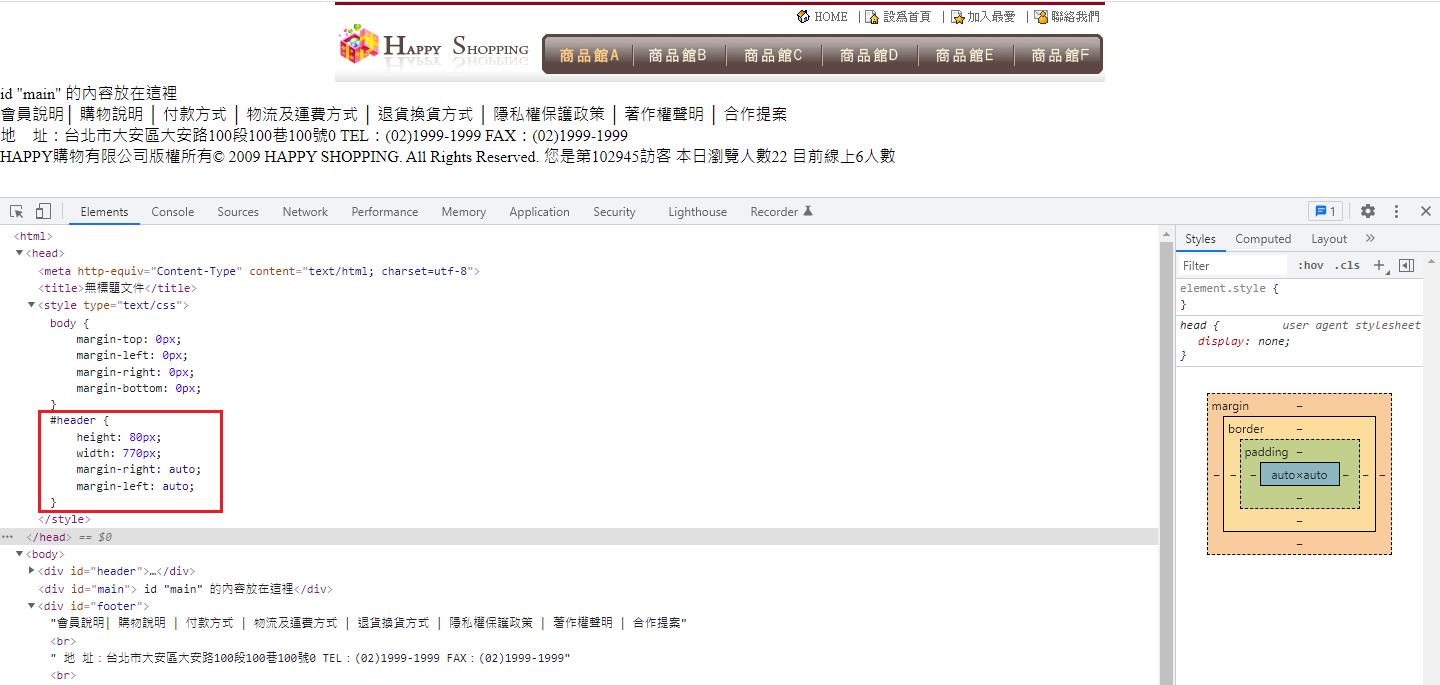
設定header的<div>盒子大小,並置中
置中語法
margin-right: auto;
margin-left: auto;置中前記得設定div盒子的寬、高
#header {
height: 80px;
width: 770px;
margin-right: auto;
margin-left: auto;
}
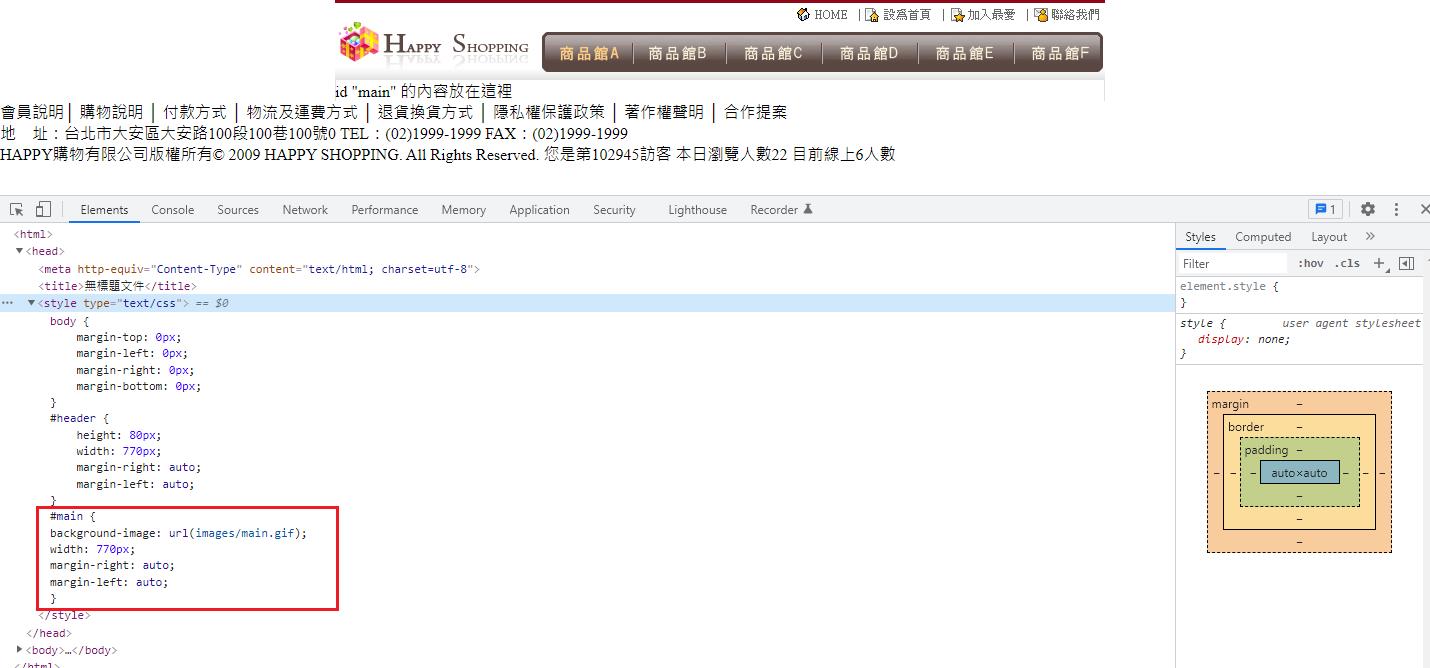
設定main,背景圖、寬、置中
#main {
background-image: url(images/main.gif);
width: 770px;
margin-right: auto;
margin-left: auto;
}
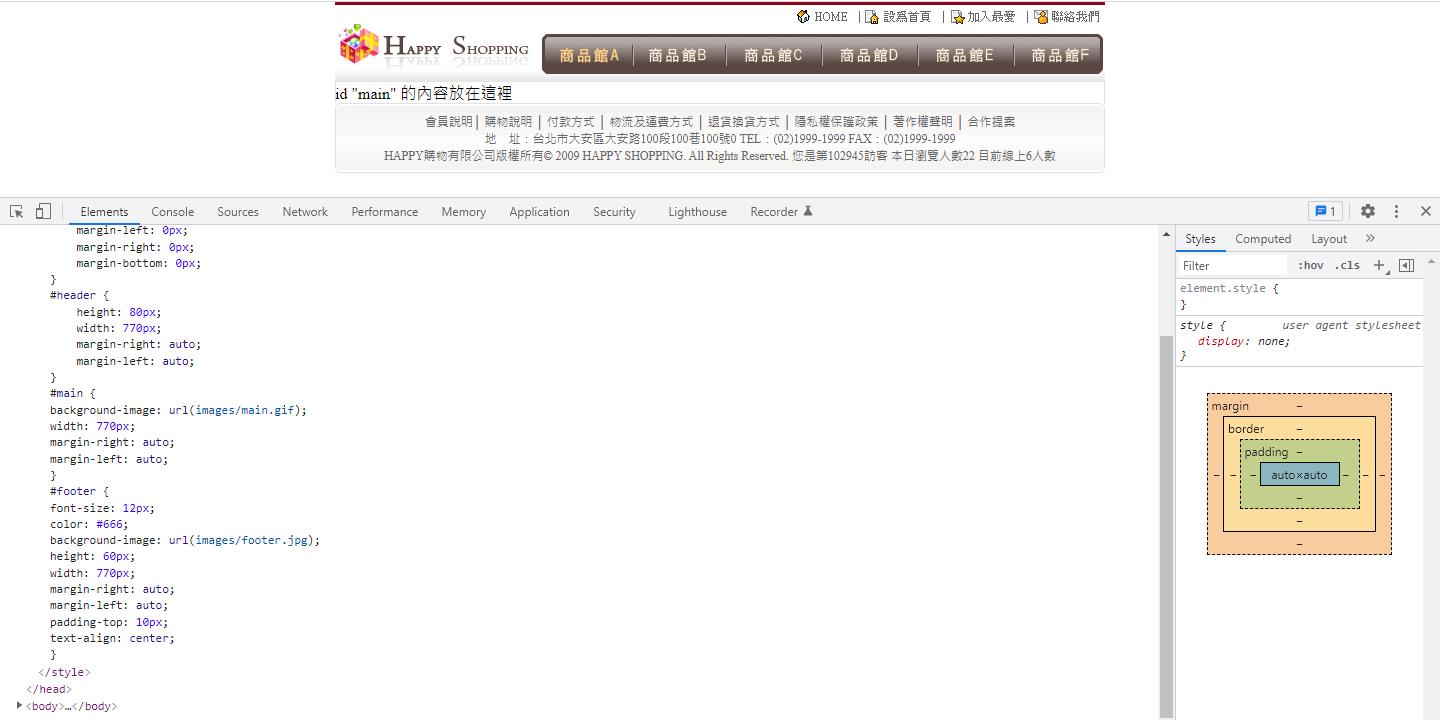
設定footer,
font-size: 文字大小;
color: 文字顏色;
background-image: url(背景圖片路徑);
height: 寬;
width: 高;
margin-right: auto; 標籤置中
margin-left: auto; 標籤置中
padding-top: 10px; 標籤與文字之間的距離
text-align: center; 文字置中#footer {
font-size: 12px;
color: #666;
background-image: url(images/footer.jpg);
height: 60px;
width: 770px;
margin-right: auto;
margin-left: auto;
padding-top: 10px;
text-align: center;
}

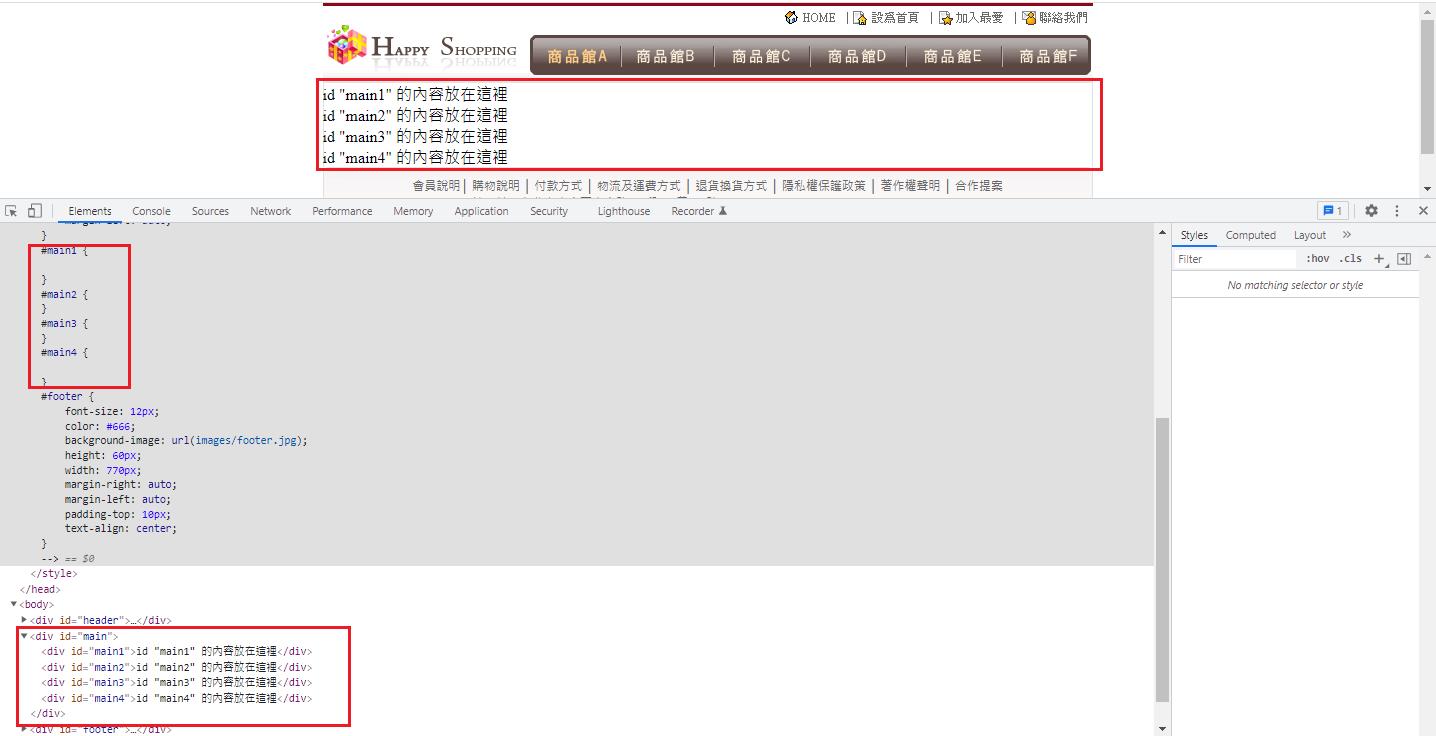
步驟四:在main的盒子中,另外再加上四個盒子分別取名id為main1~main4,也在css區塊增加這四個樣式
<style type="text/css">
#main1 {
}
#main2 {
}
#main3 {
}
#main4 {
}
#footer {
font-size: 12px;
color: #666;
background-image: url(images/footer.jpg);
height: 60px;
width: 770px;
margin-right: auto;
margin-left: auto;
padding-top: 10px;
text-align: center;
}
-->
</style></head>
<body>
<div id="header"><img src="images/top.jpg" width="770" height="80" /></div>
<div id="main">
<div id="main1">id "main1" 的內容放在這裡</div>
<div id="main2">id "main2" 的內容放在這裡</div>
<div id="main3">id "main3" 的內容放在這裡</div>
<div id="main4">id "main4" 的內容放在這裡</div>
</div>
<div id="footer">會員說明│ 購物說明 │ 付款方式 │ 物流及運費方式 │ 退貨換貨方式 │ 隱私權保護政策 │ 著作權聲明 │ 合作提案<br />
地 址:台北市大安區大安路100段100巷100號0 TEL:(02)1999-1999 FAX:(02)1999-1999<br />
HAPPY購物有限公司版權所有© 2009 HAPPY SHOPPING. All Rights Reserved. 您是第102945訪客 本日瀏覽人數22 目前線上6人數</div>
</body>
</html>

設定main1、main4的CSS先把上下底圖放上去
#main1 {
background-image: url(images/main1.gif);
height: 23px;
}
#main2 {
}
#main3 {
}
#main4 {
background-image: url(images/main4.gif);
height: 23px;
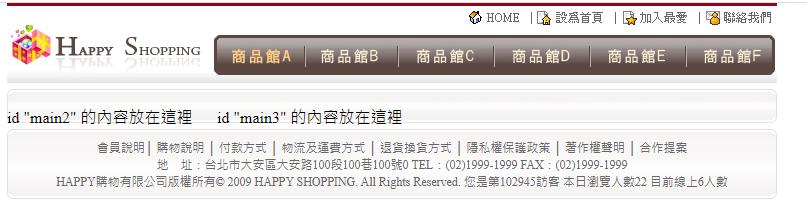
}接下來把main1,main4 div中的文字刪除掉
<div id="main">
<div id="main1"></div>
<div id="main2">id "main2" 的內容放在這裡</div>
<div id="main3">id "main3" 的內容放在這裡</div>
<div id="main4"></div>
</div>效果如下:

設定main2浮動靠左,main3浮動靠右
並設定div的寬度
#main3 {
float: right;
width: 560px;
}
#main4 {
background-image: url(images/main4.gif);
height: 23px;
}
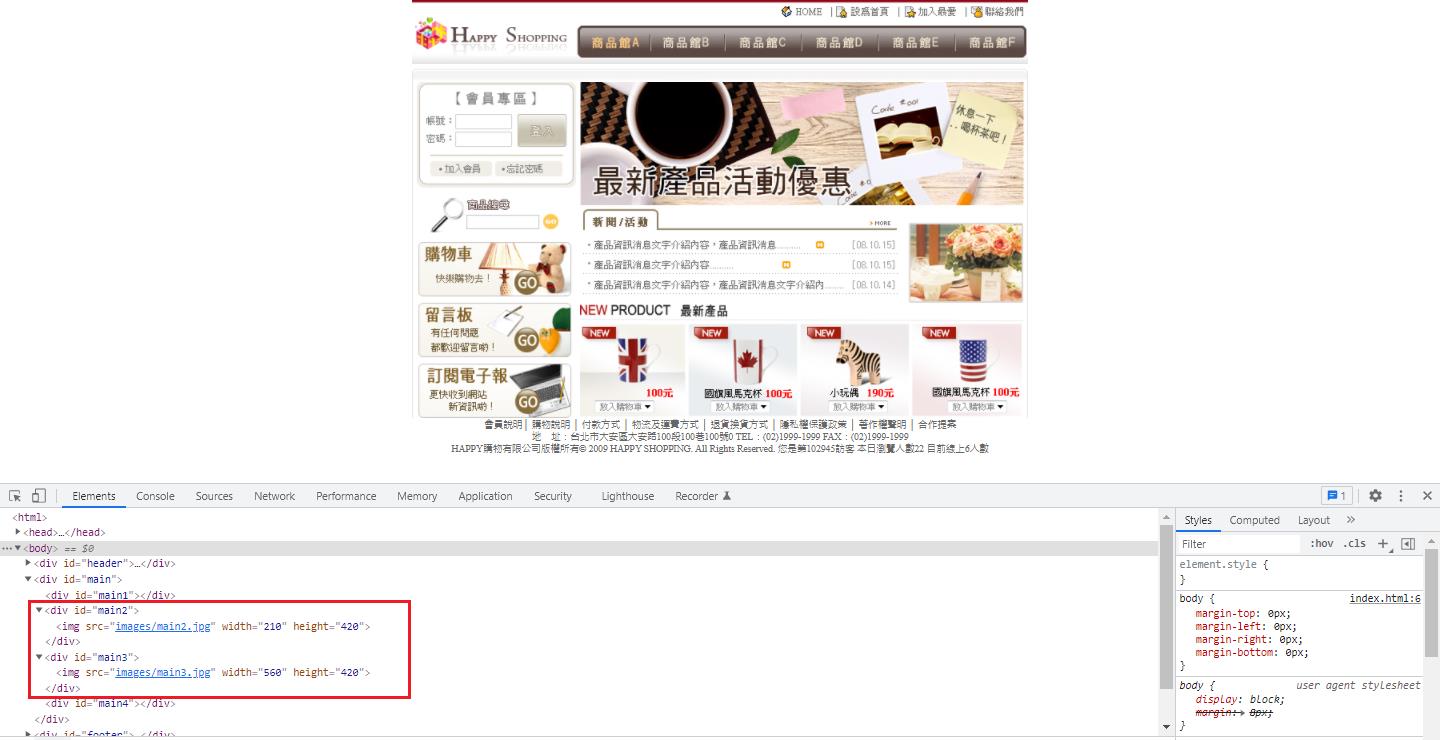
放上main2、main3的圖片
<div id="main">
<div id="main1"></div>
<div id="main2"><img src="images/main2.jpg" width="210" height="420" /></div>
<div id="main3"><img src="images/main3.jpg" width="560" height="420" /></div>
<div id="main4"></div>
</div>
放上圖片後,發現footer跑掉了。
因為main有浮動視窗,整個下方的footer也被影響了,所以只需要在main4的css中設定
clear: both;
用來清除float
#main4 {
background-image: url(images/main4.gif);
height: 23px;
clear: both;
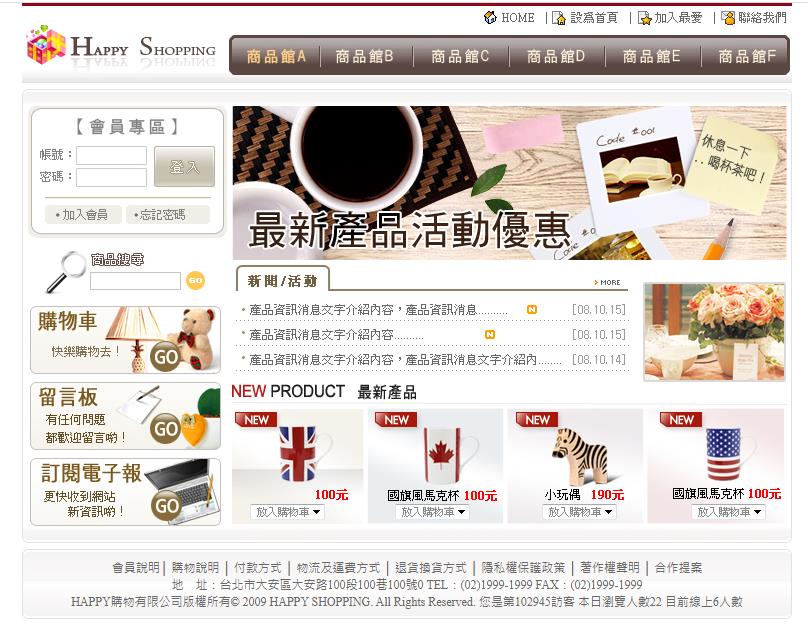
}footer恢復正常

完整程式碼:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文件</title>
<style type="text/css">
body {
margin-top: 0px;
margin-left: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
#header {
height: 80px;
width: 770px;
margin-right: auto;
margin-left: auto;
}
#main {
background-image: url(images/main.gif);
width: 770px;
margin-right: auto;
margin-left: auto;
}
#main1 {
background-image: url(images/main1.gif);
height: 23px;
}
#main2 {
float: left;
width: 210px;
}
#main3 {
float: right;
width: 560px;
}
#main4 {
background-image: url(images/main4.gif);
height: 23px;
clear: both;
}
#footer {
font-size: 12px;
color: #666;
background-image: url(images/footer.jpg);
height: 60px;
width: 770px;
margin-right: auto;
margin-left: auto;
padding-top: 10px;
text-align: center;
}
-->
</style></head>
<body>
<div id="header"><img src="images/top.jpg" width="770" height="80" /></div>
<div id="main">
<div id="main1"></div>
<div id="main2"><img src="images/main2.jpg" width="210" height="420" /></div>
<div id="main3"><img src="images/main3.jpg" width="560" height="420" /></div>
<div id="main4"></div>
</div>
<div id="footer">會員說明│ 購物說明 │ 付款方式 │ 物流及運費方式 │ 退貨換貨方式 │ 隱私權保護政策 │ 著作權聲明 │ 合作提案<br />
地 址:台北市大安區大安路100段100巷100號0 TEL:(02)1999-1999 FAX:(02)1999-1999<br />
HAPPY購物有限公司版權所有© 2009 HAPPY SHOPPING. All Rights Reserved. 您是第102945訪客 本日瀏覽人數22 目前線上6人數</div>
</body>
</html>
Yiru@Studio - 關於我 - 意如